使用 Flash 制作运行周期动画
Flash 是一种用于制作图形和动画项目的工具,它具有特殊功能,例如运动预设、用于对组件进行不同动作编码的动作脚本、用于避免每次绘制的补间功能等等。它还提供有关如何使用它的教程。它使用矢量来制作完美的动画场景,以便动画的质量应该是最好的。从它的第一个版本到最新版本,它总是以其不断增长的功能让用户惊叹不已。
动画运行周期
跑步循环与步行循环一样重要,因此我们需要了解跑步循环的基础知识,因为我们不会逐帧绘制每个图形,因为这是一种非常耗时的方法,而是我们会在间隙给出某些姿势5帧给一个关键帧然后动画运行循环,这是运行循环动画最简单的方法。按照以下步骤为运行周期设置动画。
第 1 步:在 Adobe Flash 中创建一个新项目。

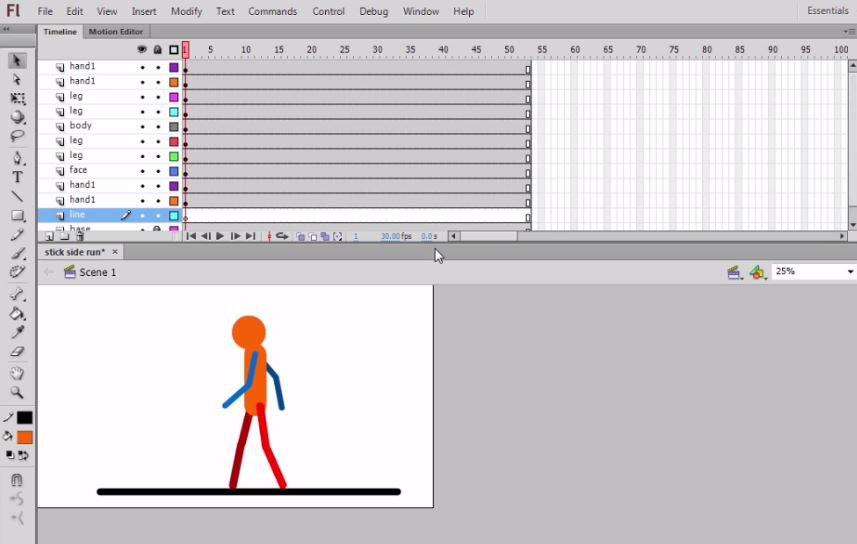
第 2 步:创建一个基本字符,其中包含不同层的所有部分以及一个基础层。

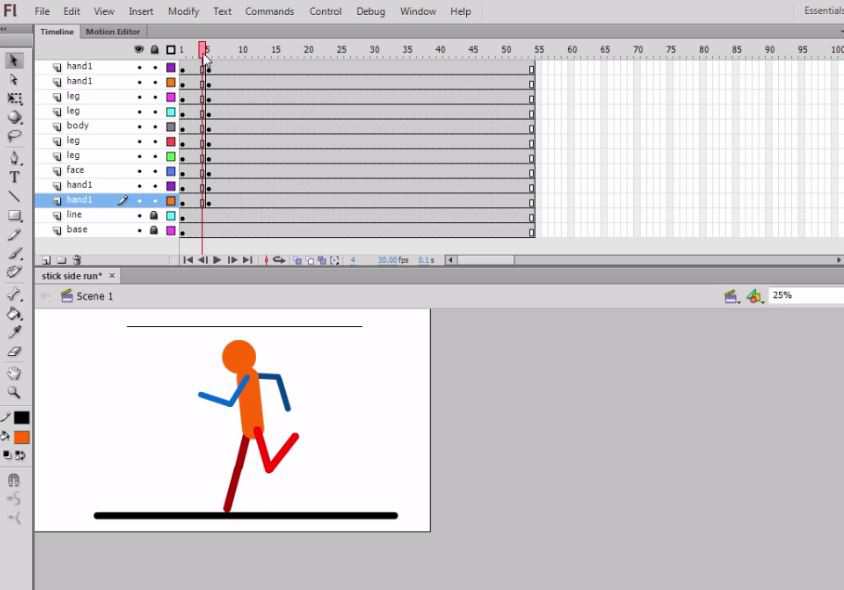
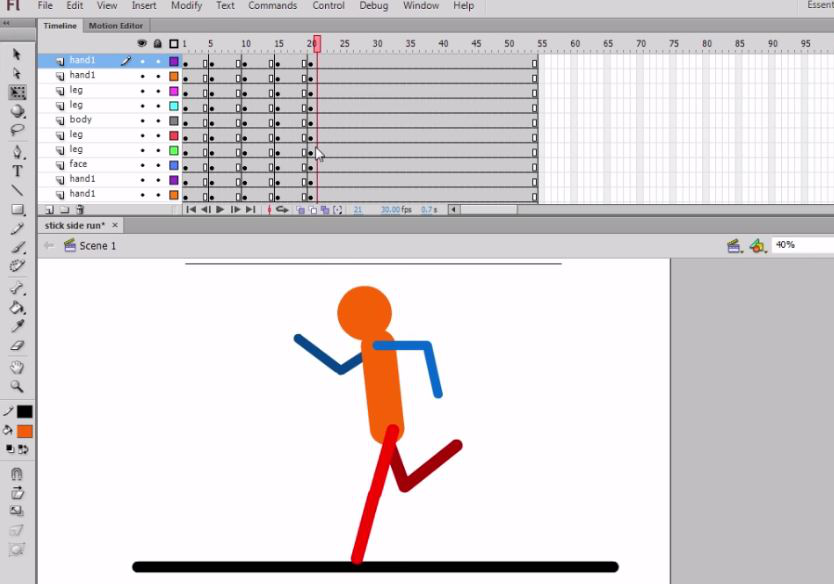
第 3 步:让我们通过将不同的部分放置在正确的位置来制作第一个跑步姿势。

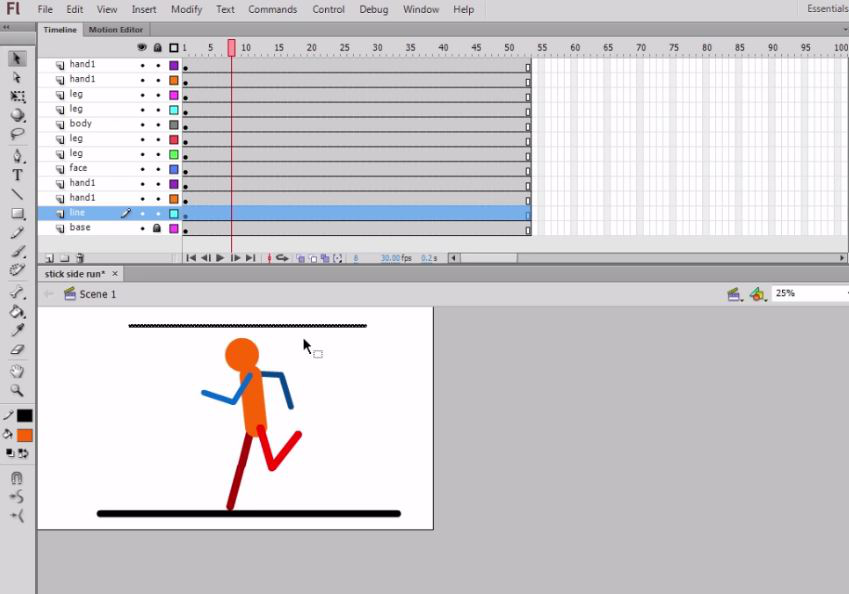
第 4 步:在字符的顶部画一条线,以便字符在奔跑时会跳得尽可能多。

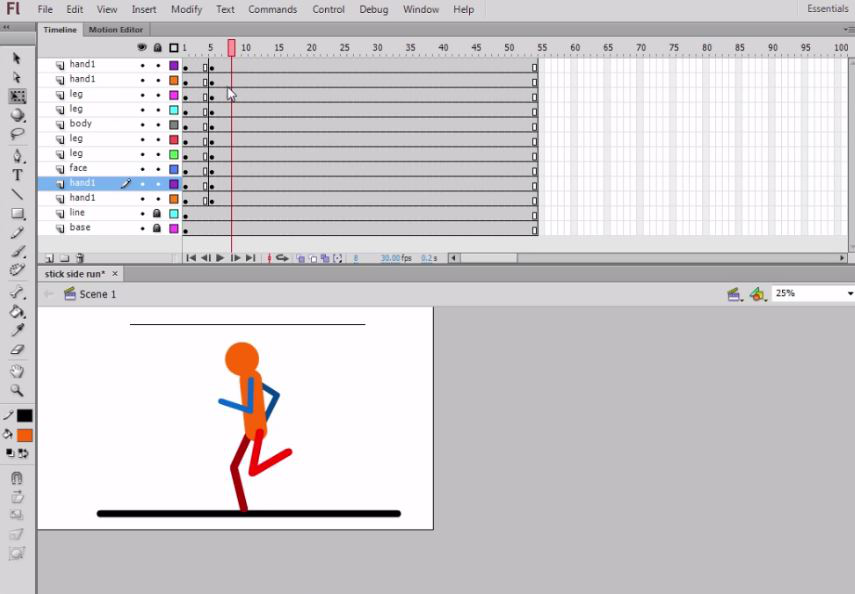
第 5 步:现在选择第 5 帧并按 F6 添加关键帧。

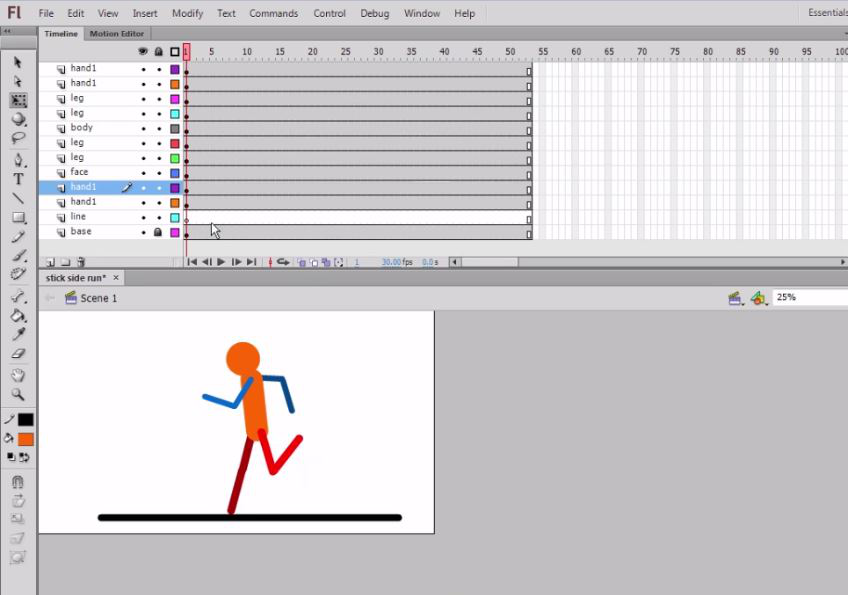
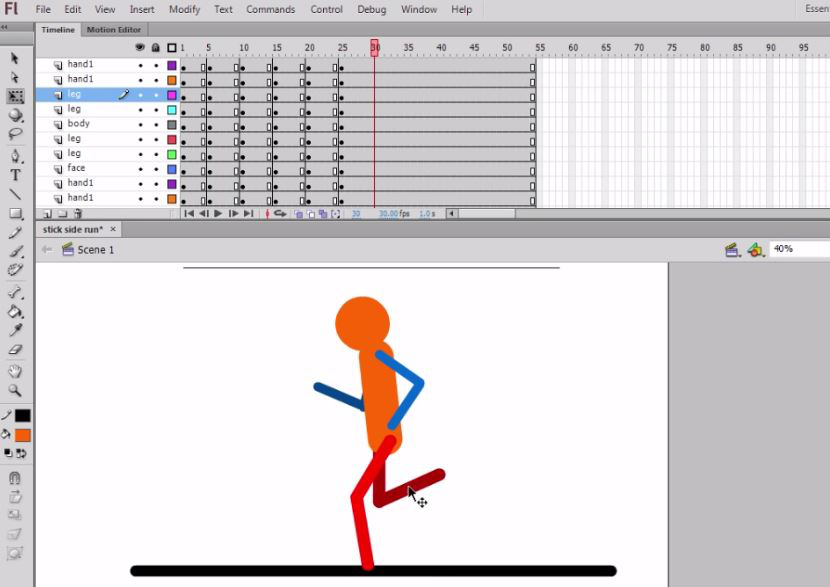
第6步:现在制作字符的第二个姿势。

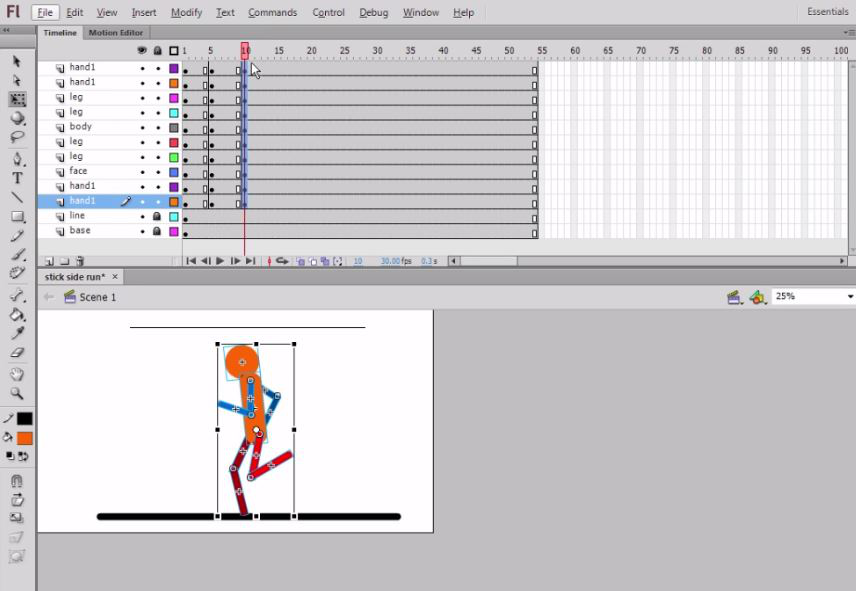
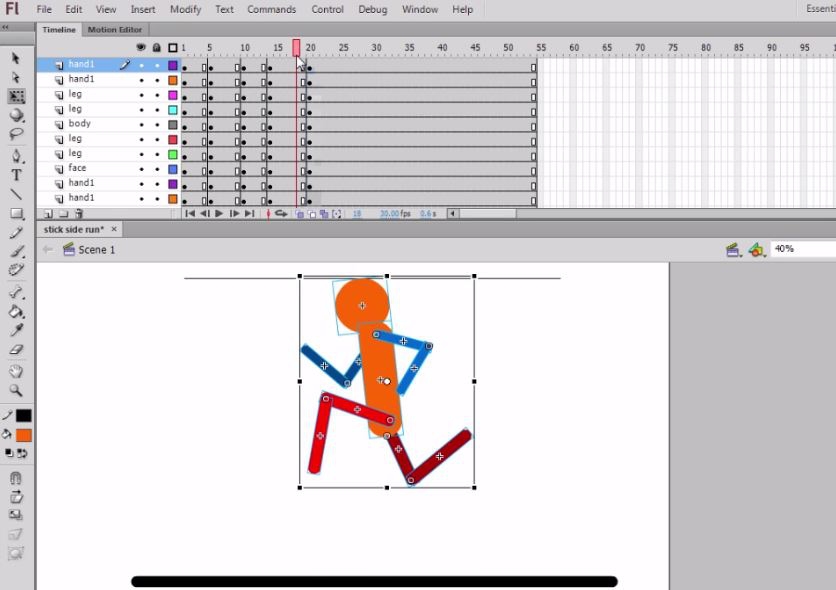
第 7 步:现在选择第 10 帧并按 F6 添加关键帧。

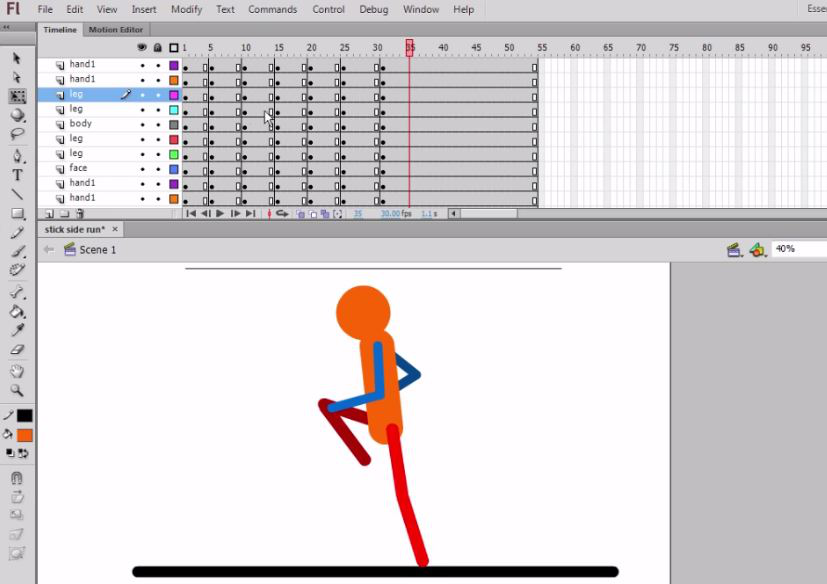
第 8 步:现在制作字符的第三个姿势。

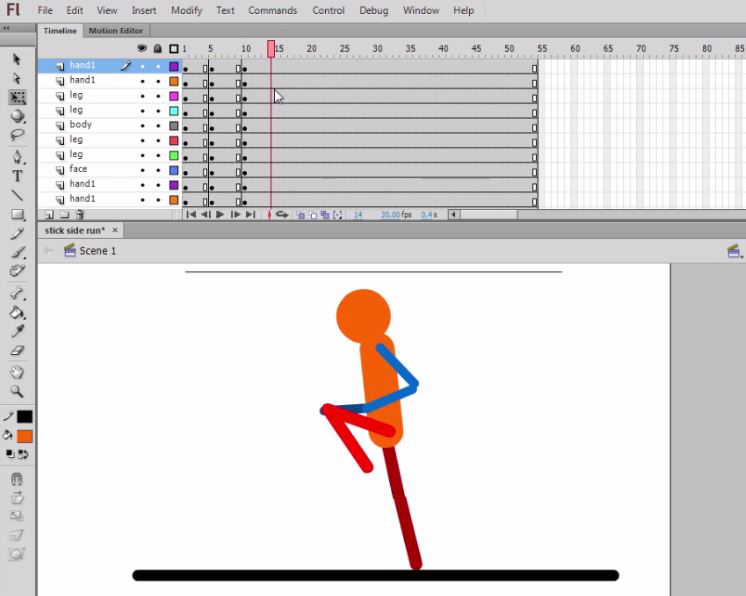
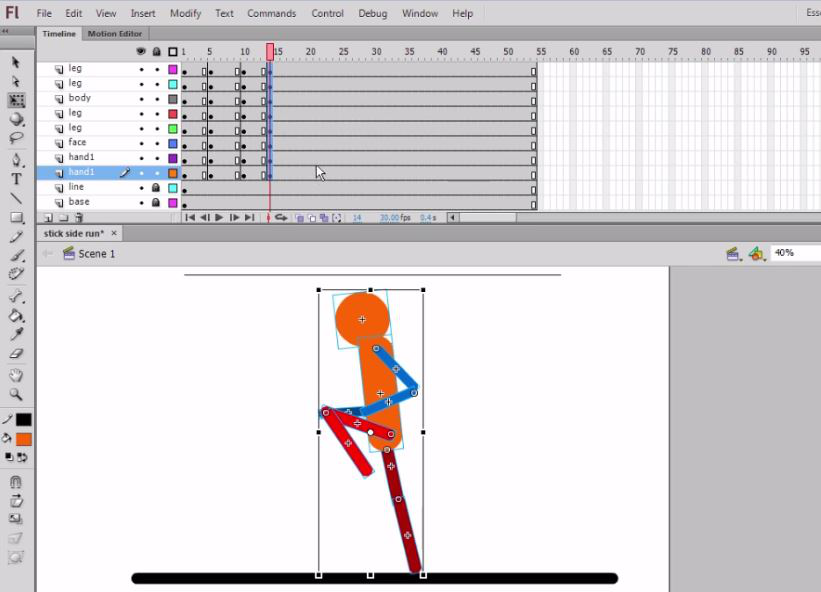
第 9 步:现在选择第 15 帧并按 F6 添加关键帧。

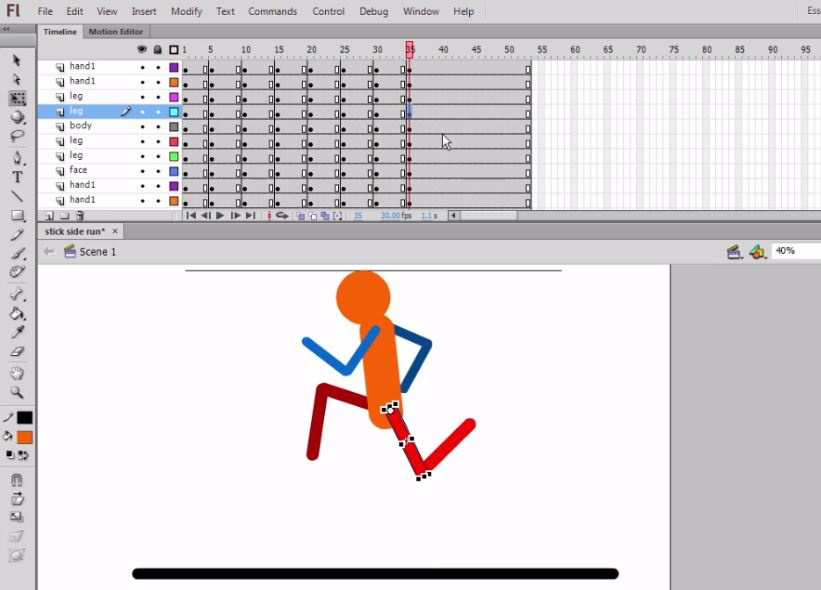
第 10 步:现在制作字符的第四个姿势并选择它以触摸上线。

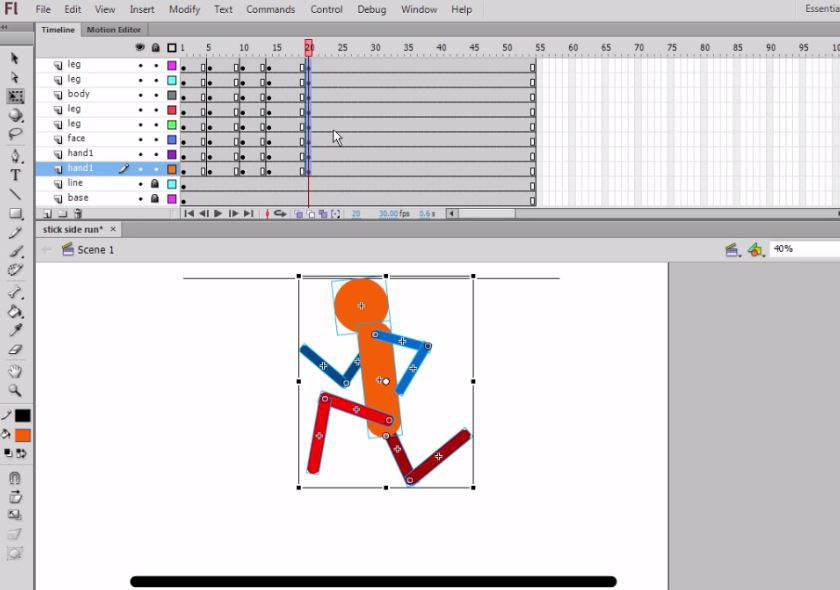
第 11 步:现在在这四个姿势之后,我们将制作这些帧的对面,因此通过按 F6 在第 20 帧插入一个关键帧。

第 12 步:现在从第 1 帧复制姿势并将其粘贴到第 20 帧。

第13步:现在通过改变手和腿的位置使其相反。

第14步:同样从第5帧复制姿势并将它们粘贴到第25帧并使其相反。

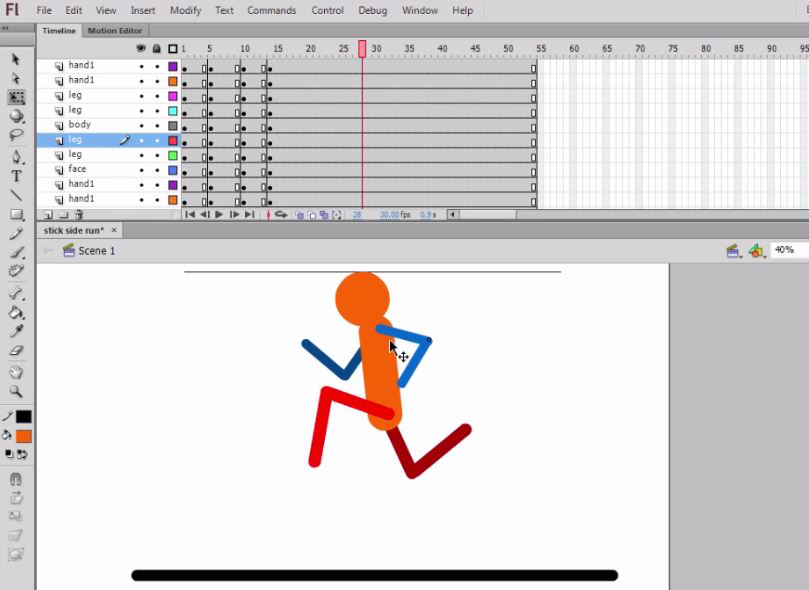
第 15 步:现在从第 10 帧复制姿势并将其粘贴到第 30 帧并使其相反。

第 16 步:现在从第 15 帧复制姿势并将其粘贴到第 35 帧并使其相反。

第 17 步:现在选择多余的帧并删除它们。

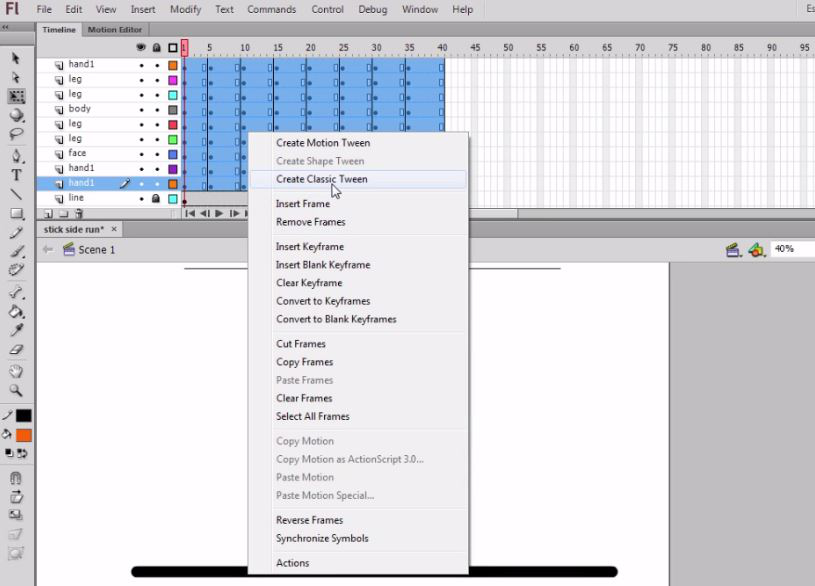
第18步:选择所有帧并右键单击它会出现一个列表,单击创建经典补间以赋予动画效果。

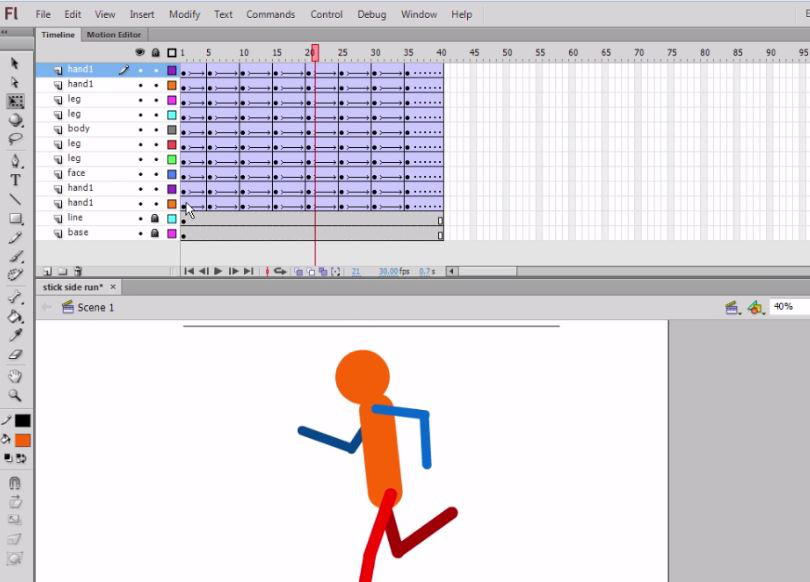
第 19 步:现在按 Ctrl + Enter 键查看动画。

恭喜您的运行周期已准备就绪。这是输出视频运行周期。