jQWidgets jqxDropDownList height 属性
简介:jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含显示在下拉列表中的可选项目列表。
height属性用于设置或返回 jqxDropDownList 小部件的高度。它接受 Number/String 类型的值,其默认值为 null。
句法:
设置高度属性。
$('selector').jqxDropDownList({ height: Number });返回高度属性。
var height = $('selector').jqxDropDownList('height');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDropDownList高度属性。
HTML
GeeksforGeeks
jQWidgets jqxDropDownList height Property
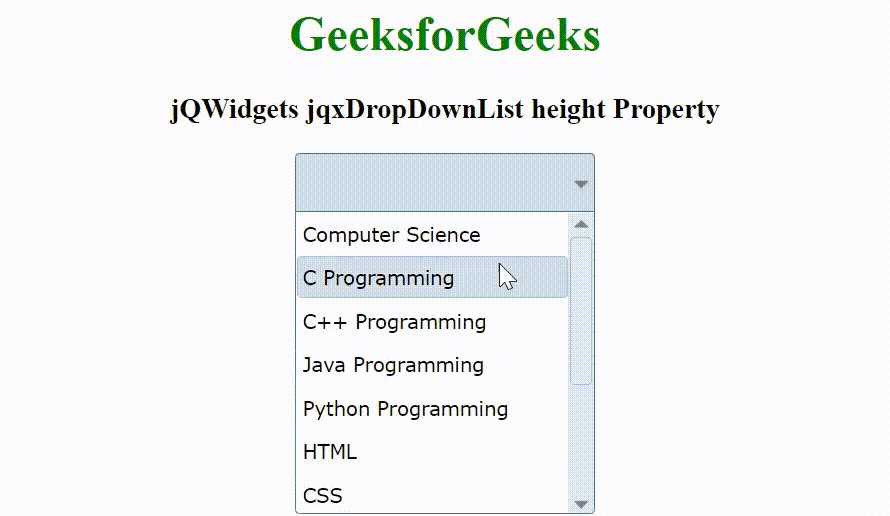
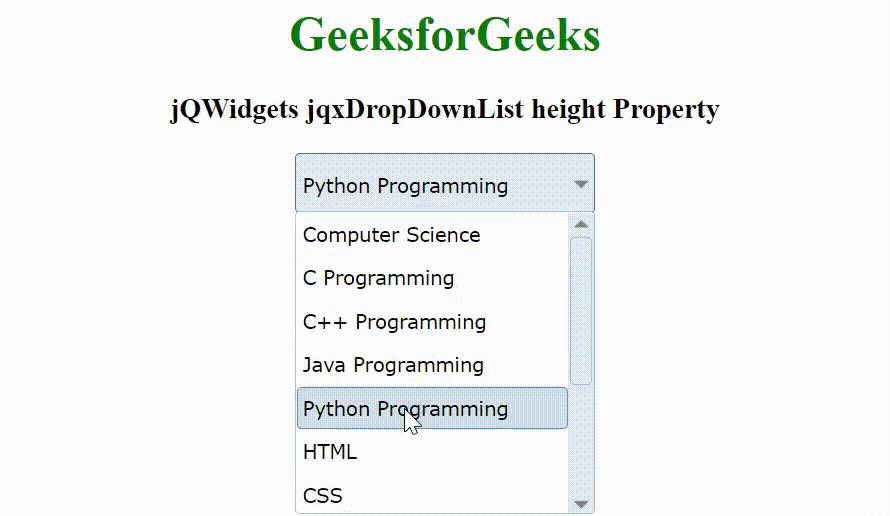
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdropdownlist/jquery-dropdownlist-api.htm