布尔玛排版助手
Bulma 是一个免费的开源CSS 框架,用于构建响应式网站。它基于 Flexbox。在本文中,我们将讨论排版助手。排版助手帮助我们更改属性,例如更改大小、重量、对齐方式、字体系列等。下面是我们可以使用的排版助手的一些属性。
排版助手:
- 大小:我们可以改变文本的大小。例如:is-size-1
- 响应式大小:我们可以指定每个视口的大小。例如:is-size-1-mobile
- 对齐:我们可以对齐文本。例如:以文本为中心
- 响应式对齐:我们可以为不同的视口对齐文本。例如:has-text-left-mobile
- 文本转换:我们可以转换任何文本。例如:大写
- 文字粗细:我们可以改变文字粗细。例如:has-text-weight-light
- 字体系列:我们可以更改任何文本的字体系列。例如:is-family-sans-serif
句法:
...
以下示例说明了 Bulma 排版助手:
示例 1:
HTML
Bulma Typography
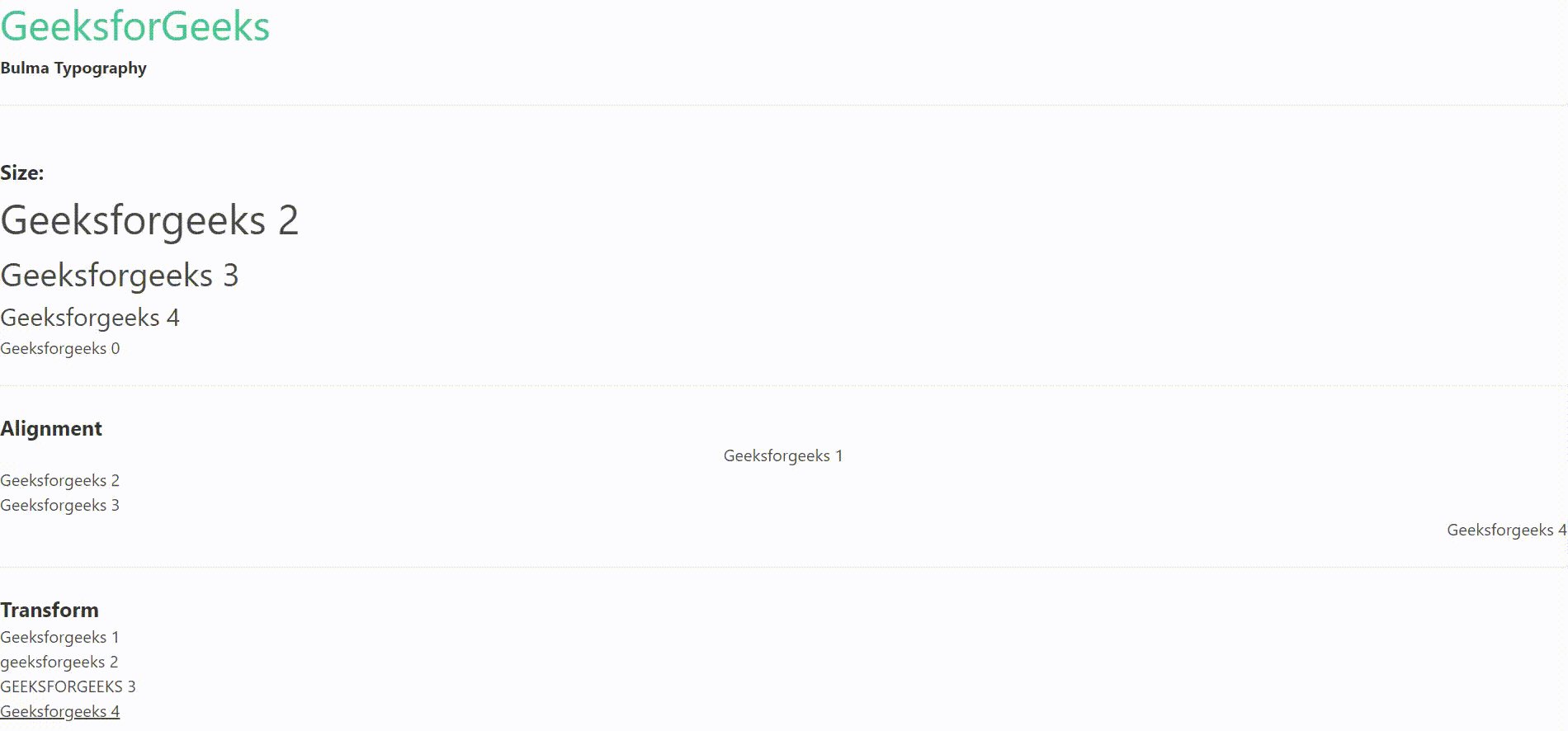
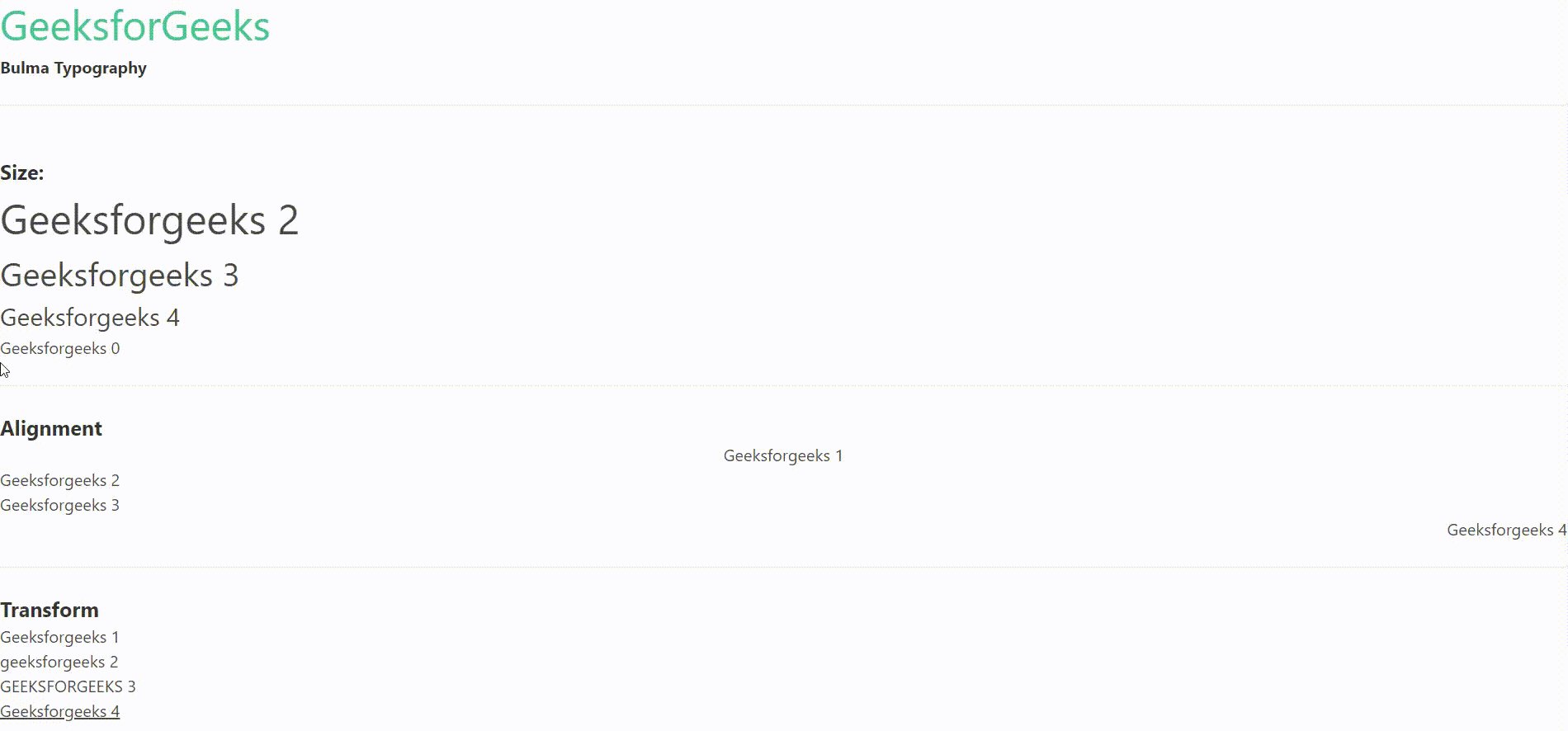
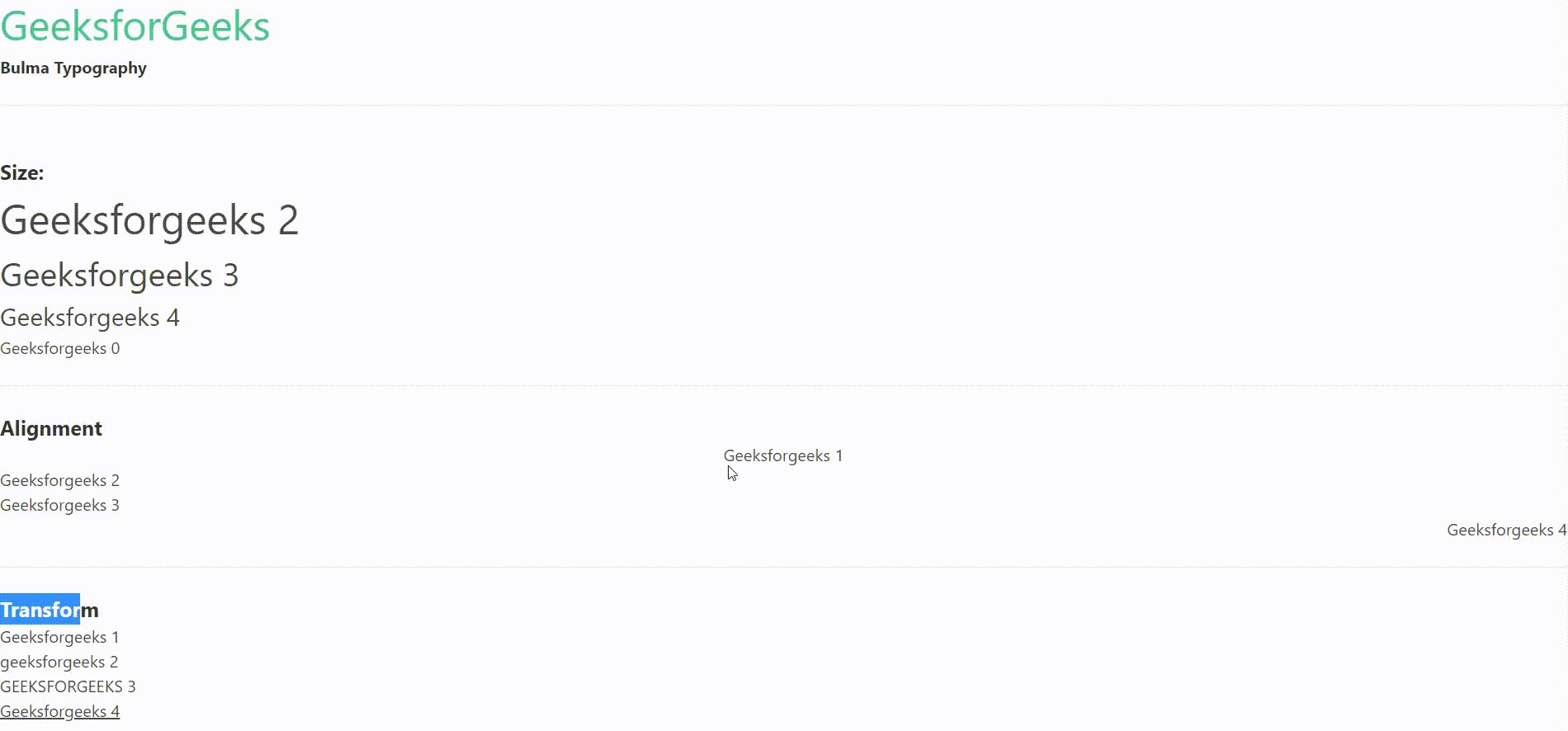
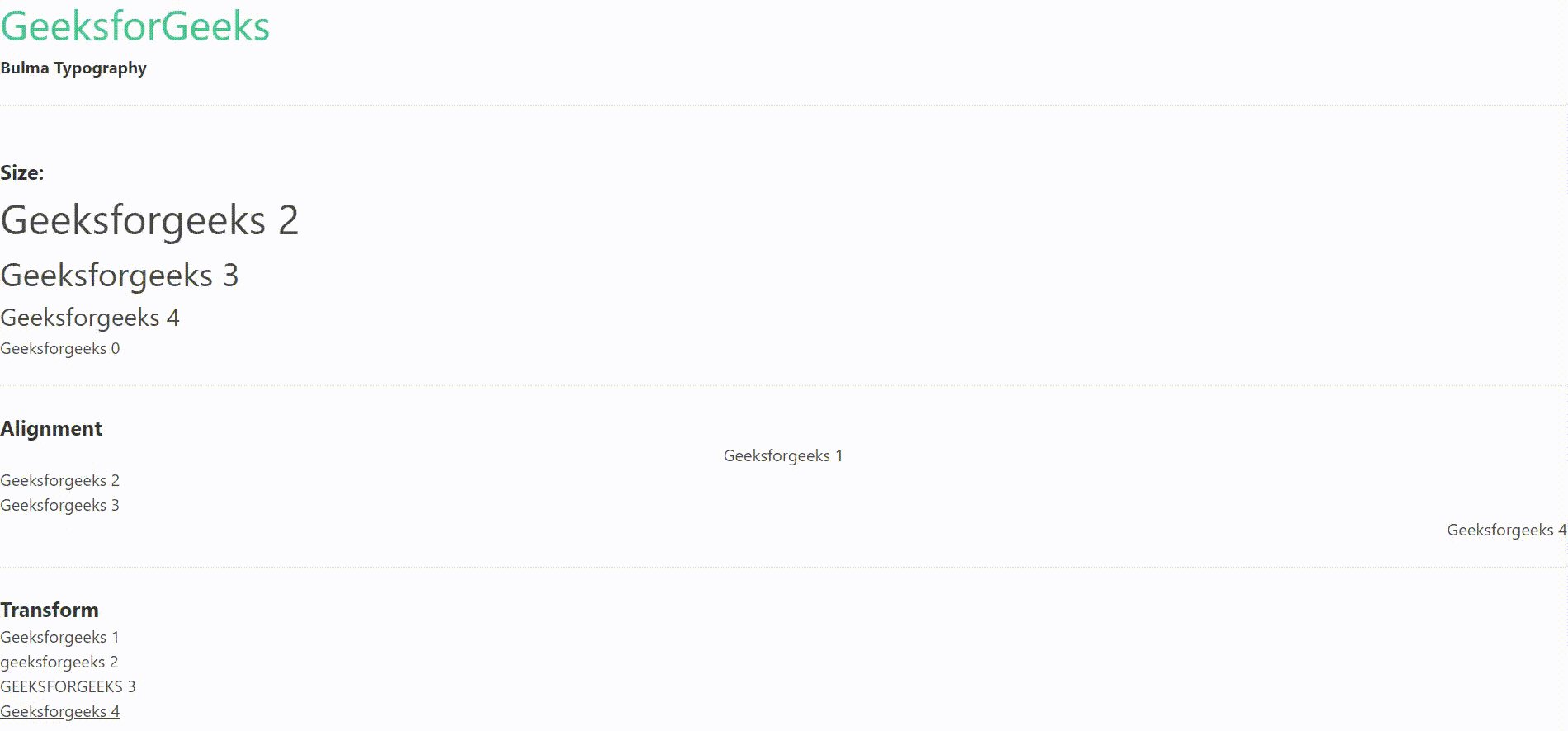
GeeksforGeeks
Bulma Typography
Size:
Geeksforgeeks 2
Geeksforgeeks 3
Geeksforgeeks 4
Geeksforgeeks 0
Alignment
Geeksforgeeks 1
Geeksforgeeks 2
Geeksforgeeks 3
Geeksforgeeks 4
Transform
Geeksforgeeks 1
Geeksforgeeks 2
Geeksforgeeks 3
Geeksforgeeks 4
HTML
Bulma Typography
GeeksforGeeks
Bulma Typography
Font family
Geeksforgeeks 1
Geeksforgeeks 2
Font weight
Geeksforgeeks 1
Geeksforgeeks 2
Geeksforgeeks 3
Geeksforgeeks 4
输出:

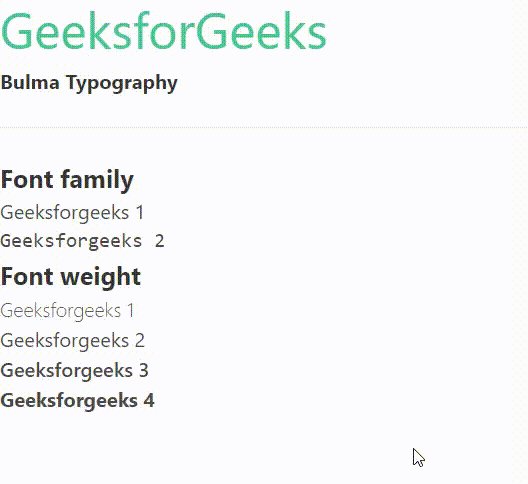
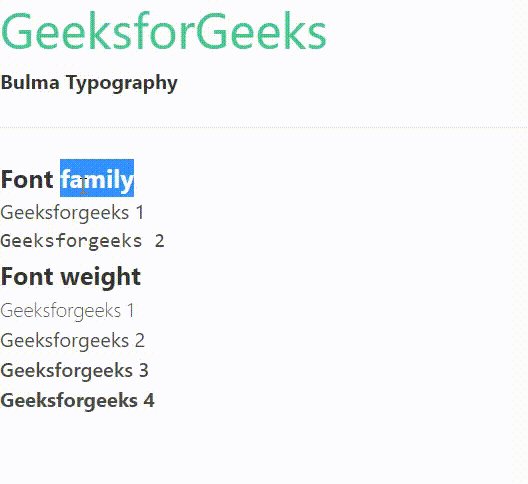
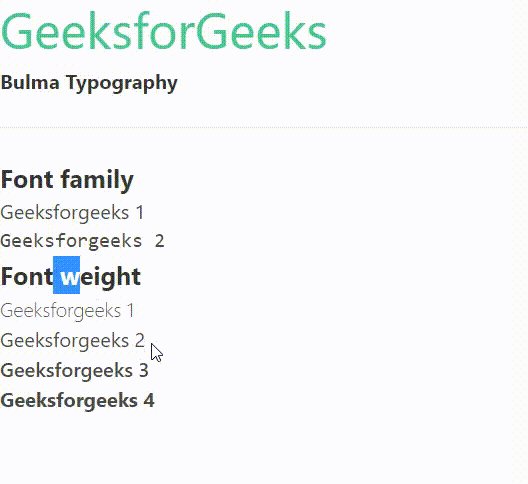
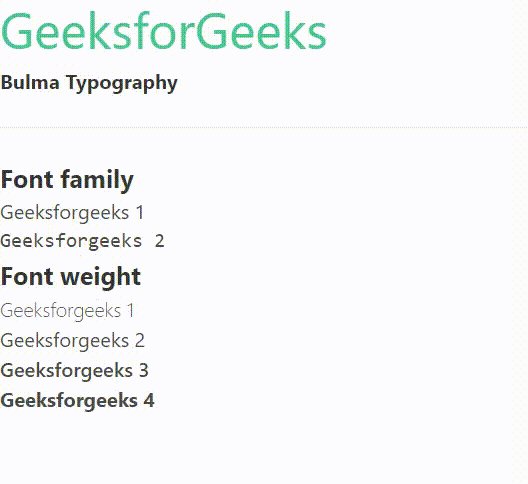
示例 2:
HTML
Bulma Typography
GeeksforGeeks
Bulma Typography
Font family
Geeksforgeeks 1
Geeksforgeeks 2
Font weight
Geeksforgeeks 1
Geeksforgeeks 2
Geeksforgeeks 3
Geeksforgeeks 4
输出:

参考:https://bulma.io/documentation/helpers/typography-helpers/