基础 CSS 排版助手子标题
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
基础 CSS 帮助类允许我们更快地构建某些排版样式。 Foundation CSS 有多个排版助手,例如文本对齐、副标题、前导段落、非项目符号列表和字体缩放。在本文中,我们将了解Sub Header Typographic helper 。
Foundation CSS 子标题排版助手通过增加文本的透明度来减轻标题内容。要将文本块转换为 Foundation CSS 中的子标题,我们使用 subheader 类。此类可以应用于任何带有文本块内容的标签,即 基础 CSS 子标题排版辅助类: 句法: 例子: 以下示例演示了 和
p with subheader helper class
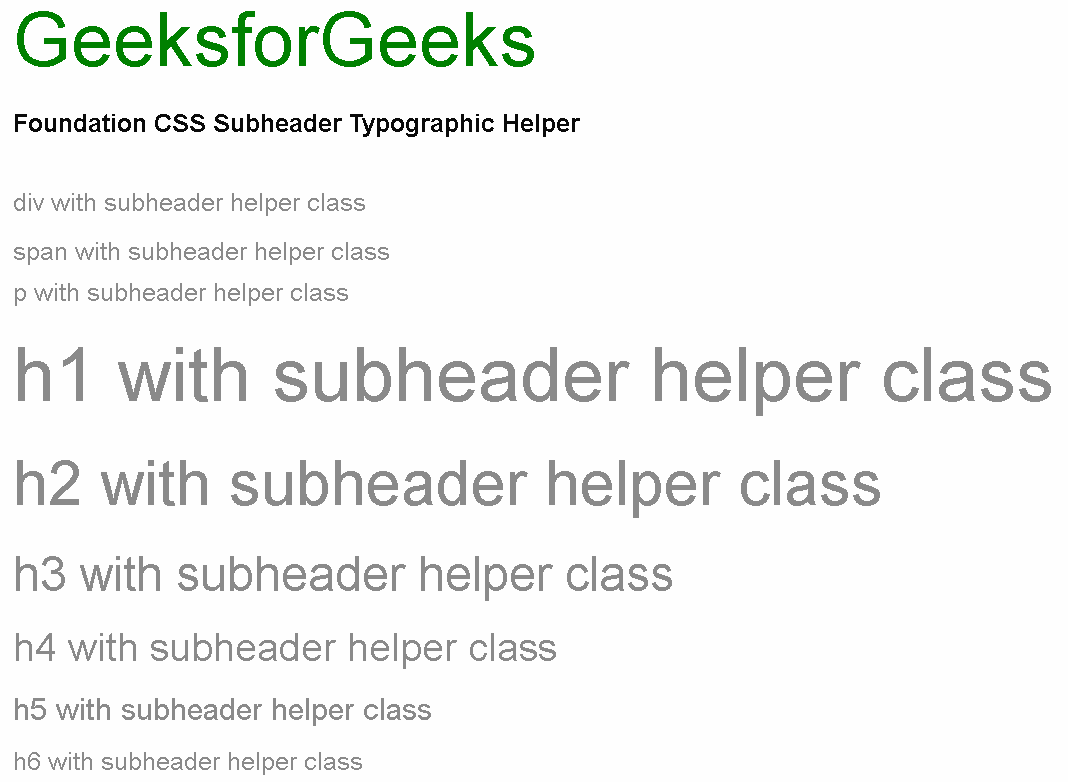
输出: 基础 CSS 排版助手子标题 参考: https://get.foundation/sites/docs/typography-helpers.html#subheader 到
标记中的子标题排版帮助器类。
HTML
GeeksforGeeks
Foundation CSS Subheader Typographic Helper
h1 with subheader helper class
h2 with subheader helper class
h3 with subheader helper class
h4 with subheader helper class
h5 with subheader helper class
h6 with subheader helper class