jQueryUI |对话
对话框是通知用户某些事情的方式。这是在用户窗口上弹出以显示接下来将发生的信息或开发人员想要向用户澄清的任何类型的信息应该知道的一种很好的方式。 jQueryUI 对话框方法用于在页面内部创建一个基本的对话框窗口。它有一个标题栏和一个内容区域,默认情况下可以使用“X”图标移动、调整大小和关闭。
句法:
$(selector, context).dialog(options)注意:我们可以在代码中绕过对话框函数内部的各种选项来自定义对话框。如果有多个选项,我们可以使用逗号分隔来传递它们。我们可以通过以下方式为其添加某些功能。
$(selector, context).dialog({option1: value1, option2: value2... })参数:上面提到的jQuery对话框接受一个参数,下面描述:
- options:该参数是一个对象,用于指定窗口的外观和行为。
下面的示例说明了jQueryUI 对话框。
示例 1:此示例不包含带有空白选项的按钮。
jQueryUI-Dialog
GeeksforGeeks
JQueryUI dialog box
This is a sample dialog box.
输出: 
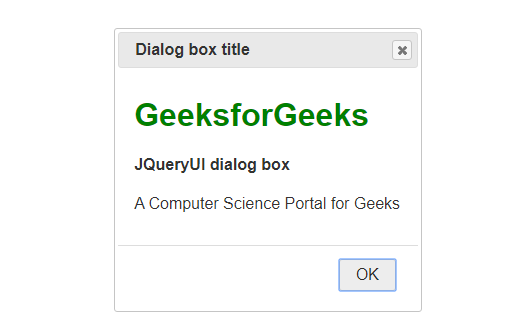
示例 2:此示例包含具有关闭值的按钮。
jQueryUI-Dialog
GeeksforGeeks
JQueryUI dialog box
A Computer Science Portal for Geeks
输出: 
支持的浏览器: JQueryUI 对话框支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧