📌 相关文章
- JqueryUI-删除类(1)
- JqueryUI-删除类
- JqueryUI-工具提示JqueryUI-添加类(1)
- JqueryUI-工具提示JqueryUI-添加类
- JqueryUI-按钮
- JqueryUI-按钮(1)
- JqueryUI-显示(1)
- JqueryUI-显示
- JqueryUI-位置(1)
- JqueryUI-位置
- JqueryUI教程
- JqueryUI教程(1)
- JqueryUI-隐藏
- JqueryUI-隐藏(1)
- 讨论JqueryUI(1)
- 讨论JqueryUI
- JqueryUI-切换类
- JqueryUI-切换(1)
- JqueryUI-切换类(1)
- JqueryUI-切换
- JqueryUI-效果(1)
- JqueryUI-效果
- JqueryUI-开关类
- JqueryUI-开关类(1)
- JqueryUI-环境设置
- JqueryUI-环境设置(1)
- JqueryUI-进度栏
- JqueryUI-进度栏(1)
- JqueryUI-颜色动画
📜 JqueryUI-概述
📅 最后修改于: 2020-10-23 07:16:47 🧑 作者: Mango
JqueryUI是一个强大的Javascript库,建立在jQuery JavaScript库的基础上。 UI代表用户界面,它是一组jQuery插件,为jQuery核心库添加了新功能。
JqueryUI中的插件集包括基于jQuery JavaScript库构建的界面交互,效果,动画,小部件和主题。
它于2007年9月发布,由John Resig在jquery.com上的博客文章中宣布。最新版本1.10.4需要jQuery 1.6或更高版本。 jQuery UI是一种免费的开源软件,已获得MIT许可。
特征
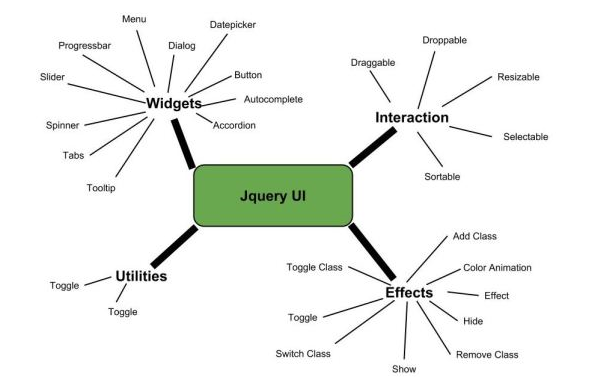
JqueryUI分为四类,交互,小部件,效果,实用程序。这些将在后续章节中详细讨论。库的结构如下图所示-

-
交互-这些是交互式插件,例如拖放,调整大小等,使用户能够与DOM元素进行交互。
-
小部件-使用作为jQuery插件的小部件,您可以创建用户界面元素,例如Accordian,datepicker等。
-
效果-这些是建立在内部jQuery效果上的。它们包含一整套针对DOM元素的自定义动画和过渡。
-
实用程序-这些是JqueryUI库内部使用的一组模块化工具。
JqueryUI的好处
以下是Jquery UI的一些好处-
- 内聚和一致的API。
- 全面的浏览器支持。
- 开源和免费使用。
- 好的文档。
- 强大的主题机制。
- 稳定且易于维护。