jQWidgets jqxDropDownList closeDelay 属性
简介: jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含显示在下拉列表中的可选项目列表。
closeDelay 属性用于设置或返回“关闭”动画的延迟。它接受 Number 类型的值,默认值为 400。
句法:
设置 closeDelay 属性。
$('selector').jqxDropDownList({ closeDelay: Number });返回 closeDelay 属性。
var closeDelay = $('selector').jqxDropDownList('closeDelay');链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
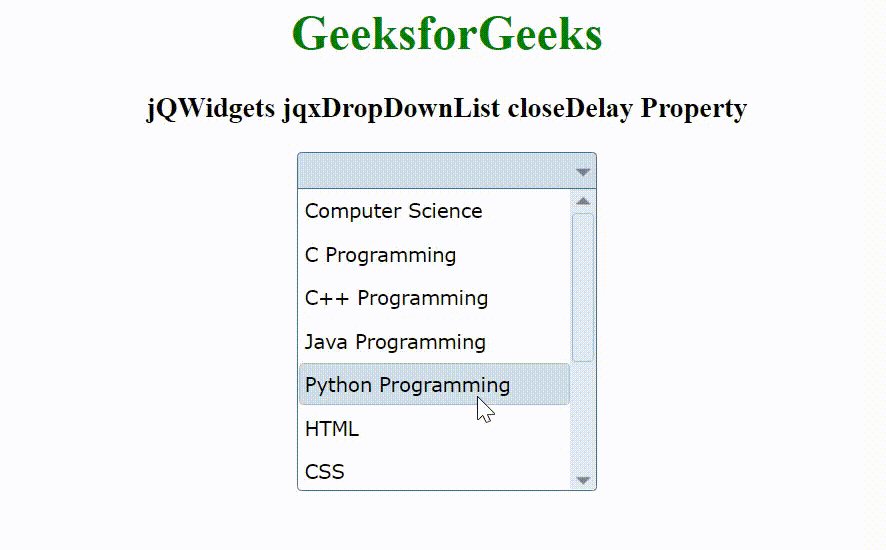
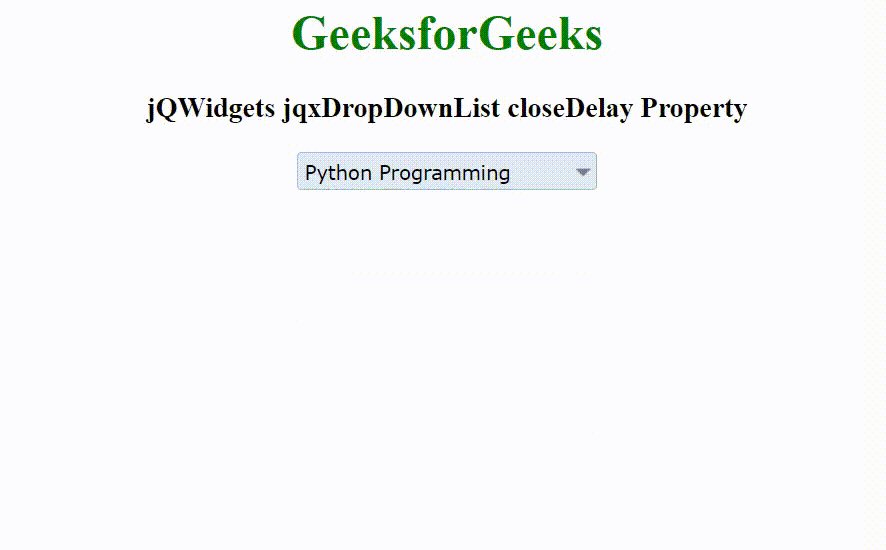
下面的示例说明了 jQWidgets 中的 jqxDropDownList closeDelay 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxDropDownList closeDelay Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation//jquery-dropdownlist-api.htm