📌 相关文章
- RichFaces Rich:List(1)
- RichFaces Rich:List
- RichFaces Rich:Select(1)
- RichFaces Rich:Select
- RichFaces Rich:日历(1)
- RichFaces Rich:日历
- RichFaces Rich:工具栏
- RichFaces Rich:工具栏(1)
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces Rich:Tree
- RichFaces-Rich Tree(1)
- RichFaces Rich:Tree(1)
- RichFaces-Rich Tree
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Datatable
- RichFaces Rich:Editor(1)
- RichFaces Rich:Panel(1)
- RichFaces Rich:Panel
- RichFaces Rich:Editor
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:Messages(1)
📜 RichFaces Rich:Datascroller
📅 最后修改于: 2021-01-08 12:40:10 🧑 作者: Mango
RichFaces
该组件用于浏览表的多个页面。它必须放置在桌子的侧面上。我们还可以使用for属性将父表绑定到滚动器。需要指定每页的行数限制。
样式类和皮肤参数
下表包含dataScroller的样式类和相应的外观参数。
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-ds | It is used to define styles for the data scroller. | generalFamilyFont generalSizeFont |
font-family font-size |
| .rf-ds-btn | It is used to define styles for buttons in the data scroller. | generalFamilyFont generalSizeFont |
font-family font-size |
| .rf-ds-btn-first | It is used to define styles for the first button. | No skin parameters. | |
| .rf-ds-btn-fastrwd | It is used to define styles for the fast rewind button. | No skin parameters. | |
| .rf-ds-btn-prev | It is used to define styles for the previous button. | No skin parameters. | |
| .rf-ds-btn-next | It is used to define styles for the next button. | No skin parameters. | |
| .rf-ds-btn-fastfwd | It is used to define styles for the fast forward button. | No skin parameters. | |
| .rf-ds-btn-last | It is used to define styles for the last button. | No skin parameters. | |
| .rf-ds-nmb-btn | It is used to define styles for page number buttons in the data scroller. | generalTextColor generalFamilyFont |
color font-family |
| .rf-ds-press | It is used to define styles for a data scroller when a control is pressed. | tableBorderColor tableBackgroundColor |
border-color background |
| .rf-ds-act | It is used to define styles for an active data scroller. | tableBorderColor | color |
| .rf-ds-dis | It is used to define styles for a disabled data scroller. | tableBorderColor | color |
例
在下面的示例中,我们正在实现< rich:dataScroller >组件。本示例包含以下文件。
JSF文件
// data-scroller.xhtml
Scrollable Data Table
Student ID
Student Name
Student Email
Student Contact
托管豆
// StudentRecord.java
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class StudentRecord {
String id;
String name;
String email;
String contactNumber;
List records;
public StudentRecord(){}
public StudentRecord(String id, String name, String email, String contactNumber) {
this.id = id;
this.name = name;
this.email = email;
this.contactNumber = contactNumber;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getContactNumber() {
return contactNumber;
}
public void setContactNumber(String contactNumber) {
this.contactNumber = contactNumber;
}
public List getRecords() {
records = new ArrayList<>();
records.add(new StudentRecord("101", "Raju", "raju@abc.com", "52534252"));
records.add(new StudentRecord("102", "Rama", "rama@abc.com", "52235252"));
records.add(new StudentRecord("103", "John", "john@abc.com", "52456252"));
records.add(new StudentRecord("104", "Peter", "peter@abc.com", "55625252"));
return records;
}
public void setRecords(List records) {
this.records = records;
}
public int getNumberOfRecords(){
return this.records.size();
}
}
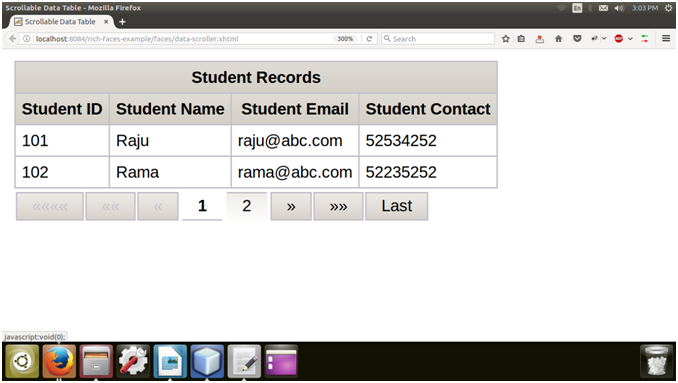
输出:

滚动到下一步后,它还会显示其他记录。
