📌 相关文章
- 工具栏 (1)
- ionic 4与ionic 3
- ionic 4与ionic 3(1)
- ionic 段
- ionic (1)
- ionic 段(1)
- 工具栏 - 任何代码示例
- 工具栏大小 (1)
- 添加工具栏类 - 任何代码示例
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- android 后按工具栏 - 任何代码示例
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- JavaFX |工具栏类
- JavaFX |工具栏类(1)
- ionic 输入
- ionic 输入(1)
- 角材料7-工具栏(1)
- 角材料7-工具栏
- ionic 按钮
- ionic 按钮(1)
- ionic 选择(1)
- ionic 选择
- 工具栏大小 - 无论代码示例
📜 ionic 工具栏
📅 最后修改于: 2021-01-03 05:02:55 🧑 作者: Mango
ionic 工具栏
工具栏是通用栏,在应用程序中用作标题,子标题,页脚或子页脚。它位于内容上方或下方。您可以在页面中添加多个工具栏,
ionic 工具栏包含以下组件:
ionic 头
它是一个父组件,其中包含工具栏组件。的
ionic 页脚
它是页面底部的根组件。的
ionic 标题
它是设置工具栏标题的组件。
ionic 按钮
它是一个容器元素,可以使用名为slot的属性放置在工具栏内。该插槽可以包含开始和结束属性。
ionic 后退按钮
单击后退按钮可用于导航回应用程序的历史记录。知道基于模式呈现什么内容以及何时基于导航堆栈显示内容是明智的。
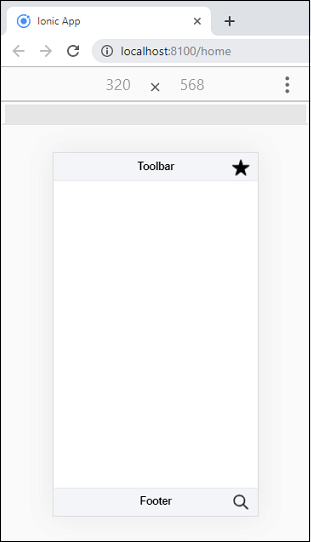
例
本示例向您展示了工具栏中页眉和页脚的用法。
Toolbar
Footer
输出:

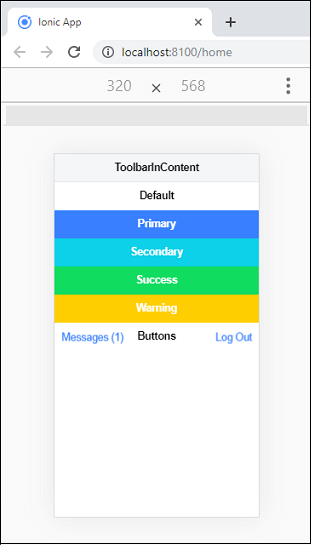
例
这个例子向您展示了
ToolbarInContent
Default
Primary
Secondary
Success
Warning
Messages (1)
Buttons
Log Out
输出:

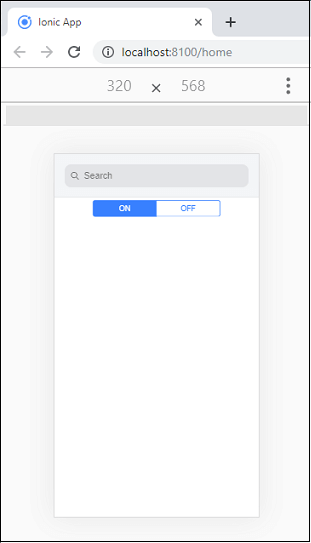
例
这个例子向您展示了
ON
OFF
输出: