📌 相关文章
- sass (1)
- C++关键字
- C中的关键字(1)
- R关键字
- C#关键字
- C++ 关键字
- c# 带关键字 - C# (1)
- C++关键字(1)
- 去关键字
- C#|关键字词
- R – 关键字(1)
- C++ 关键字(1)
- C#|关键字词(1)
- 去关键字(1)
- C#关键字(1)
- C中的关键字
- R关键字(1)
- R – 关键字
- SASS sass:字符串模块(1)
- SASS sass:字符串模块
- 使用Sass(1)
- 使用Sass
- Python关键字(1)
- Python无关键字
- 关键字中的Python(1)
- Python中的关键字1
- Python中的关键字1(1)
- Python关键字
- Python中的关键字2(1)
📜 SASS转换为关键字
📅 最后修改于: 2020-12-25 04:09:44 🧑 作者: Mango
使用To关键字的Sass @for指令
在Sass @for指令中,“ to”关键字用于指定范围形式
句法:
@for $var from to
参数说明:
$ var:它指定变量的名称,例如$ i。
Sass @for带有to关键字的指令示例
让我们以一个示例来演示Sass @for指令与to关键字的用法。我们有一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
@for directive example with through keyword
Welcome to JavaTpoint
Welcome to JavaTpoint
Welcome to JavaTpoint
Welcome to JavaTpoint
创建一个名为“ simple.scss”的SCSS文件,其中包含以下数据。
SCSS文件:simple.scss
@for $i from 1 to 4 {
.p#{$i} { padding-left : $i * 10px; }
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch simple.scss:simple.css
它将在同一目录中自动创建一个名为“ simple.css”的普通CSS文件。
例如:

创建的CSS文件“ simple.css”包含以下代码:
.p1 {
padding-left: 10px; }
.p2 {
padding-left: 20px; }
.p3 {
padding-left: 30px; }
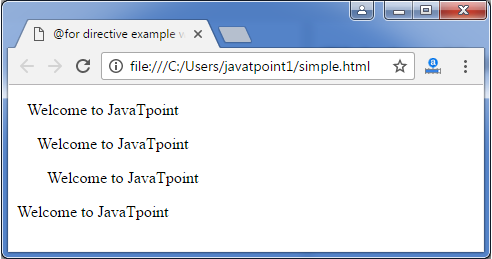
现在,执行上面的html文件,它将读取CSS值。
输出:

现在,尽管我们使用规则@for $ i从1到4 {,您仍然可以看到填充仅对3条语句完成。
这是@for指令中的through和to关键字之间的区别。