📌 相关文章
- 在指令时进行SASS
- 在指令时进行SASS(1)
- SASS指令
- SASS指令(1)
- SASS错误指令
- SASS错误指令(1)
- SASS if指令
- SASS if指令(1)
- Sass-功能指令(1)
- Sass-功能指令
- 分配多个值 - Python (1)
- SASS规则和指令(1)
- SASS规则和指令
- Sass-@-规则和指令(1)
- Sass-@-规则和指令
- SASS警告指令(1)
- SASS警告指令
- SASS调试指令
- SASS调试指令(1)
- 使用Sass
- 使用Sass(1)
- 分配多个值 - Python 代码示例
- Python|使用列表值分配多个变量
- Python|使用列表值分配多个变量(1)
- Sass-Mixin指令
- sass 每个索引 - CSS (1)
- sass (1)
- 角 7 |指令(1)
- 角 7 |指令
📜 使用多个分配对每个指令进行SASS
📅 最后修改于: 2020-12-25 04:08:50 🧑 作者: Mango
Sass @each指令具有多个分配
我们可以将Sass @each指令与多个值一起使用,例如$ var1,$ var2,$ var3,… 。
句法:
@each $var1, $var2, $var3 ... in
参数说明:
$ var1,$ var2和$ var3: $ var1,$ var2和$ var3指定变量的名称。
- :
Sass @each指令具有多个分配
例
让我们以一个示例来演示Sass @each指令与多个分配的用法。我们有一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
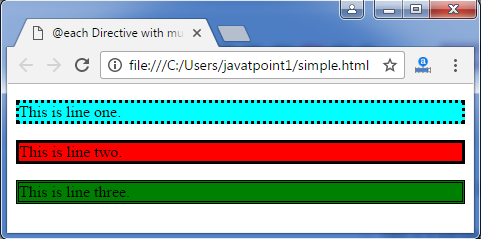
@each Directive with multiple assignments Example
This is line one.
This is line two.
This is line three.
创建一个名为“ simple.scss”的SCSS文件,其中包含以下数据。
SCSS文件:simple.scss
@each $color, $border in (aqua, dotted),
(red, solid),
(green, double){
.#{$color} {
background-color : $color;
border: $border;
}
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch simple.scss:simple.css
它将在同一目录中自动创建一个名为“ simple.css”的普通CSS文件。
例如:

创建的CSS文件“ simple.css”包含以下代码:
.aqua {
background-color: aqua;
border: dotted; }
.red {
background-color: red;
border: solid; }
.green {
background-color: green;
border: double; }
现在,执行上面的html文件,它将读取CSS值。
输出: