- Flutter – 国际化
- Flutter – 国际化
- Flutter-国际化(1)
- Flutter – 国际化(1)
- 国际化 - 任何代码示例
- 国际化测试(1)
- 国际化测试
- AngularJS-国际化(1)
- AngularJS-国际化
- Java国际化教程(1)
- Java国际化教程
- CodeIgniter-国际化
- CodeIgniter-国际化(1)
- Drupal-国际化
- Drupal-国际化(1)
- Flex-国际化(1)
- Flex-国际化
- Servlet-国际化(1)
- Servlet-国际化
- Symfony-国际化
- Symfony-国际化(1)
- Servlet – 国际化示例
- Servlet – 国际化示例(1)
- GWT国际化(1)
- GWT国际化
- GWT-国际化(1)
- GWT-国际化
- CakePHP-国际化(1)
- CakePHP-国际化
📅 最后修改于: 2020-12-08 04:50:44 🧑 作者: Mango
如今,来自不同国家/地区的客户正在使用移动应用程序,因此,要求应用程序以不同的语言显示内容。使应用程序能够以多种语言运行被称为使应用程序国际化。
为了使应用程序以不同的语言工作,它应该首先找到运行该应用程序的系统的当前语言环境,然后需要在该特定语言环境中显示其内容,此过程称为“本地化”。
Flutter框架提供了三个用于本地化的基类和从基类派生的广泛的实用程序类,以对应用程序进行本地化。
基类如下-
-
语言环境-语言环境是用于识别用户语言的类。例如,en-us标识美式英语,并且可以将其创建为。
Locale en_locale = Locale('en', 'US')
在这里,第一个参数是语言代码,第二个参数是国家代码。创建阿根廷西班牙语(es-ar)语言环境的另一个示例如下-
Locale es_locale = Locale('es', 'AR')
-
本地化-本地化是一个通用小部件,用于设置语言环境及其子级的本地化资源。
class CustomLocalizations {
CustomLocalizations(this.locale);
final Locale locale;
static CustomLocalizations of(BuildContext context) {
return Localizations.of(context, CustomLocalizations);
}
static Map> _resources = {
'en': {
'title': 'Demo',
'message': 'Hello World'
},
'es': {
'title': 'Manifestación',
'message': 'Hola Mundo',
},
};
String get title {
return _resources[locale.languageCode]['title'];
}
String get message {
return _resources[locale.languageCode]['message'];
}
}
-
在这里,CustomLocalizations是一个新的自定义类,专门为获取小部件的某些本地化内容(标题和消息)而创建。 of方法使用Localizations类返回新的CustomLocalizations类。
-
LocalizationsDelegate
-LocalizationsDelegate 是一个工厂类,通过它可以加载Localizations小部件。它具有三种可重写的方法- -
isSupported-接受语言环境并返回是否支持指定的语言环境。
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
-
load-接受一个语言环境并开始为指定的语言环境加载资源。
在此,委托仅在en和es语言环境中工作。
@override
Future load(Locale locale) {
return SynchronousFuture(CustomLocalizations(locale));
}
-
shouldReload-指定在重建其Localizations小部件时是否需要重新加载CustomLocalizations。
在这里,加载方法返回CustomLocalizations。返回的CustomLocalizations可用于获取英语和西班牙语的标题和消息的值
@override
bool shouldReload(CustomLocalizationsDelegate old) => false;
-
CustomLocalizationDelegate的完整代码如下-
class CustomLocalizationsDelegate extends
LocalizationsDelegate {
const CustomLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
@override
Future load(Locale locale) {
return SynchronousFuture(CustomLocalizations(locale));
}
@override bool shouldReload(CustomLocalizationsDelegate old) => false;
}
通常,Flutter应用程序基于两个根级窗口小部件MaterialApp或WidgetsApp。 Flutter为这两个小部件都提供了现成的本地化,它们分别是MaterialLocalizations和WidgetsLocaliations。此外,Flutter还提供了委托来加载MaterialLocalizations和WidgetsLocaliations,它们分别是GlobalMaterialLocalizations.delegate和GlobalWidgetsLocalizations.delegate。
让我们创建一个支持国际化的简单应用程序,以测试和理解该概念。
-
创建一个新的flutter应用程序flutter_localization_app。
-
Flutter使用专有的flutter包flutter_localizations支持国际化。想法是将本地化的内容与主SDK分开。打开pubspec.yaml并添加以下代码以启用国际化包-
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
-
Android Studio将显示以下有关pubspec.yaml已更新的警报。

-
单击获取依赖项选项。 Android studio将从Internet获得该程序包,并为应用程序正确配置它。
-
如下所示在main.dart中导入flutter_localizations包-
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter/foundation.dart' show SynchronousFuture;
-
在这里,SynchronousFuture的目的是同步加载自定义本地化。
-
创建自定义本地化及其相应的委托,如下所示:
class CustomLocalizations {
CustomLocalizations(this.locale);
final Locale locale;
static CustomLocalizations of(BuildContext context) {
return Localizations.of(context, CustomLocalizations);
}
static Map> _resources = {
'en': {
'title': 'Demo',
'message': 'Hello World'
},
'es': {
'title': 'Manifestación',
'message': 'Hola Mundo',
},
};
String get title {
return _resources[locale.languageCode]['title'];
}
String get message {
return _resources[locale.languageCode]['message'];
}
}
class CustomLocalizationsDelegate extends
LocalizationsDelegate {
const CustomLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
@override
Future load(Locale locale) {
return SynchronousFuture(CustomLocalizations(locale));
}
@override bool shouldReload(CustomLocalizationsDelegate old) => false;
}
-
在这里,创建CustomLocalizations以支持应用程序中标题和消息的本地化,并且CustomLocalizationsDelegate用于加载CustomLocalizations。
-
使用MaterialApp属性,localizationsDelegates和supportedLocales添加MaterialApp,WidgetsApp和CustomLocalization的委托,如下所示-
localizationsDelegates: [
const CustomLocalizationsDelegate(),
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('en', ''),
const Locale('es', ''),
],
-
使用CustomLocalizations方法的of获取标题和消息的本地化值,并在下面指定的适当位置使用它-
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(CustomLocalizations .of(context) .title), ),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text( CustomLocalizations .of(context) .message, ),
],
),
),
);
}
}
-
在这里,出于简单原因,我们将MyHomePage类从StatefulWidget修改为StatelessWidget,并使用CustomLocalizations获取标题和消息。
-
编译并运行该应用程序。该应用程序将以英语显示其内容。
-
关闭应用程序。转到设置→系统→语言和输入→语言* 。
-
单击添加语言选项,然后选择西班牙语。这将安装西班牙语,然后将其列为选项之一。
-
选择西班牙语并将其移至英语上方。这将设置为西班牙语作为第一语言,所有内容都将更改为西班牙语。
-
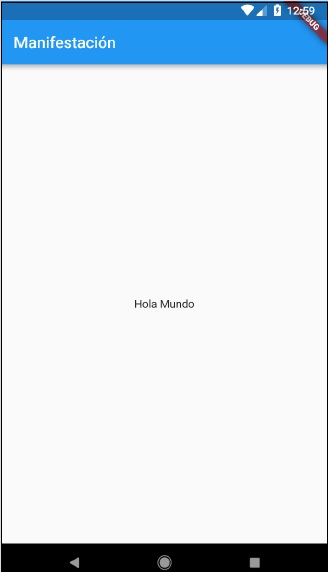
现在重新启动国际化应用程序,您将看到西班牙语的标题和消息。
-
通过将英语选项移到设置中的西班牙语选项上方,我们可以将语言还原为英语。
-
应用程序的结果(西班牙语)显示在下面给出的屏幕截图中-

使用国际包
Flutter提供了国际软件包,以进一步简化本地化移动应用程序的开发。 intl软件包提供了特殊的方法和工具来半自动生成特定于语言的消息。
让我们使用intl包创建一个新的本地化应用程序,并理解其概念。
-
创建一个新的flutter应用程序flutter_intl_app。
-
打开pubspec.yaml并添加软件包详细信息。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.15.7
intl_translation: ^0.17.3
-
Android studio将显示警报,如下所示,通知pubspec.yaml已更新。

-
单击获取依赖项选项。 Android studio将从Internet获得该程序包,并为应用程序正确配置它。
-
复制先前示例flutter_internationalization_app中的main.dart。
-
如下所示导入int pacakge-
import 'package:intl/intl.dart';
-
更新CustomLocalization类,如下面的代码所示-
class CustomLocalizations {
static Future load(Locale locale) {
final String name = locale.countryCode.isEmpty ? locale.languageCode : locale.toString();
final String localeName = Intl.canonicalizedLocale(name);
return initializeMessages(localeName).then((_) {
Intl.defaultLocale = localeName;
return CustomLocalizations();
});
}
static CustomLocalizations of(BuildContext context) {
return Localizations.of(context, CustomLocalizations);
}
String get title {
return Intl.message(
'Demo',
name: 'title',
desc: 'Title for the Demo application',
);
}
String get message{
return Intl.message(
'Hello World',
name: 'message',
desc: 'Message for the Demo application',
);
}
}
class CustomLocalizationsDelegate extends
LocalizationsDelegate {
const CustomLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
@override
Future load(Locale locale) {
return CustomLocalizations.load(locale);
}
@override
bool shouldReload(CustomLocalizationsDelegate old) => false;
}
-
在这里,我们使用了intl包中的三种方法来代替自定义方法。否则,概念是相同的。
-
Intl.canonicalizedLocale-用于获取正确的语言环境名称。
-
Intl.defaultLocale-用于设置当前语言环境
-
Intl.message-用于定义新消息。
-
导入l10n / messages_all.dart文件。我们将很快生成此文件
import 'l10n/messages_all.dart';
-
现在,创建一个文件夹lib / l10n
-
打开命令提示符,然后转到应用程序根目录(可使用pubspec.yaml)并运行以下命令-
flutter packages pub run intl_translation:extract_to_arb --output-
dir=lib/l10n lib/main.dart
-
在这里,该命令将生成intl_message.arb文件,该模板用于在不同的语言环境中创建消息。该文件的内容如下-
{
"@@last_modified": "2019-04-19T02:04:09.627551",
"title": "Demo",
"@title": {
"description": "Title for the Demo application",
"type": "text",
"placeholders": {}
},
"message": "Hello World",
"@message": {
"description": "Message for the Demo
application",
"type": "text",
"placeholders": {}
}
}
-
复制intl_message.arb并创建新文件intl_en.arb。
-
复制intl_message.arb并创建新文件intl_es.arb并将内容更改为西班牙语,如下所示-
{
"@@last_modified": "2019-04-19T02:04:09.627551",
"title": "Manifestación",
"@title": {
"description": "Title for the Demo application",
"type": "text",
"placeholders": {}
},
"message": "Hola Mundo",
"@message": {
"description": "Message for the Demo application",
"type": "text",
"placeholders": {}
}
}
-
现在,运行以下命令以创建最终消息文件messages_all.dart。
flutter packages pub run intl_translation:generate_from_arb
--output-dir=lib\l10n --no-use-deferred-loading
lib\main.dart lib\l10n\intl_en.arb lib\l10n\intl_es.arb
-
编译并运行该应用程序。它将与上述应用程序flutter_localization_app类似。