jQWidgets jqxChart enableAnimations 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxChart是一个轻量级且功能强大的图表小部件,100% 用 javascript 编写。它提供了许多高级功能并支持三种不同的渲染技术——SVG、HTML5 Canvas 和 VML。
enableAnimations 属性用于设置或返回 enableAnimations 属性。即此属性用于启用或禁用动画。它接受布尔类型值,其默认值为 true。
句法:
设置enableAnimations属性。
$('Selector').jqxChart({ enableAnimations : boolean});返回enableAnimations属性。
var enableAnimations = $('Selector').jqxChart('enableAnimations');
链接文件:从链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件:
示例:下面的示例说明了 jQWidgets 中的 jqxChart enableAnimations 属性:
HTML
GeeksforGeeks
jQWidgets jqxChart enableAnimations property
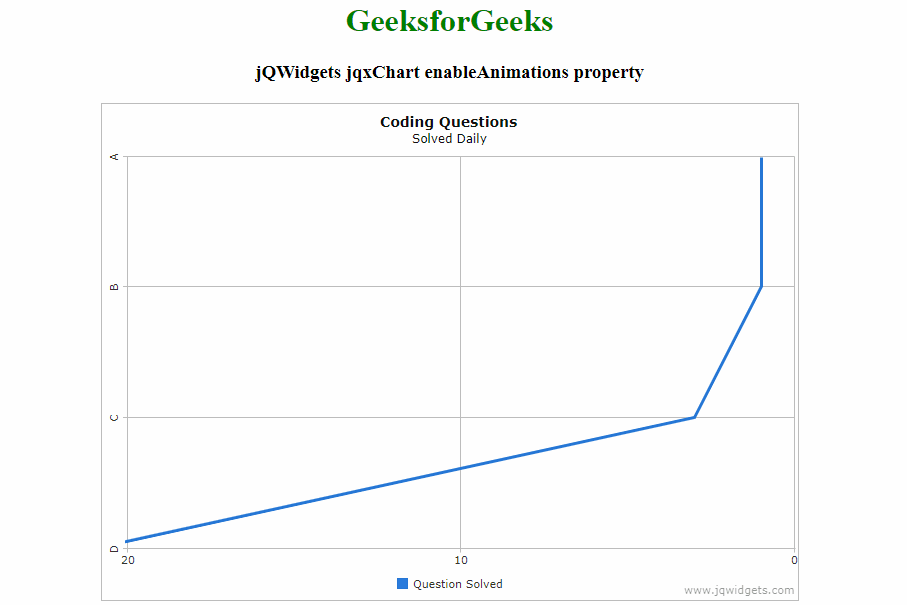
输出:

参考: https ://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxchart/jquery-chart-api.htm?search=