jQWidgets jqxChart rtl 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxChart是一个轻量级且功能强大的图表小部件,100% 用 javascript 编写。它提供了许多高级功能并支持三种不同的渲染技术——SVG、HTML5 Canvas 和 VML。
rtl属性用于设置或返回 rtl 属性。即该属性用于设置或返回指示jqxChart的布局是否镜像的值。它接受布尔类型值,默认值为 false。
句法:
- 它用于设置 rtl 属性。
$('Selector').jqxChart({ rtl : boolean }); - 它用于返回 rtl 属性。
var rtl = $('Selector').jqxChart('rtl');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxChart rtl属性。
HTML
GeeksforGeeks
jQWidgets jqxChart rtl property
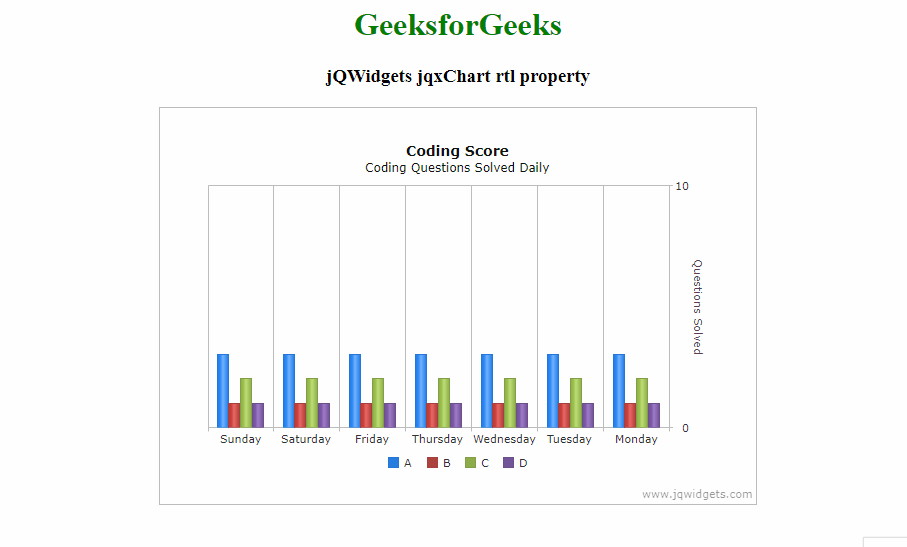
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxchart/jquery-chart-api.htm?search=