- MS Access-创建表
- MS Access-创建表(1)
- MS Access-对象(1)
- MS Access-对象
- MS Access-索引(1)
- MS Access-索引
- MS Access教程
- MS Access教程(1)
- MS Access-格式
- MS Access-格式(1)
- MS Access-组合框(1)
- MS Access-组合框
- MS Access-概述
- MS Access-概述(1)
- MS Access-添加数据(1)
- MS Access-添加数据
- MS Access-多对多关系
- MS Access-多对多关系(1)
- MS Access-数据类型(1)
- MS Access-数据类型
- MS Access-创建查询
- MS Access-创建查询(1)
- MS Access-创建数据库
- MS Access-创建表单(1)
- MS Access-创建表单
- MS Access-加入(1)
- MS Access-加入
- MS Access-SQL视图
- MS Access-SQL视图(1)
📅 最后修改于: 2020-11-20 05:34:58 🧑 作者: Mango
在本章中,我们将介绍Access中可用的控件和属性。我们还将学习如何向表单添加控件。控件是表单或报表中用于输入,编辑或显示数据的部分。控件使您可以查看和使用数据库应用程序中的数据。
-
最常用的控件是文本框,但其他控件包括命令按钮,标签,复选框和子窗体/子报表控件。
-
您可以创建不同类型和类型的控件,但是所有控件都将属于两种类别之一-绑定或未绑定。
绑定控件
现在让我们了解什么是绑定控件-
- 绑定控件是那些绑定到数据库中特定数据源的控件,例如字段,表或查询。
- 值可以是文本,日期,数字,复选框,图片,甚至是图形。
- 您使用绑定控件来显示来自数据库字段的值。
未绑定控件
现在让我们了解什么是未绑定控件-
- 另一方面,未绑定控件并不绑定到数据源,它们仅以表单本身存在。
- 这些可以是文本,图片或诸如线条或矩形之类的形状。
控制类型
您可以在Access中创建不同类型的控件。在这里,我们将讨论一些常用的控件,例如文本框,标签,按钮选项卡控件等。
文本框
-
通常,文本框中的任何内容都将被绑定,但并非总是如此。
-
您可以使用这些控件与数据库中存储的数据进行交互,但是也可以具有未绑定的文本框。
-
计算的控件将根据您编写的表达式执行某种计算,并且数据不会存储在数据库的任何位置。
-
它是即时计算的,仅以一种形式存在。
标签
- 标签将始终是文本且未绑定。
- 通常,标签不连接到数据库中的任何源。
- 标签用于标记表单上的其他控件,例如文本框。
纽扣
- 这是另一种流行的控件。这些命令按钮通常执行宏或模块。
- 按钮通常用于与数据库中的数据或对象进行交互。
标签控件
- 选项卡控件为您提供表单中控件或其他控件的选项卡式视图。
- 将选项卡添加到窗体可以使其更有条理,更易于使用,尤其是在窗体包含许多控件的情况下。
- 通过将相关控件放在选项卡控件的不同页面上,可以减少混乱并简化数据处理。
超连结
-
超链接在您的表单上创建到其他内容的超链接。它可以是网页,甚至可以是数据库中的另一个对象或位置。
其他一些控件
现在让我们研究其他一些控件-
-
您还可以创建Web浏览器控件和导航控件,组,分页符,组合框。
-
您可以创建图表,折线,切换按钮,列表框,矩形,复选框,未绑定的对象框架,附件,选项按钮,子表单和子报表,绑定的对象框架,甚至将图像放置在表单上。
例
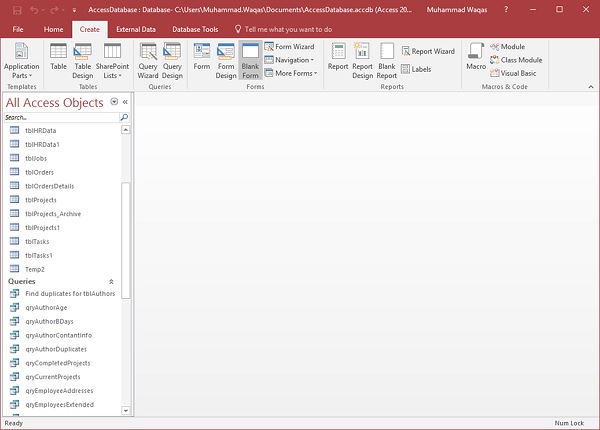
现在让我们通过创建一个新的空白表单来查看其中一些控件的简单示例。转到表单组中的“创建”选项卡,然后单击“空白表单” 。

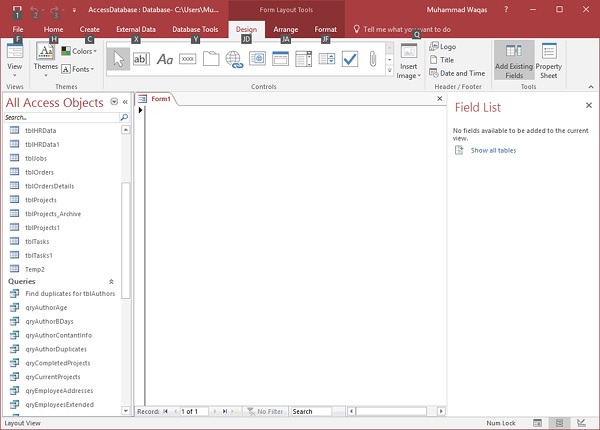
上面的步骤将打开一个未绑定的表单,该表单尚未附加到我们数据库中的任何项目。

默认情况下,它将在布局视图中打开,如上面的屏幕截图所示。
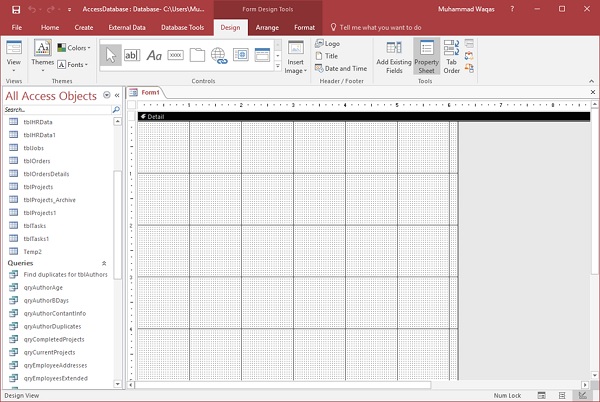
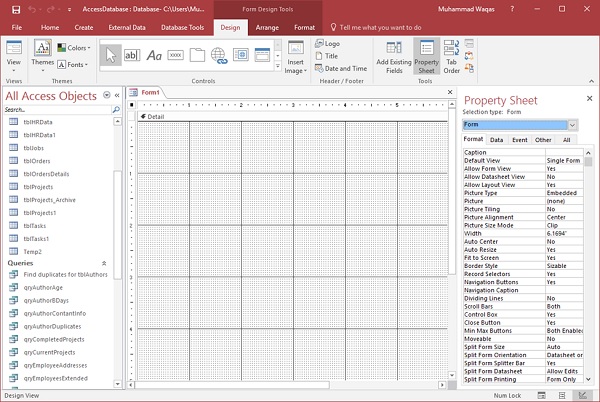
现在让我们进入“设计视图”以添加字段。

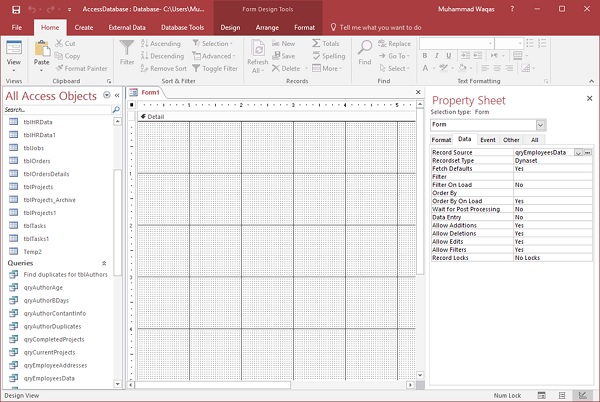
在设计选项卡上,单击属性表。

在属性表上,单击下拉箭头,并确保选择了“表单”,然后转到“数据”选项卡。

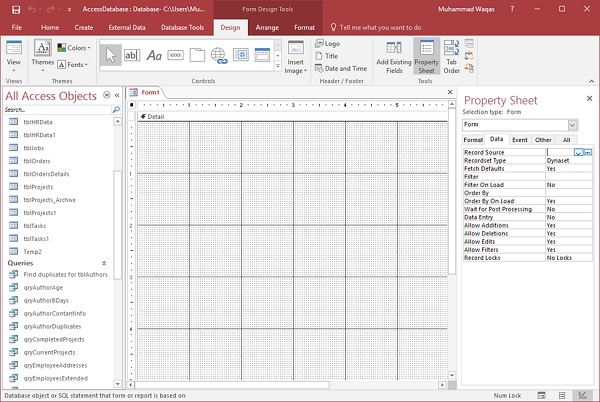
在数据选项卡上,您将看到记录源保持空白。让我们假设,我们要创建一个将要绑定到数据库中两个不同表的表单。现在点击…按钮。它将进一步打开自己的查询生成器。

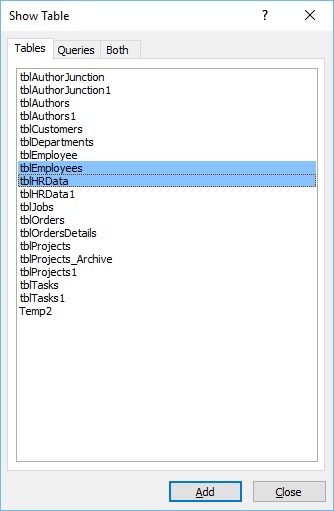
选择包含要显示的数据的表;单击添加按钮,然后关闭此对话框。

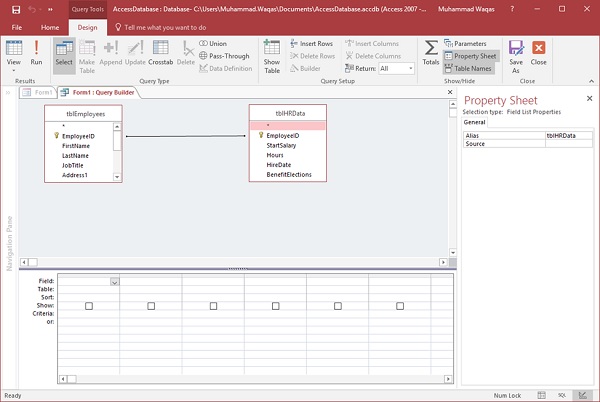
现在让我们从tblEmployees中选择所有字段,然后拖动到查询网格,并类似地从tblHRData中添加所有字段。
现在,单击“另存为”并为该查询命名。

让我们将其称为qryEmployeesData ,然后单击“确定” ,然后关闭查询构建器。

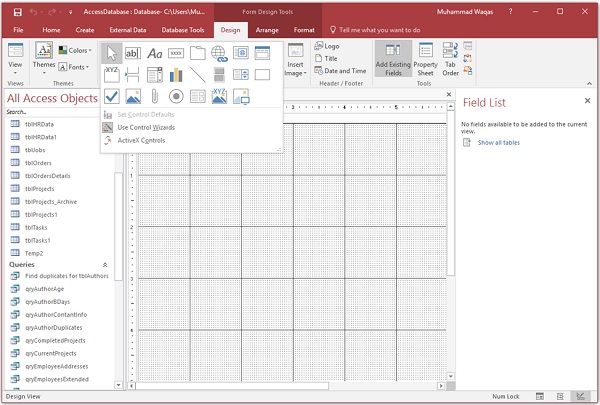
现在,您可以将查询视为其记录源。现在,我们已经将此表单绑定到数据库中的对象,在本例中为qryEmployeesData。现在,我们可以从向此表单添加一些控件并添加任何一个控件开始,转到“设计”选项卡,然后从控件组中查看您的选项。

从“控件”菜单中,您将看到“使用控制向导”突出显示,如上面的屏幕截图所示。默认情况下,此小按钮周围有一个突出显示的框。这意味着控制向导已打开。这就像一个拨动开关。单击切换开关时,向导将关闭。再次单击它将打开向导。
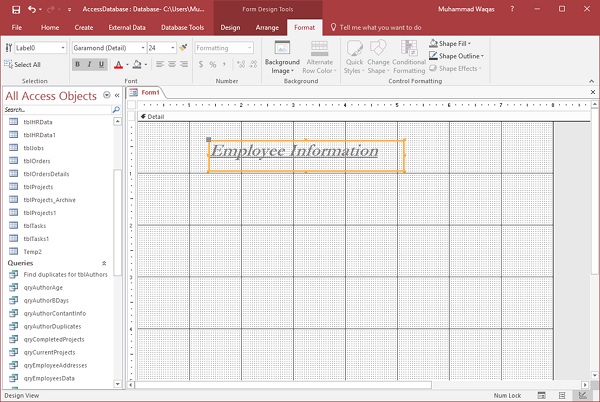
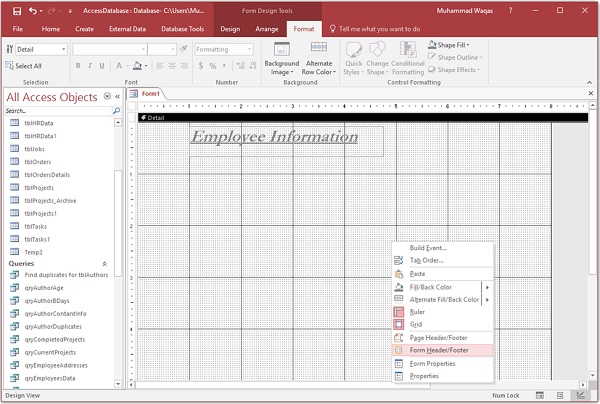
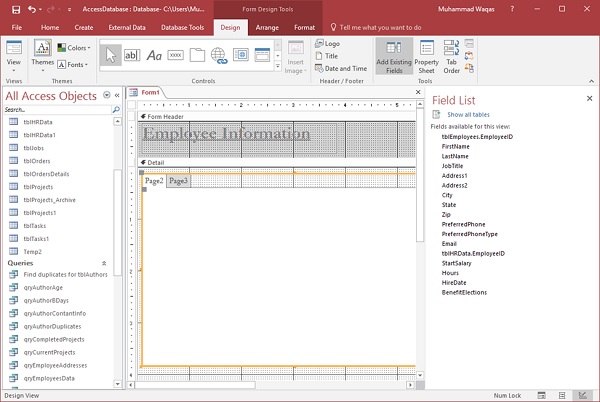
现在,让我们单击“标签”并拖动该标签,输入“员工信息”,然后转到“格式”选项卡对其进行格式化,如以下屏幕截图所示。

您可以选择应用粗体样式或更改该标签内的文本的字体大小等。此控件显示在表单的详细信息部分内。将该标签放置在尚不可见的表单标题区域内更有意义。

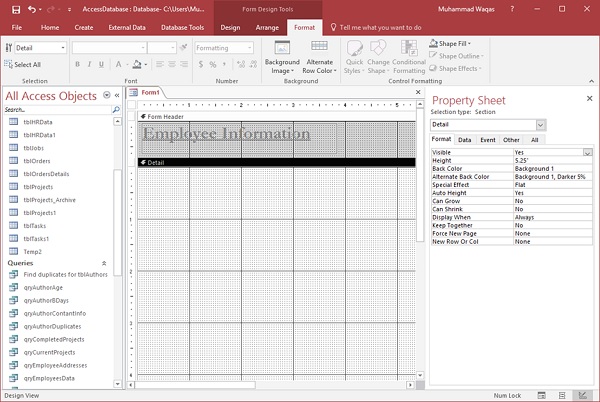
右键单击该表单背景中的任意位置,然后选择“表单标题”,如上面的屏幕截图所示。

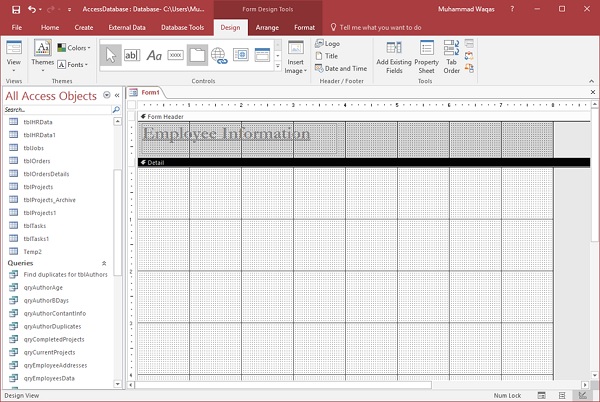
将此控件移到窗体标题区域。现在让我们从“设计”选项卡中创建其他一些控件。现在,让我们说,我们想将所有字段分配到两个不同的选项卡中。

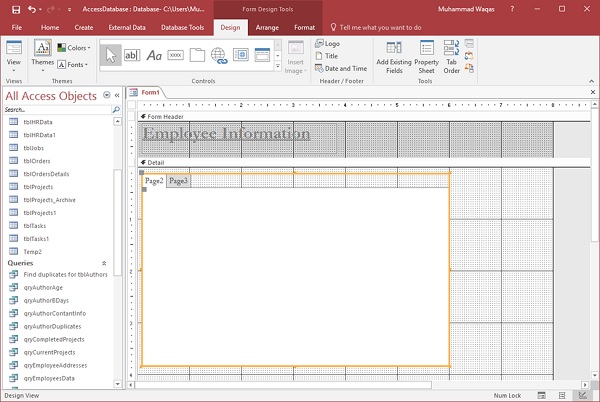
从控件菜单中,您可以看到Tab控件,它将在您的窗体上创建选项卡。单击选项卡控件,然后将其绘制在表单上的详细信息部分中,如上面的屏幕截图所示。

如上面的屏幕截图所示,它将创建两个选项卡-页面2和页面3。
现在让我们开始向此选项卡控件添加一些控件。
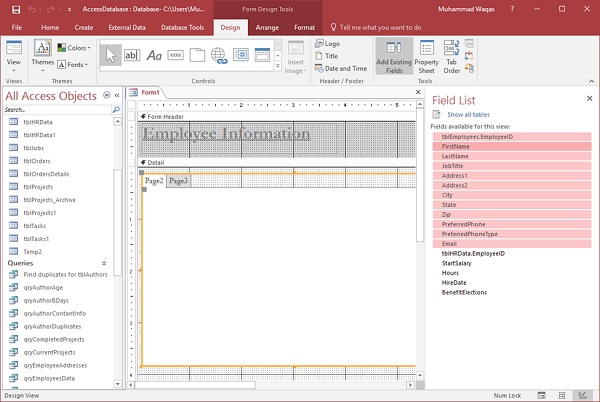
如果要查看存储在基础查询中的某些信息,请单击“工具中的功能区”组中的“添加现有字段”选项,以查看基础查询中的所有可用字段。

要将现有字段带到页面,请选择“字段列表”中的所有可用字段,如以下屏幕截图所示。

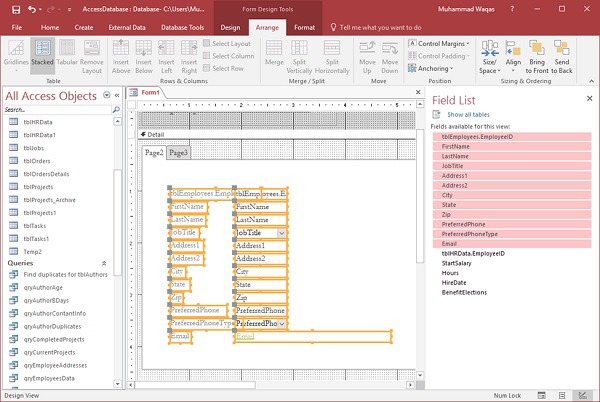
现在,将字段拖到选项卡控件的Page2中,如以下屏幕截图所示。

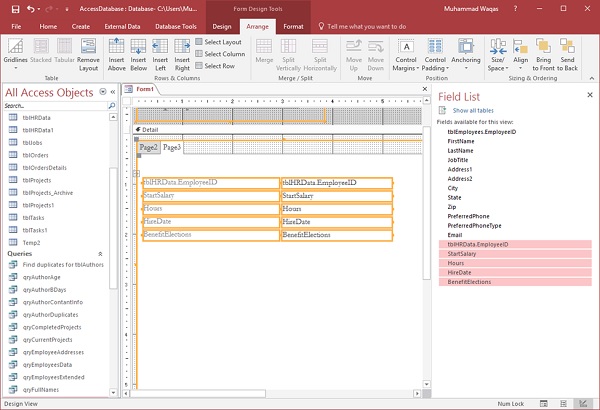
现在,进入“排列”选项卡,然后选择“堆叠式”布局。

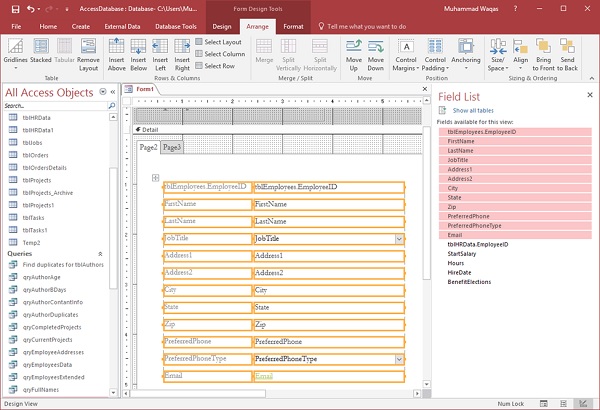
现在,在第二页上,添加此查询中的其余字段。

您可以对这些控件的大小和宽度进行任何调整,以使其看起来像您想要的那样。
格式化完成后,单击“另存为”图标以所需的名称保存表单。

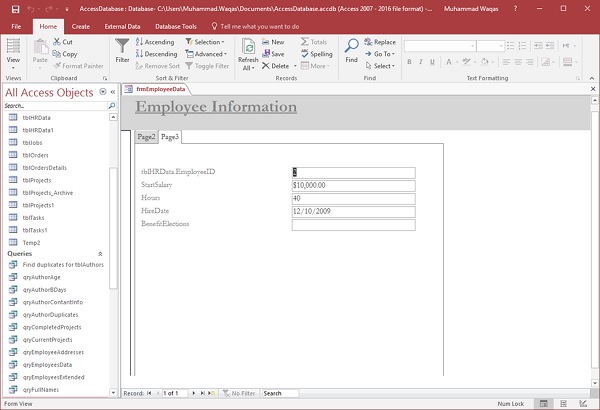
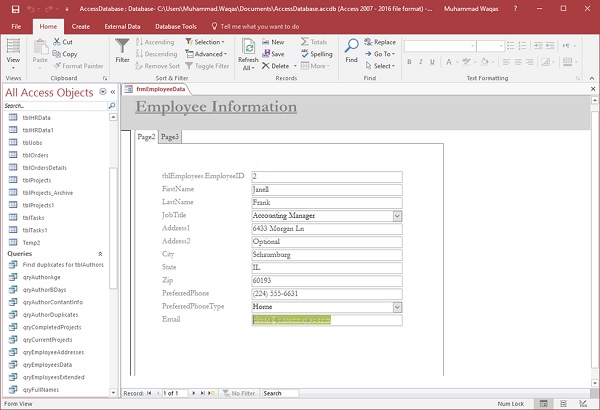
单击“确定”,然后转到“表单”视图以查看该表单中的所有信息。

选项卡控件将我们的控件或我们的字段分成两个屏幕,以使查看和添加信息更加容易。