- JavaScript-对话框
- JavaScript |对话框
- JavaScript |对话框(1)
- JavaScript-对话框(1)
- jquery 对话框 - Javascript (1)
- jquery 对话框 - Javascript 代码示例
- 在C++ STL中设置emplace_hint()函数(1)
- 在C++ STL中设置emplace_hint()函数
- C++ STL-Set.emplace_hint()函数(1)
- C++ STL-Set.emplace_hint()函数
- C++ STL-map.emplace_hint()函数
- C++ STL-map.emplace_hint()函数(1)
- 在C++ STL中映射emplace_hint()函数
- C++ STL中的multimap :: emplace_hint()(1)
- C++ STL中的multimap :: emplace_hint()
- C++ STL-Multiset.emplace_hint()函数
- C++ STL中的多集emplace_hint()函数
- C++ STL中的unordered_set emplace_hint()函数(1)
- C++ STL中的unordered_set emplace_hint()函数
- Query.prototype.hint() 如何在Mongoose中工作?
- Flutter – 对话框
- Flutter – 对话框(1)
- Flutter – 对话框
- Flutter – 对话框(1)
- C++ STL中的unordered_map emplace_hint()函数
- 对话框设计(1)
- 对话框设计
- android 对话框示例 - Java (1)
- tkinter 对话框 (1)
📅 最后修改于: 2020-10-27 00:48:40 🧑 作者: Mango
JavaScript hint()对话框
JavaScript中的hint()方法用于显示提示框,提示用户输入。通常用于进入页面之前从用户那里获取输入。无需使用窗口前缀就可以编写它。当提示框弹出时,我们必须单击“确定”或“取消”才能继续。
该框是使用hint()方法显示的,该方法带有两个参数:第一个参数是在文本框中显示的标签,第二个参数是在文本框中显示的默认字符串。提示框包含两个按钮,确定和取消。它返回null或用户输入的字符串。当用户单击“确定”时,该框将返回输入值。否则,单击“取消”时返回null。
提示框将重点放在并强制用户阅读指定的消息。因此,应避免过度使用此方法,因为它会阻止用户访问网页的其他部分,直到关闭该框为止。
句法
prompt(message, default)
参数
该函数的参数值定义如下。
消息:这是一个可选参数。它是向用户显示的文本。如果我们不需要在提示中显示任何内容,则可以忽略此值。
默认值:它也是可选参数。它是一个字符串,包含在文本框中显示的默认值。
让我们看一些JavaScript提示()方法的示例。
例1
在此示例中,有一个简单的提示框,其中包含一条消息和两个按钮(“确定”和“取消”)。这里有一个HTML按钮,用于显示提示框。我们正在使用onclick属性,并在其中定义了hint()的情况下调用fun()函数。
Click the following button to see the effect
输出量
执行完上述代码并单击Click me按钮后,输出将为-
例2
这是使用hint()方法的另一个示例。
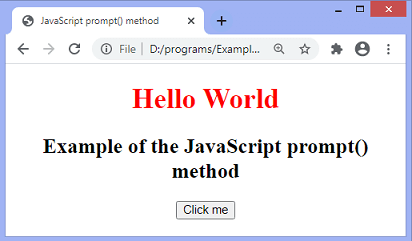
JavaScript prompt() method
Hello World
Example of the JavaScript prompt() method
输出量
执行完上述代码后,输出将为-

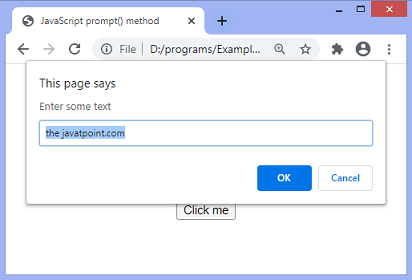
单击“单击我”按钮后,输出将为-

单击确定按钮后,输出将为-

例子3
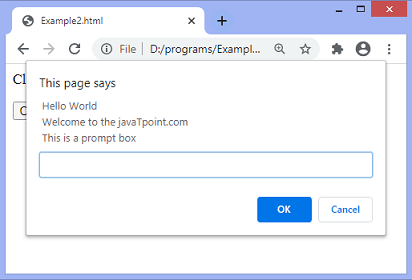
在此示例中,有一个带有消息和按钮的提示框。在这里,我们使用方框消息中的换行符。换行符使用’\ n’定义。换行符使消息可读且清晰。我们必须单击给定的按钮才能看到效果。
Click the following button to see the effect
输出量
执行完上述代码并单击Click me按钮后,输出将为-