此分词属性用于指定当单词到达行尾时如何中断单词。文本中的换行符可能出现在某些空格中,例如有空格或连字符时。
句法:
word-break: normal|break-all|keep-all|break-word|initial|inherit;默认值:正常
属性:有分词属性,如下所示:
- 普通的
- 一劳永逸
- 保留全部
- 最初的
- 继承
normal:该属性使用默认的换行规则。
句法:
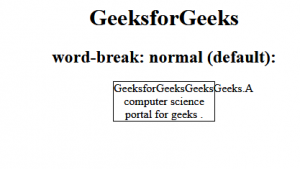
word-break: normal (default value)例子:
html
CSS | word-break Property
GeeksforGeeks
word-break: normal (default):
GeeksforGeeksGeeksGeeks.
A computer science portal for geeks .
html
CSS | word-break Property
GeeksforGeeks
word-break: break-all;
GeeksforGeeksGeeksGeeks. A
computer science portal for geeks .
html
CSS | word-break Property
GeeksforGeeks
word-break: Keep-all
GeeksforGeeksGeeksGeeks.A
computer science portal for geeks .
html
CSS | word-break Property
GeeksforGeeks
word-break: break-word
GeeksforGeeksGeeksGeeks.A
computer science portal for geeks .
html
CSS | word-break Property
GeeksforGeeks
word-break:initial;
GeeksforGeeksGeeksGeeks.A
computer science portal for geeks.
输出:

break-all:用于在任意字符处打断单词以防止溢出。
句法:
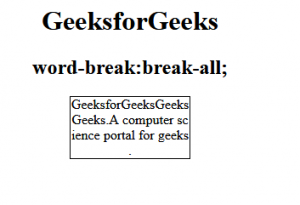
break-word: break-all例子:
html
CSS | word-break Property
GeeksforGeeks
word-break: break-all;
GeeksforGeeksGeeksGeeks. A
computer science portal for geeks .
输出:

Keep-all:与普通值相同。
注意:它不应用于中文/日文/韩文文本。
句法:
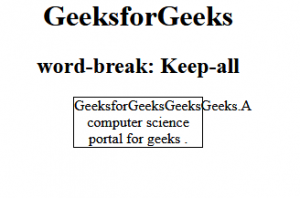
word-break: Keep-all;例子:
html
CSS | word-break Property
GeeksforGeeks
word-break: Keep-all
GeeksforGeeksGeeksGeeks.A
computer science portal for geeks .
输出:

断字:用于在任意点断字以防止溢出。
句法:
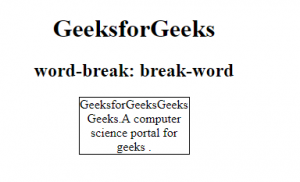
word-break: break-word;例子:
html
CSS | word-break Property
GeeksforGeeks
word-break: break-word
GeeksforGeeksGeeksGeeks.A
computer science portal for geeks .
输出:

初始:将属性设置为其默认值。
句法:
word-break:initial;例子:
html
CSS | word-break Property
GeeksforGeeks
word-break:initial;
GeeksforGeeksGeeksGeeks.A
computer science portal for geeks.
输出:

支持的浏览器: word-break 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器