在Flutter中可以有两种类型的列表,即水平列表和垂直列表。这两个列表都是使用ListView构造函数创建的,并分配了scrollDirection参数。默认情况下,垂直列表的滚动方向参数是垂直的,但可以通过向其传递水平参数来覆盖它。
此处使用的 ListView 构造函数:
ListView(
{Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap: false,
EdgeInsetsGeometry padding,
double itemExtent,
bool addAutomaticKeepAlives: true,
bool addRepaintBoundaries: true,
bool addSemanticIndexes: true,
double cacheExtent,
List children: const [],
int semanticChildCount,
DragStartBehavior dragStartBehavior: DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
String restorationId,
Clip clipBehavior: Clip.hardEdge}
)
ListView 小部件的关键属性:
- childrenDelegate:该属性以SliverChildDelegate类为对象。它为Listview提供了一个子代理。
- itemeExtent: itemExtent属性接受一个double值作为对象来设置ListView的可滚动区域的范围。
在本文中,我们将研究创建水平列表的过程。出于同样的目的,我们将设计一个简单的应用程序,在水平方向上显示超级英雄的图像列表。为此,我们需要按照以下步骤操作:
- 创建一个 statelessWidget(比如 Myapp)
- 添加脚手架小部件以容纳容器
- 在 ListView 构造函数中添加包含图像的容器
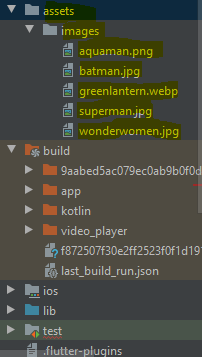
需要注意的是,应用程序中使用的所有图像都将存储在assets/images文件夹中,如下所示:

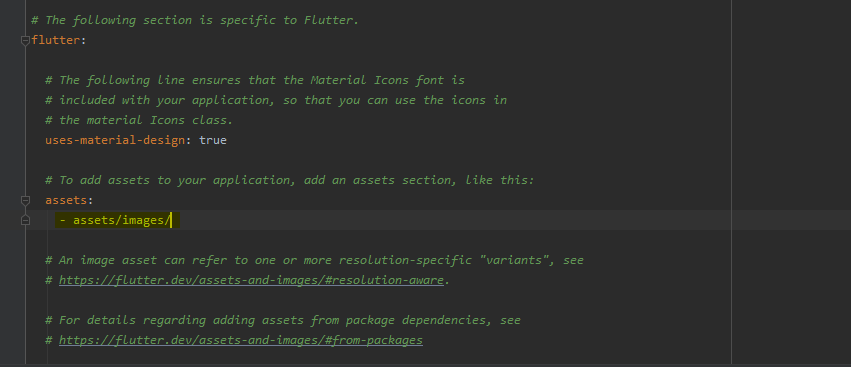
此外,需要在pubspec.yaml文件中声明资产依赖项,如下所示:

现在让我们详细研究它们。
创建一个 statelessWidget:
使用以下代码创建一个为应用程序提供基本结构的有状态小部件:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksForGeeks';
return MaterialApp()Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksForGeeks';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
)Dart
ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/aquaman.png'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/greenlantern.webp'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 240.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/batman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/superman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/wonderwomen.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
],
), Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksForGeeks';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
backgroundColor: Colors.green,
),
body: Container(
margin: EdgeInsets.symmetric(vertical: 20.0),
height: 550.0,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/aquaman.png'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/greenlantern.webp'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 240.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/batman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/superman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/wonderwomen.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
],
),
),
),
);
}
} 添加脚手架小部件:
要在 statelessWidget 中添加脚手架小部件,请使用以下技术:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksForGeeks';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
)
使用容器创建 ListView:
可以按如下方式创建一个带有容器的简单 ListView:
Dart
ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/aquaman.png'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/greenlantern.webp'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 240.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/batman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/superman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/wonderwomen.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
],
),
现在我们已经设计了应用程序的所有基本组件,是时候将它们集成到一个完整的应用程序中了,如下所示:
完整的源代码:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksForGeeks';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
backgroundColor: Colors.green,
),
body: Container(
margin: EdgeInsets.symmetric(vertical: 20.0),
height: 550.0,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/aquaman.png'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/greenlantern.webp'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 240.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/batman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/superman.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
Container(
height: 480.0,
width: 240.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/wonderwomen.jpg'),
fit: BoxFit.fill,
),
shape: BoxShape.rectangle,
),
),
],
),
),
),
);
}
}
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!