CSS 中的border-inline-end-color属性用于在样式表的单个位置定义各个逻辑内联端边框颜色属性值。此属性设置定义元素边框底部的边框颜色。
句法:
border-inline-end-color: border-color;属性值:
- border-color:此属性保存边框的颜色。
下面的例子说明了 CSS 中的 border-inline-end-color 属性:
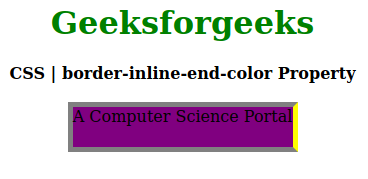
示例 1:
CSS | border-inline-end-color Property
Geeksforgeeks
CSS | border-inline-end-color Property
A Computer Science Portal
输出: 
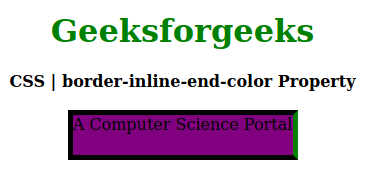
示例 2:
CSS | border-inline-end-color Property
Geeksforgeeks
CSS | border-inline-end-color Property
A Computer Science Portal
输出: 
支持的浏览器: border-inline-end-color 属性支持的浏览器如下:
- 火狐
- 歌剧
- 边缘
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-end-color