border-left-color属性用于设置元素左边框的颜色。必须在 border-left-color 属性之前声明 border-style 或 border-left-style 属性。
句法:
border-left-color: color|transparent|initial|inherit; 属性值
color:它设置元素左边框的颜色。
- 句法:
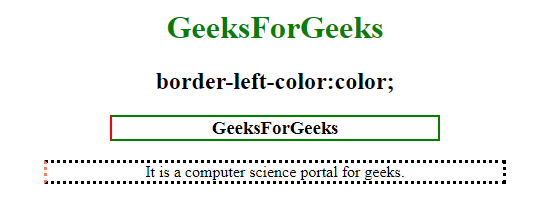
border-left-color: color - 例子:
CSS | border-left-color Property GeeksForGeeks
border-left-color:color;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

透明:指定左边框的透明值。
- 句法:
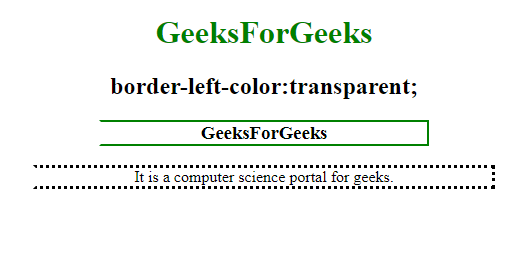
border-left-color:transparent; - 例子:
CSS | border-left-color Property GeeksForGeeks
border-left-color:transparent
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

初始:它将属性设置为其默认值。
- 句法:
- 句法:
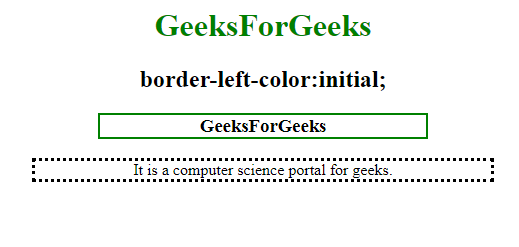
border-left-color:initial; - 例子:
CSS | border-left-color Property GeeksForGeeks
border-left-color:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出 :

支持的浏览器: css border-left-color 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- 苹果 Safari 1.0