border-inline-style 属性是 CSS 中的一个内置属性,用于在样式表的单个位置设置单个逻辑块 inline-border-style 属性值。它设置定义边框元素的内联边框样式顶部(左)和底部(右)。
句法:
border-inline-style: style;属性值:
- style:该属性保存了虚线、边框、虚线等边框的样式。
下面的例子说明了 CSS 中的 border-inline-style 属性:
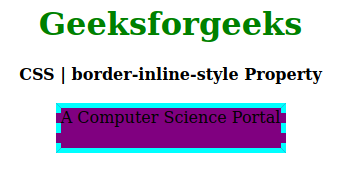
示例 1:
CSS | border-inline-style Property
Geeksforgeeks
CSS | border-inline-style Property
A Computer Science Portal
输出: 
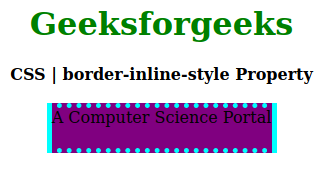
示例 2:
CSS | border-inline-style Property
Geeksforgeeks
CSS | border-inline-style Property
A Computer Science Portal
输出: 
参考:https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-style#:~: text=The%20border%2Dinline%2Dstyle%20CSS,%2C%20directionality%2C% 20and%20text%20orientation。
支持的浏览器: border-inline-style 属性支持的浏览器如下:
- 火狐
- 歌剧
- 边缘