填充是其内容和边框之间的空间。 CSS 中的 padding-top 属性用于设置元素顶部填充区域的宽度。
句法:
padding-top: length|percentage|initial|inherit;属性值:
- length:该模式用于指定padding的大小为固定值。大小可以以px、cm等形式设置,默认值为0,必须为非负数。
句法:
padding-top: length;例子:
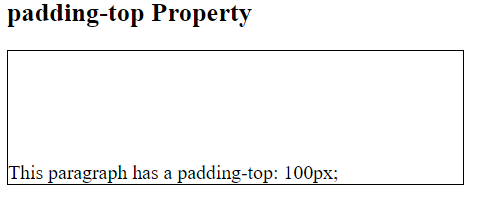
padding-top Property padding-top Property
This paragraph has a padding-top: 100px;
输出:

- 百分比:此模式用于以元素宽度的百分比设置顶部填充。它必须是非负的。
句法:
padding-top: percentage (%)例子:
padding-top Property padding-top Property
This paragraph has a padding-top: 10%;
输出:

- initial:用于将 padding-top 属性设置为其默认值。
句法:
padding-top: initial;例子:
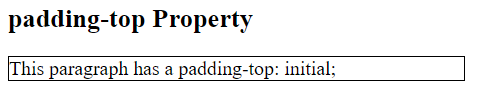
padding-top Property padding-top Property
This paragraph has a padding-top: initial;
输出:

- 继承:用于从其父元素继承 padding-top 属性。
支持的浏览器: padding-top 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- Safari 1.0
- 歌剧 3.5