CSS 中的padding-inline 属性用于定义元素的逻辑内联开始和结束填充。此属性有助于根据元素的书写模式、方向性和文本方向放置填充。
句法:
padding-inline: length|percentage|auto|inherit|initial|unset;属性值:
- 长度:它设置了一个固定值,定义在 px、cm、pt 等中。允许负值。它的默认值为 0px。
- 百分比:这与长度相同,长度是根据窗口大小的百分比设置的。
- auto:由浏览器决定。
- initial:用于将 padding-inline 属性的值设置为其默认值。
- 继承:当希望元素继承其父元素的 padding-inline 属性时使用它。
- 取消设置:它用于取消设置默认的内联填充。
下面的例子说明了 CSS 中的 padding-inline 属性:
示例 1:
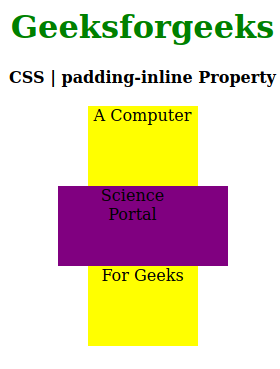
CSS | padding-inline Property
Geeksforgeeks
CSS | padding-inline Property
A Computer
Science Portal
For Geeks
输出: 
示例 2:
CSS | padding-inline Property
Geeksforgeeks
CSS | padding-inline Property
A Computer
Science Portal
For Geeks
输出: 
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline
支持的浏览器: padding-inline 属性支持的浏览器如下:
- 火狐
- 谷歌浏览器
- 边缘
- 歌剧