mask-origin属性设置遮罩图像相对于盒模型的不同组件的位置。
句法:
mask-origin: Keyword values
/* Or */
mask-origin: Multiple values
/* Or */
mask-origin: Non-standard keyword values
/* Or */
mask-origin: Global values属性值:此属性接受上面提到和下面描述的值:
- 关键字值:该属性值是指以content-box、padding-box、margin-box、 border-box、 fill-box、stroke-box、view-box等单位定义的值。
- 非标准关键字值:该属性值指的是用填充、边框、内容等单位定义的值。
- 多个值:该属性值指的是用padding-box、fill-box、 view-box、 border-box等单位定义的值。
- 全局值:该属性值是指使用继承、未设置、初始等单位定义的值
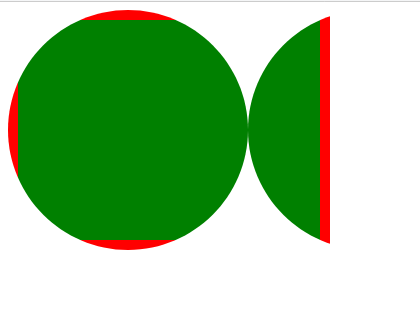
示例 1:以下示例说明了使用border-box的 mask-origin属性:
输出:

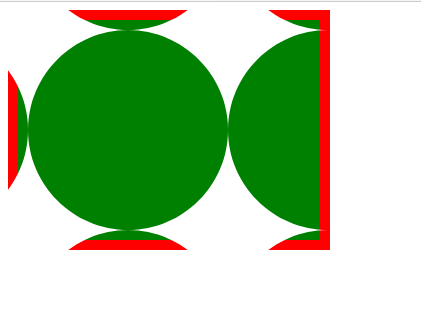
示例 2:以下示例使用content-box说明了 mask-origin属性:
输出:

支持的浏览器:
- 铬合金
- 火狐
- 苹果浏览器
- 边缘
- 歌剧
- Internet Explorer(不支持)。