jQWidgets jqxMaskedInput mask 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxMaskedInput 代表一个 jQuery 小部件,用于添加掩码以以适当的方式区分输入数字。这个小部件主要用于使用掩码写入电话号码、邮政编码、日期等。
mask 属性用于设置或返回被屏蔽的输入字段。它接受 String 类型的值,其默认值为 '#####'。
掩码字符是 -
- #/0/9 -它用于数字字符,它接受从 0 到 9 的值。
- A –它用于字母数字字符,它接受从 0 到 9、a 到 z 和 A 到 Z 的值。
- L –用于字母字符并接受从 a 到 z 和 A 到 Z 的值。
- [abcd] –用于字符集。
句法:
设置掩码属性。
$('selector').jqxMaskedInput({ mask: String });返回掩码属性。
var mask = $('selector').jqxMaskedInput('mask');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets jqxMaskedInput 掩码属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxMaskedInput mask Property
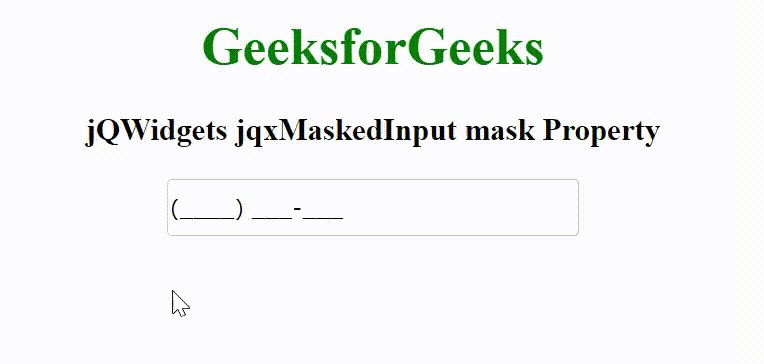
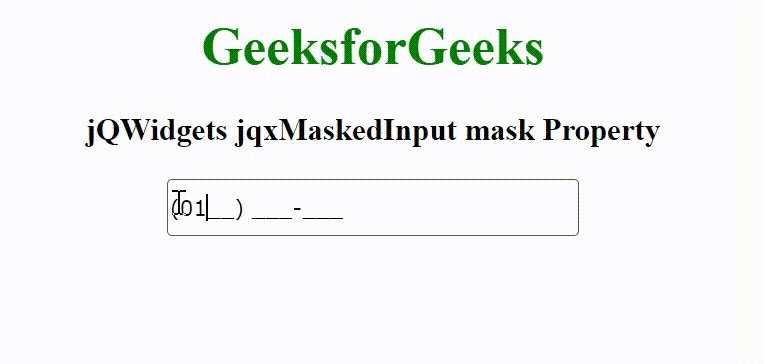
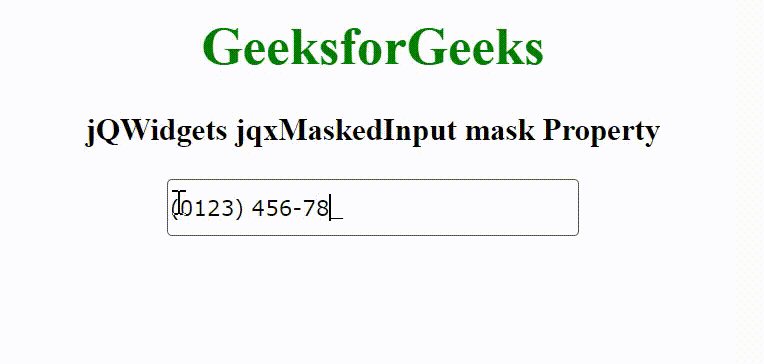
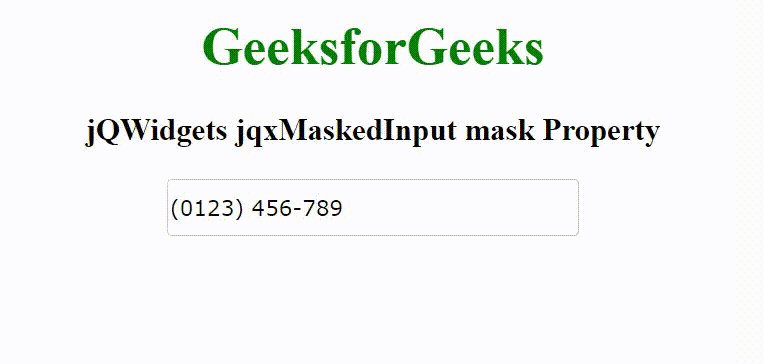
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxmaskedinput/jquery-masked-input-api.htm