AngluarJS中的ng- dblclick指令用于将自定义行为应用于双击元素时。当它被单击两次时,它可以用于显示或隐藏某些元素,或者可以弹出警报或更改文本的颜色。
句法:
Content... 示例1:本示例使用ng-dblclick指令在单击按钮两次后显示警报消息。
html
ng-dblclick Directive
GeeksforGeeks
ng-dblclick Directive
html
ng-dblclick Directive
GeeksforGeeks
ng-dblclick Directive
GeeksforGeeks is the computer science
portal for geeks.
输出:
双击之前:

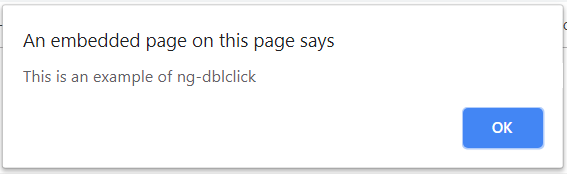
双击后:

示例2:此示例在双击文本后更改了文本颜色。
html
ng-dblclick Directive
GeeksforGeeks
ng-dblclick Directive
GeeksforGeeks is the computer science
portal for geeks.
输出:
双击之前:

双击后: