AngularJS中的ng-open指令用于指定指定HTML元素的open属性。如果ng-open指令中的表达式返回true,则将显示详细信息,否则将被隐藏。
句法:
Contents... 示例:此示例使用ng-open指令打开元素的属性。
ng-open Directive
GeeksforGeeks
ng-open Directive
Click to view sorting algorithms:
Merge sort
Quick sort
Bubble sort
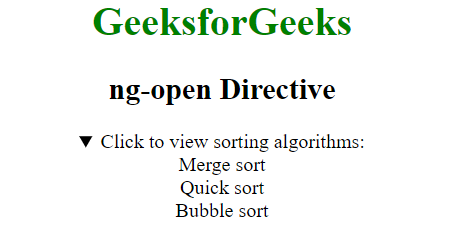
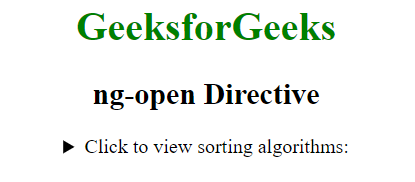
输出:
单击元素之前: 
单击元素后: