Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material’导入’MatDatepickerModule’。
- 然后使用
标记使用角度材质日期选择器和matInput。 - 我们还可以禁用日期选择器的弹出窗口,然后手动输入日期。有不同的主题可用于不同的颜色。
- 为了更改主题,我们需要传递一个color属性。在下面,我使用了重音主题和默认主题来提供更广泛的视野。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from
'@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { MatButtonModule } from
'@angular/material/button';
import { MatButtonToggleModule } from
'@angular/material/button-toggle';
import { MatDatepickerModule } from
'@angular/material/datepicker';
import { MatInputModule } from
'@angular/material/input';
import { MatFormFieldModule } from
'@angular/material/form-field';
import { MatNativeDateModule } from
'@angular/material/core';
@NgModule({
imports: [BrowserModule,
FormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatButtonToggleModule,
MatDatepickerModule,
MatInputModule,
MatFormFieldModule,
MatNativeDateModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }HTML
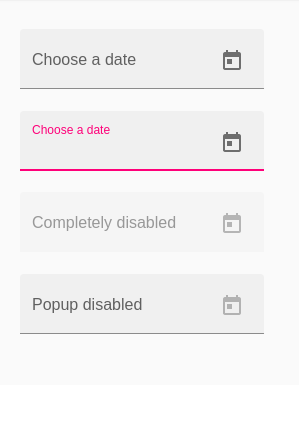
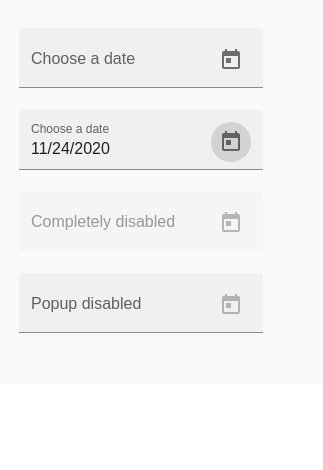
Choose a date
Choose a date
Completely disabled
Popup disabled
app.component.html:
的HTML
Choose a date
Choose a date
Completely disabled
Popup disabled
输出:
- GIF:

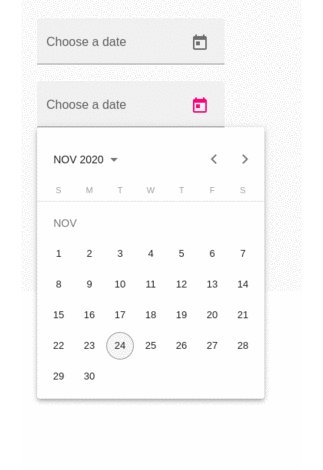
- 输出图像:这是打开包含日历的弹出窗口的方式:

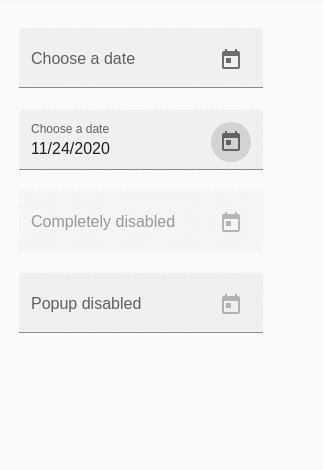
- 选择日历后,这是日期显示的方式:


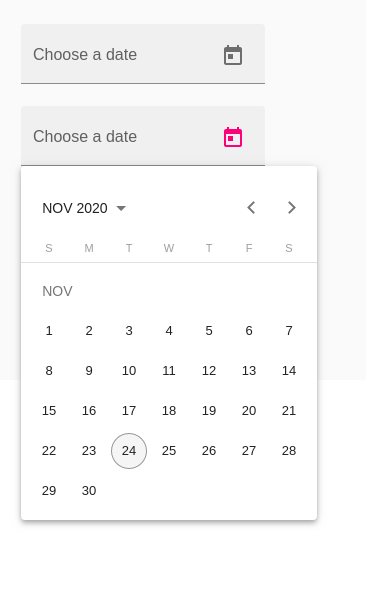
- 如果使用的主题是重音主题: