响应式设计和自适应设计之间的区别
在本文中,我们将讨论响应式设计和自适应设计之间的区别。两者都是网站的设计部分,但它们彼此之间有何不同。
在早期,网页设计师通过考虑桌面的大小来设计网站的用户界面。但是现在我们在移动设备、平板电脑、笔记本电脑、可穿戴设备和更多设备中使用网站,因此每个设备的屏幕尺寸都不同。考虑到这些事情,网页设计师希望设计一个用户界面,使其在所有类型的设备中都能正常工作且功能齐全。因此响应式设计和自适应设计开始发挥作用,两者都为所有类型的设备提供了更好的用户界面,但都遵循不同的路径。
响应式设计:
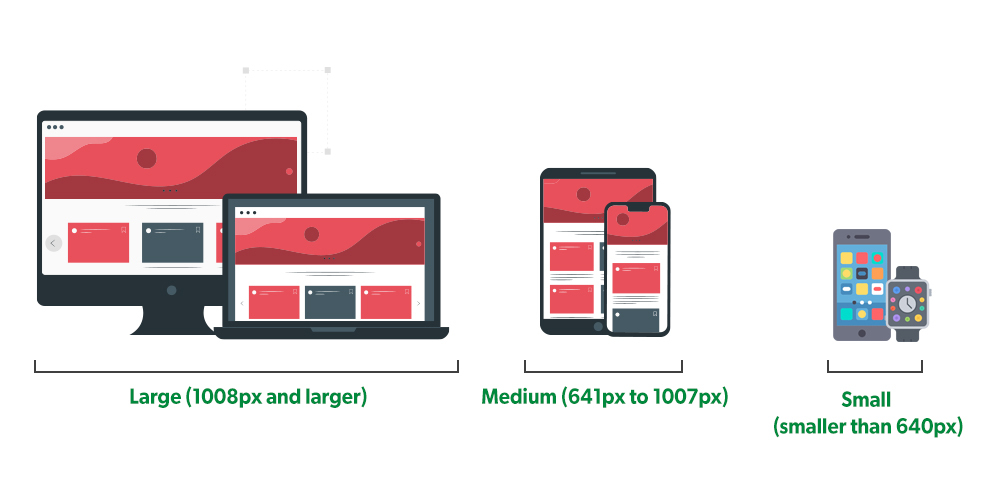
在这种设计中,网页设计师以这样一种方式设计网站的用户界面,即无论您使用什么设备,您都可以舒适地访问网页。如果我们在笔记本电脑上使用网页,那么它会在大视图中拆分,但如果您在移动设备上使用相同的网页,那么它会自行同步。网页设计师只需使用 HTML 和 CSS 来设计它。设计师与开发人员合作以获得更好的用户体验。

自适应设计:
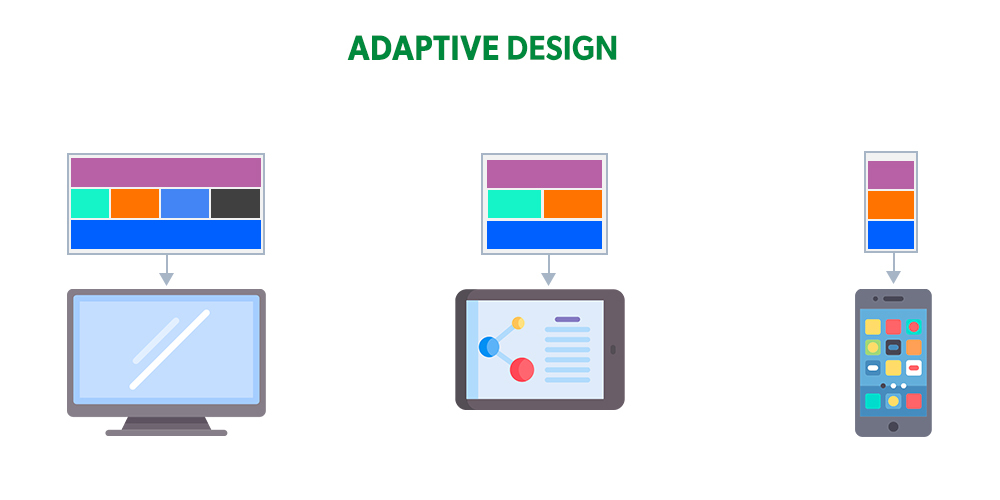
在这种设计中,网页设计师以这样一种方式设计网站的用户界面,即为不同的设备创建不同的网页布局。因此,它会根据设备的屏幕尺寸加载页面的布局。它为不同的设备创建不同的布局,例如 320px、480px、760px、960px、1200px、1600px 的屏幕尺寸。对于不同尺寸的移动屏幕、平板电脑屏幕和更多设备,它描述了屏幕布局的大小并显示页面的内容。网页设计师必须工作更多,因为他们必须开发六个不同的页面。

这两者之间的主要区别是: Responsive Design Adaptive DesignIt adjusts its content and width according to the device. According to the device, it loads the content of the web page that was already designed Designers have to work less because they have to create the single layout of the page Designers have to work more because they have to create six different page If there is any new layout of the screen comes into the market, the content is adjusted according to them Designers have to develop a completely new page if the new layout of the screen has come into the market