jQWidgets jqxGauge LinearGauge rangeOffset 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGauge 表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 来显示数据区域中一系列值中的值,有 2 种类型的仪表:RadialGauge 和 LinearGauge。在LinearGauge中,值从某些值以垂直方式线性表示。
范围偏移属性 用于设置或返回rangeOffset属性。即它用于设置或返回从刻度偏移的范围。它接受数字类型值,其默认值为 0
句法:
- 设置rangeOffset属性。
$('Selector').jqxLinearGauge({ rangeOffset : number });- 返回rangeOffset属性。
var rangesOffset =
$('Selector').jqxLinearGauge('rangesOffset');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxLinearGauge 范围偏移属性。
HTML
GeeksforGeeks
jQWidgets jqxLinearGauge rangesOffset property
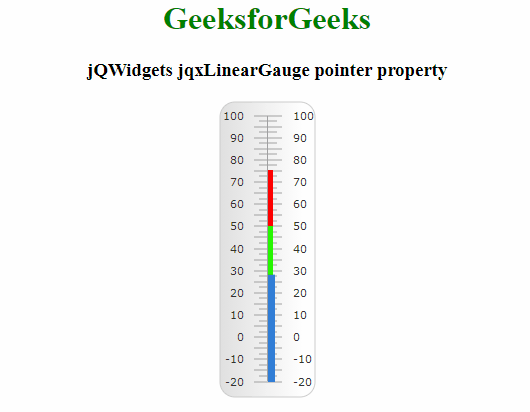
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm?search=