jQWidgets jqxProgressBar 模板属性
简介:jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxProgressBar 用于表示一个 jQuery 进度条小部件,它可以直观地指示冗长操作的进度。
模板属性用于设置或返回模板作为默认样式的替代。它接受字符串类型值,其默认值为“默认”。
其可能的值如下
- ' default':它是默认模板,其样式取决于“主题”属性值。
- 'primary':它设置深蓝色样式以获得额外的视觉重量。
- “成功”:它为成功或积极行动设置绿色风格。
- 'warning':设置代表谨慎的橙色样式。
- 'danger':设置代表危险或负面动作的红色样式。
- 'info':它设置蓝色按钮,与语义操作或使用无关。
句法:
设置模板属性。
$('selector').jqxProgressBar({ template: String });返回模板属性。
var template = $('selector').jqxProgressBar('template');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
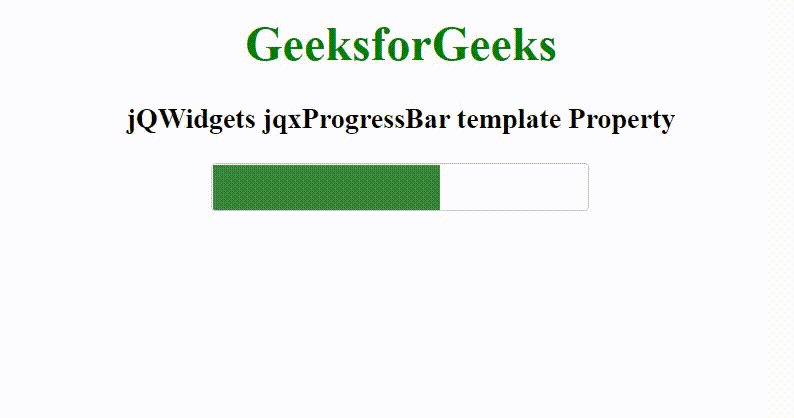
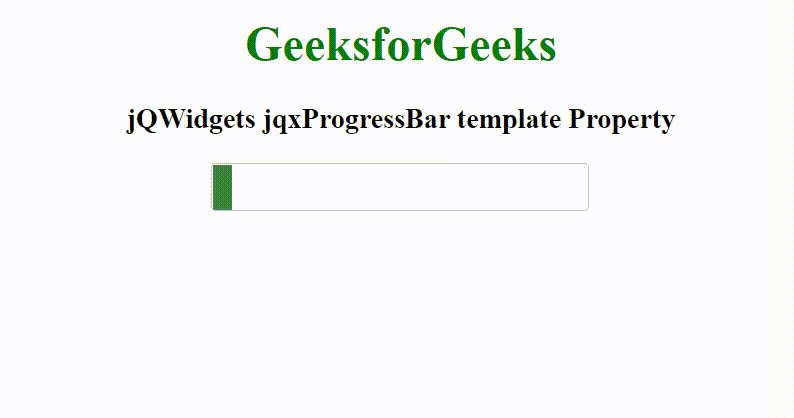
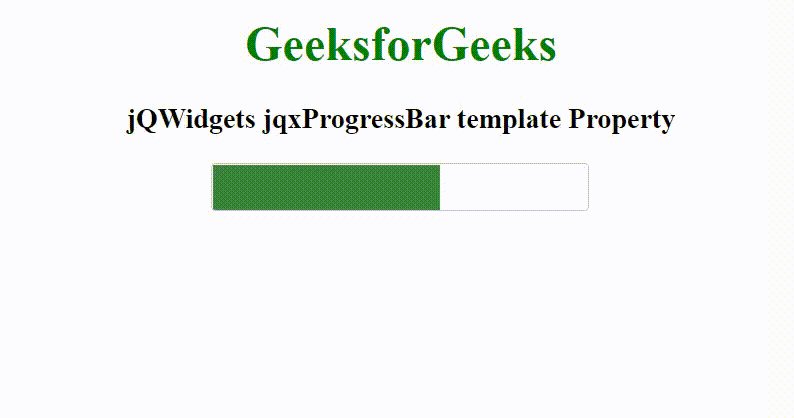
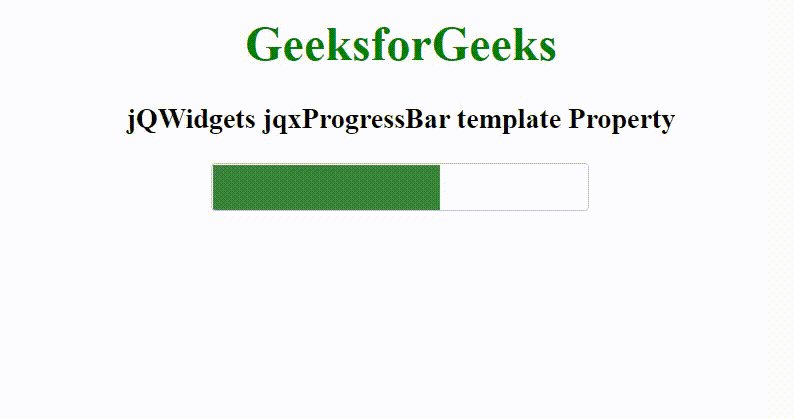
示例:下面的示例说明了 jQWidgets 中的 jqxProgressBar模板属性
HTML
GeeksforGeeks
jQWidgets jqxProgressBar template Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxprogressbar/jquery-progressbar-api.htm