jQWidgets jqxTimePicker 格式 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxTimePicker 代表一个 jQuery 小部件,用于选择小时和分钟格式的时间。
format 属性用于设置或返回使用 12 小时或 24 小时时钟约定的时钟格式。它接受 String 类型的值,其默认值为“12 小时”。
它的可能值是——
- '12 小时'
- '24小时'
句法:
设置格式属性。
$('selector').jqxTimePicker({ format: false });返回格式属性。
var format = $('selector').jqxTimePicker('format');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
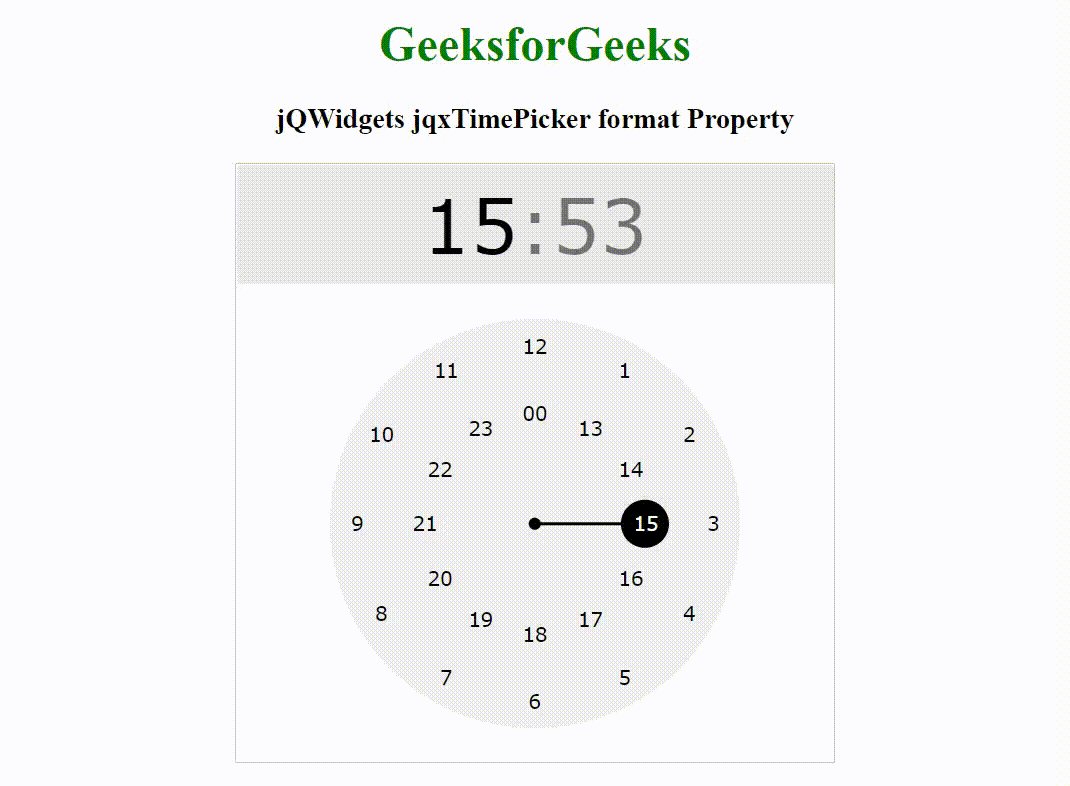
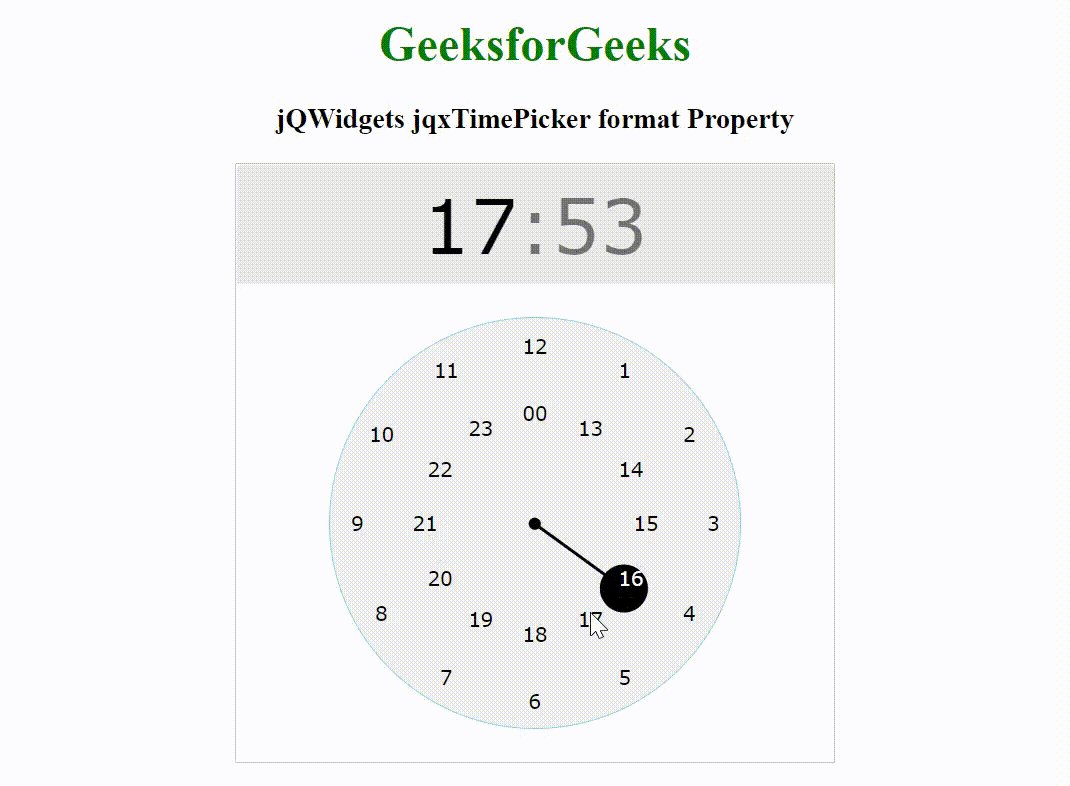
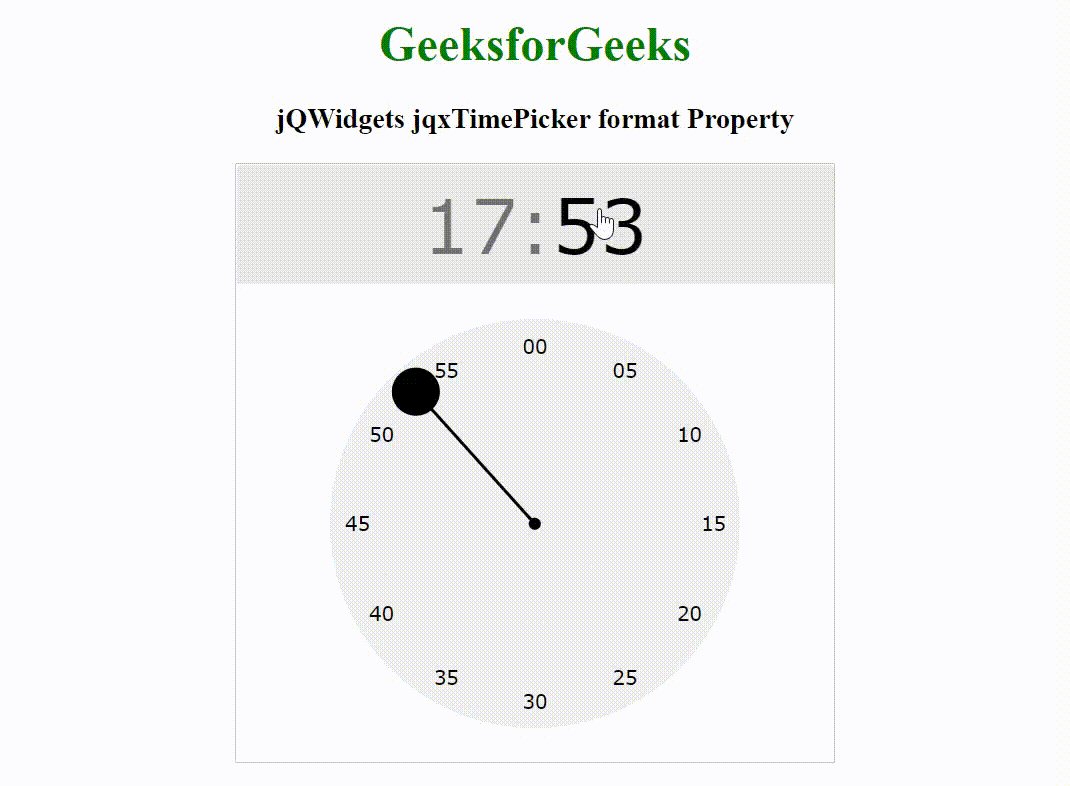
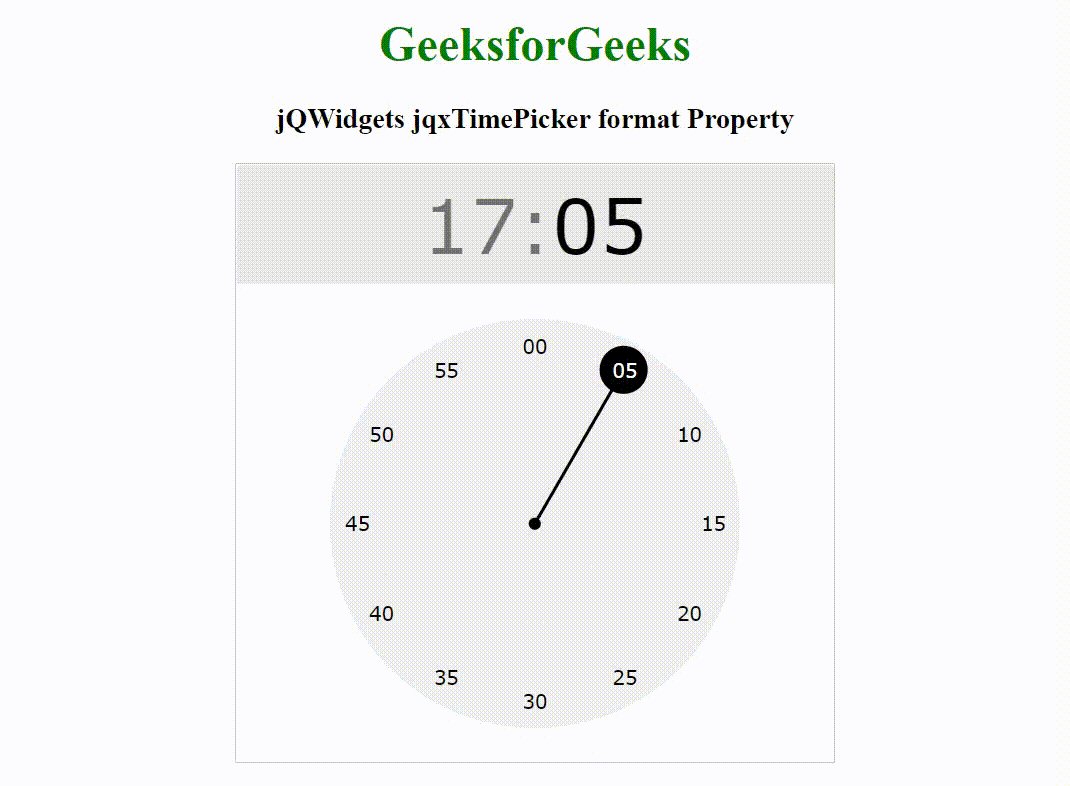
下面的示例说明了 jQWidgets jqxTimePicker 格式属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxTimePicker format Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtimepicker/jquery-timepicker-getting-started.htm