jQWidgets jqxTree 主题属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTree 表示一个 jQuery 小部件,用于显示项目的分层集合。要显示项目集合,我们可以从“UL”或使用其“源”属性填充。
theme属性用于设置 jqxTree 小部件的主题。它接受字符串类型值,默认值为空(“”)。要使用此属性,首先,我们需要在标题部分包含主题样式表 ( jqx.energyblue.css )。主题文件包含在“ jqx.base.css ”文件之后。
句法:
$('selector').jqxTree({ theme: String });链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets jqxTree主题属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxTree theme Property
-
GeeksforGeeks
- Programming
- C
- C++
- Java
- Python
- Web Technology
- HTML
- CSS
- JavaScript
- jQuery
- PHP
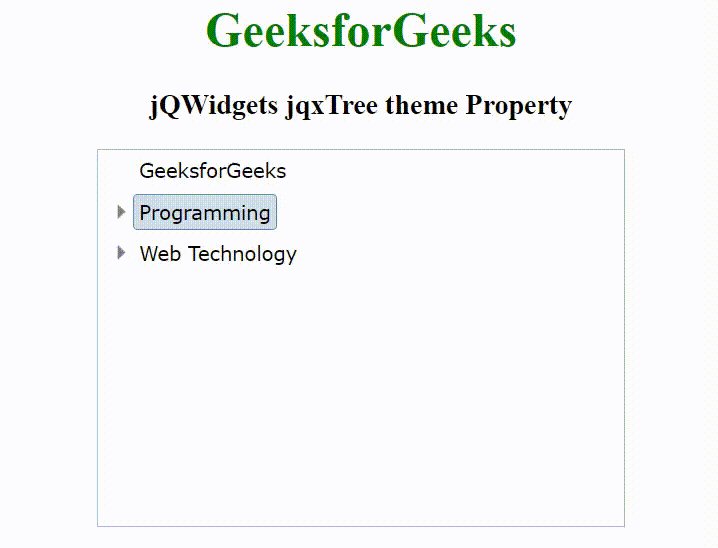
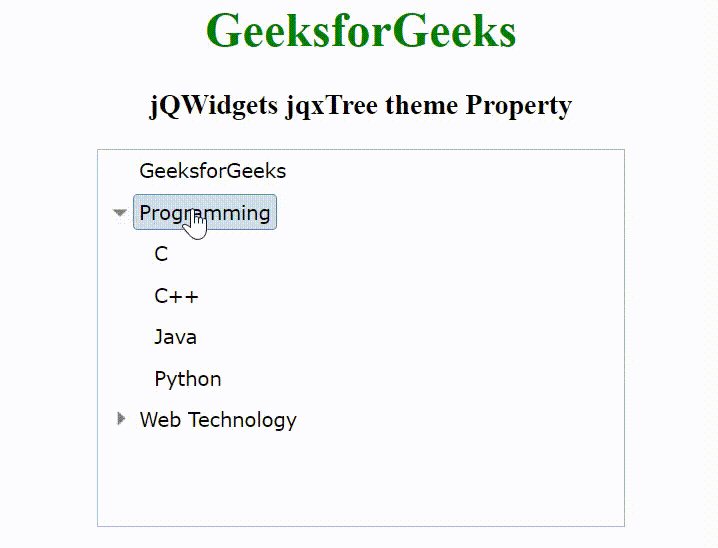
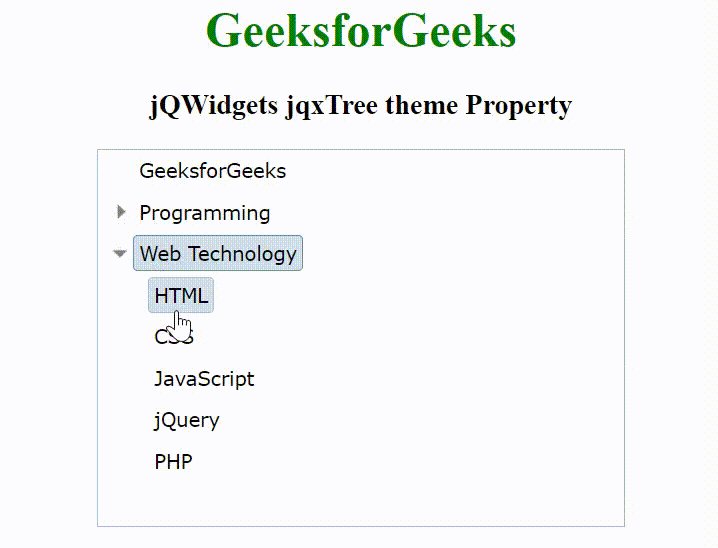
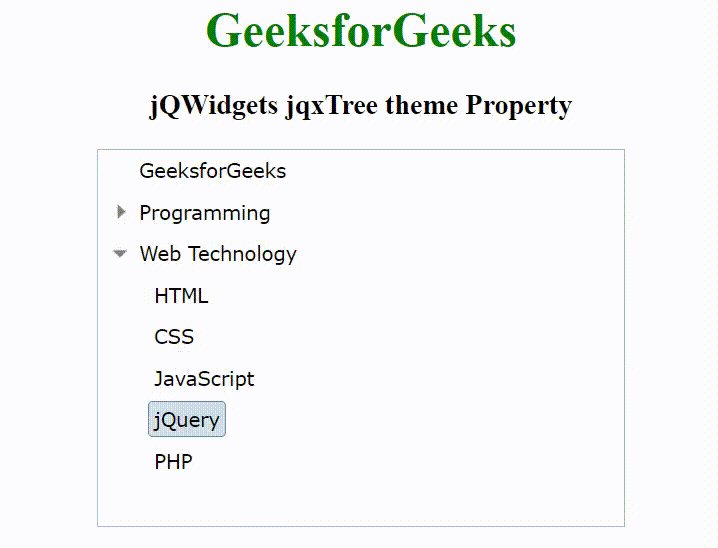
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm