jQuery Mobile Popup beforeposition 事件
jQuery Mobile 是一种建立在 jQuery 之上的 Web 技术。它用于制作可在各种设备(如选项卡、手机和桌面)上访问的响应式内容。
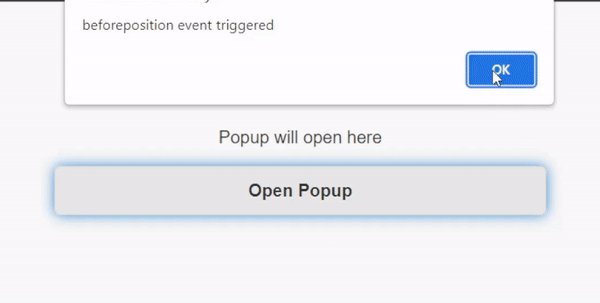
在本文中,我们将使用 jQuery Mobile Popup beforeposition事件,该事件在弹出窗口计算将出现的坐标之前触发。
句法:
使用指定的 beforeposition 回调初始化弹出窗口:
$( ".selector" ).popup({ beforeposition: function( event, ui ) { // Your code goes here } });将事件监听器绑定到popupbeforeposition事件:
$( ".selector" ).on( "popupbeforeposition", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数:
- 事件:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
例子:这个例子描述了jQuery Mobile Popup beforeposition 事件的使用。
HTML
Popup - beforeposition Event
GeeksforGeeks
jQuery Mobile Popup beforeposition Event
Popup will open here
Welcome to GeeksforGeeks
输出:

参考: https://api.jquerymobile.com/popup/#event-beforeposition