在 AngularJS 中解释 ng-app 指令
在本文中,我们将看到AngularJS 中的 ng-app 指令,并通过示例了解它的用法。
ng-app指令定义了AngularJS应用程序的开始。它初始化 AngularJS 框架并指定 AngularJS 应用程序的根元素。每个 AngularJS 应用程序都必须包含一个根元素。加载 HTML 文档后,AngularJS 框架会在页面中搜索 ng-app 指令,如果找到,它会自行引导并编译 HTML 模板。尽管您可以在任何 DOM 元素中指定 ng-app 指令,但建议在 HTML 文档的根目录中指定 ng-app 指令。
句法:
示例 1:此示例描述了ng-app 指令的使用,该指令有助于将 Angular JS 应用程序初始化为根元素。
HTML
ng-app directive
This is an expression: {{10+10}}
This is an expression: {{10+10}}
This is another expression: {{10+10}}
HTML
Using ng-app with a module
Name: {{student.name}}
Subject: {{student.subject}}
HTML
Performing arithmetic operation with ng-app directive
Output:
说明:在本例中,有 2 个
输出:

ng-app 指令
将 ng-app 与模块一起使用:我们还可以在ng-app指令中指定一个模块。模块是应用程序不同部分的容器。它可以有控制器、指令、工厂、服务等。
句法:
示例 2:在此示例中,我们使用名为“myApp”的模块指定了ng-app指令。
HTML
Using ng-app with a module
Name: {{student.name}}
Subject: {{student.subject}}
说明:在上面的例子中,在
输出:

带有模块的 ng-app 指令
注意:一个 AngularJS 应用程序,我们一次只能有一个 ng-app 指令。如果该指令在应用程序中多次使用,则将考虑第一次出现。
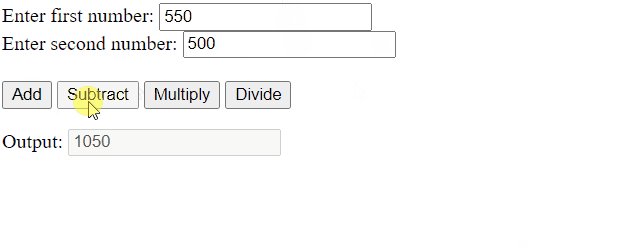
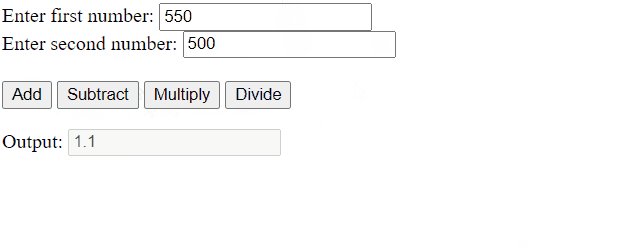
示例 3:在此示例中,用户可以执行两个数字的加减乘除。
HTML
Performing arithmetic operation with ng-app directive
Output:
说明:在上面的例子中,我们指定了带有名为“myApp”的模块的 ng-app 指令。该模块有一个名为“myCtrl”的控制器。控制器还具有对数字进行加减乘除的功能。这是您可以使用带有 ng-app 指令的模块的方式。
输出:

使用带有模块的 ng-app 指令执行算术运算