入门 CSS 网格嵌套
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Grid Nesting用于将网格放入另一个网格中。我们可以在列中放置无限网格,因为列的宽度是百分比。在本文中,我们将讨论 Primer CSS Grid Nesting。
入门 CSS 网格嵌套类:
- col-*:它定义的列数最多为 12。
- float-left:该类用于使容器向左浮动。
句法:
...
示例 1:以下示例演示了 Primer CSS 网格嵌套。
HTML
Primer CSS Grid Nesting
GeeksforGeeks
Primer CSS Grid Nesting
GeeksforGeeks
GFG Nested 1
GFG Nested 2
GFG Nested 3
HTML
Primer CSS Grid Nesting
GeeksforGeeks
Primer CSS Grid Nesting
GeeksforGeeks
GFG Nested 1
GFG Nested 2
GFG Nested 3
GeeksforGeeks
GFG Nest 1
GFG Nest 2
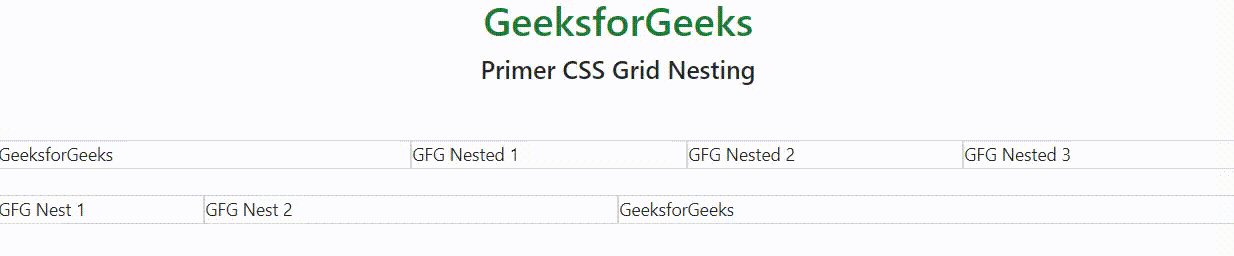
输出:

入门 CSS 网格嵌套
示例 2:以下示例演示了 Primer CSS 网格嵌套。
HTML
Primer CSS Grid Nesting
GeeksforGeeks
Primer CSS Grid Nesting
GeeksforGeeks
GFG Nested 1
GFG Nested 2
GFG Nested 3
GeeksforGeeks
GFG Nest 1
GFG Nest 2
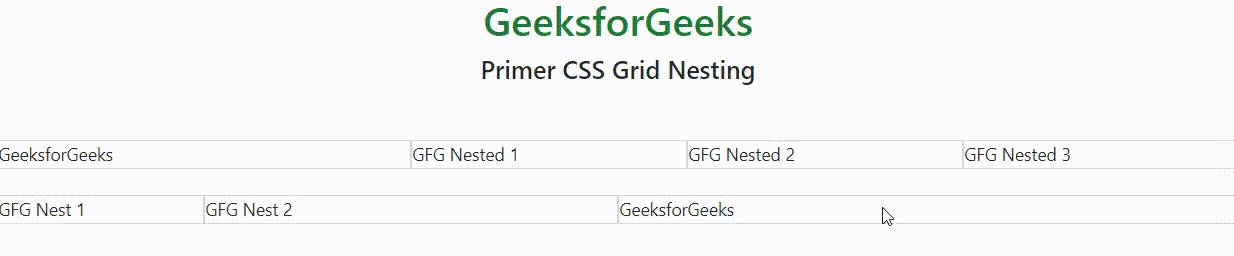
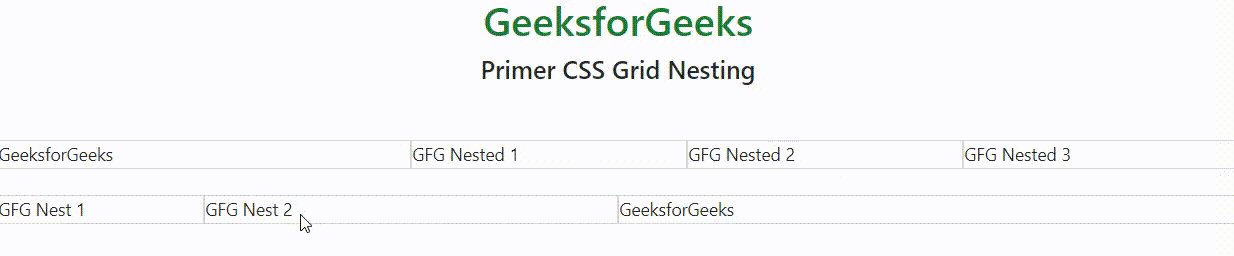
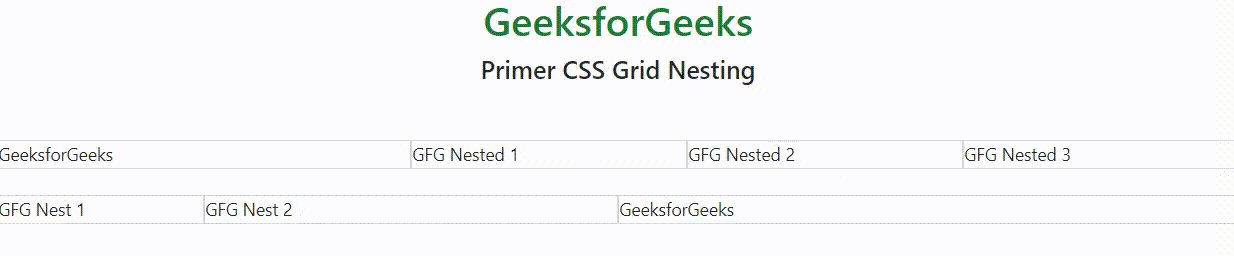
输出:

入门 CSS 网格嵌套
参考: https://primer.style/css/utilities/grid#nesting