入门 CSS 按钮组
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。它是一个帮助我们以足够的灵活性有效地构建一致的用户体验的系统。这种系统化的方法确保我们的风格是一致的并且可以相互操作。它具有高度可组合的间距比例、可定制的排版和有意义的颜色。它具有高度可重用性和灵活性,是使用 GitHub 的设计系统创建的。
按钮是任何网站中的重要组件,用于在用户单击按钮时生成事件。如果我们有一组必须相互连接的按钮, Button Groups是 Primer CSS 提供给我们的一个组件,用于制作一组按钮。
入门 CSS 按钮组类:
- BtnGroup-item btn:这个类用于创建一个简单的按钮组,其中的按钮将被自动圆角和间隔。
- btnGroup-item btn btn-sm:该类用于创建一个较小的按钮组。
- BtnGroup-parent:该类用于BtnGroup类中的父元素,例如
句法:
...
注意:其他类的语法是相同的,只是类的名称会改变。
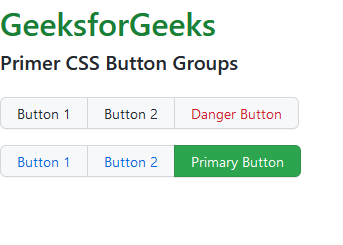
示例 1:下面的示例将演示如何使用BtnGroup-item btn类来创建一个简单的按钮组。
HTML
Primer CSS Button Groups
GeeksforGeeks
Primer CSS Button Groups
HTML
Primer CSS Button Groups
GeeksforGeeks
Primer CSS Button Groups
HTML
Primer CSS Button Groups
GeeksforGeeks
Primer CSS Button Groups
输出:

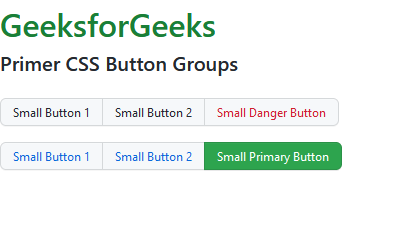
示例 2:以下示例将演示如何使用BtnGroup-item btn btn-sm类在按钮组中创建小尺寸按钮。
HTML
Primer CSS Button Groups
GeeksforGeeks
Primer CSS Button Groups
输出:

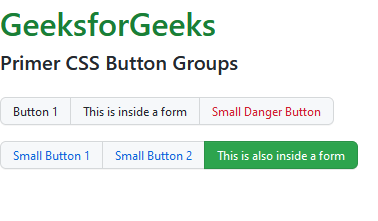
示例 3:下面的示例将演示如何使用BtnGroup-parent类来创建父元素,例如表单。
HTML
Primer CSS Button Groups
GeeksforGeeks
Primer CSS Button Groups
输出:

参考: https://primer.style/css/components/buttons