jQuery Mobile 面板动画选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
面板是用于创建列、抽屉、可折叠菜单等的小部件。它们是非常灵活的小部件,可以用于多种用途。
在本文中,我们将使用jQuery Mobile 面板动画 选项。无论何时打开或关闭面板,面板都会像动画一样缓慢地打开和关闭。该选项采用布尔值,如果设置为false ,面板会立即工作。
语法:动画 选项采用布尔值和默认值 值设置为true 。如果该选项设置为false ,则不会发生动画。如果该选项为真,则动画有效。
$("#gfgpanel").panel({
animate:false,
});获取动画选项。
var animate = $("#gfgpanel" ).panel( "option", "animate" );设置动画选项。
$("#gfgpanel").panel( "option", "animate", false );
CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN 链接。
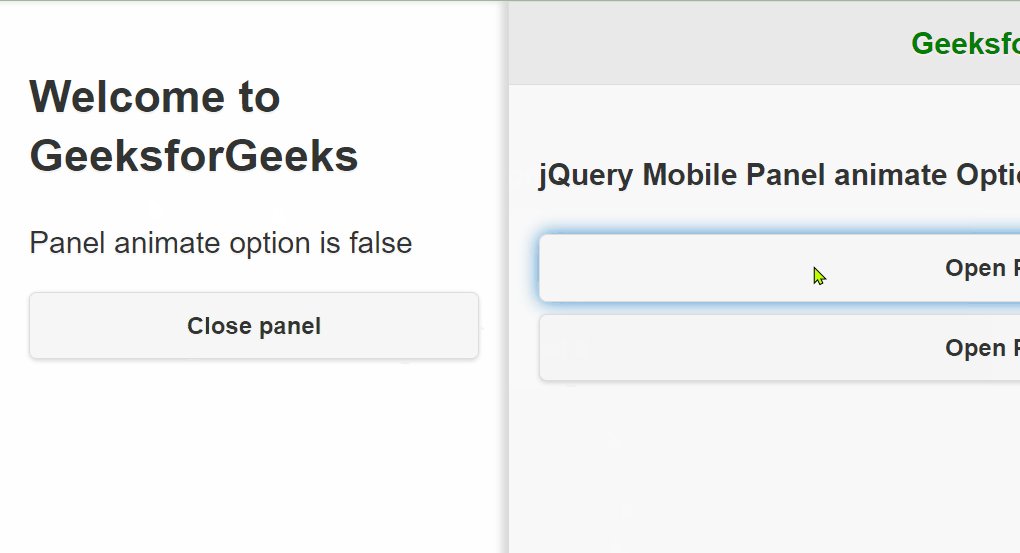
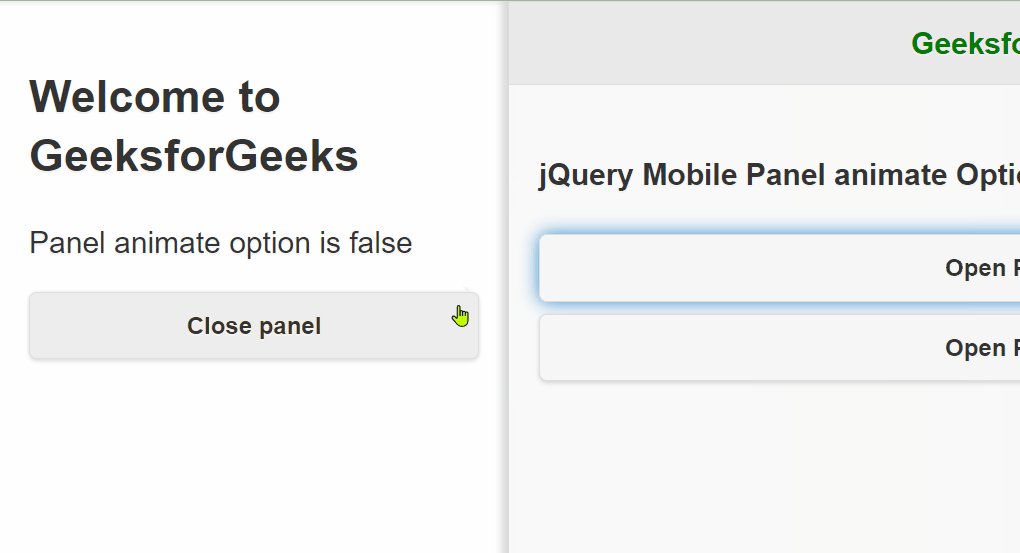
示例:在以下示例中,有两个面板,一个面板的animate选项设置为true ,另一个面板选项设置为false 。
HTML
GeeksforGeeks
输出:

参考:https://api.jquerymobile.com/panel/#option-animate