jQWidgets jqxBulletChart ticks 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxBulletChart 表示一个 jQuery 子弹图小部件,它具有两个度量,一个主要度量和一个比较度量,并在许多不同样式的定性范围的上下文中显示它们。
ticks属性用于设置或返回子弹图的刻度。它接受对象类型值,其默认值为
{
position: "far",
interval: 20,
size: 10
}它的可能值为
- 靠近
- 远的
句法:
$('.selector').jqxBulletChart({
ticks: object
});链接文件:从链接下载jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxBulletChart ticks属性。
HTML
GeeksforGeeks
jQWidgets jqxBulletChart ticks Property
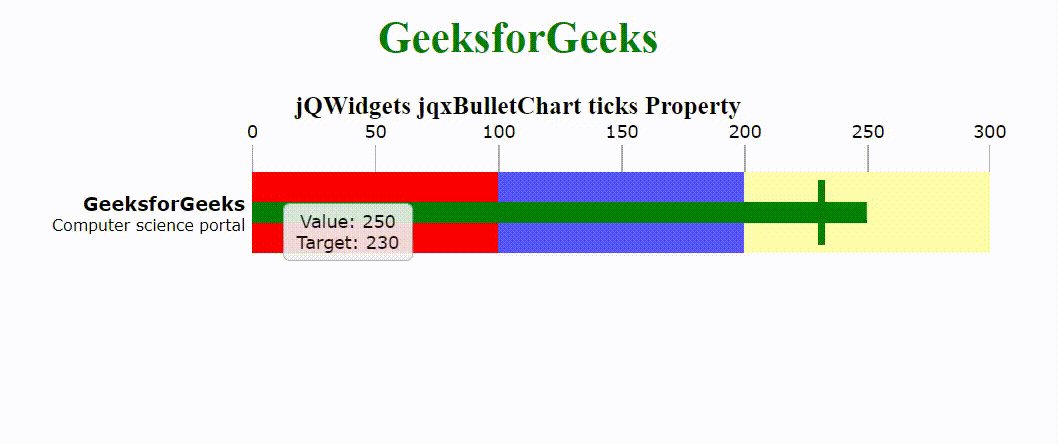
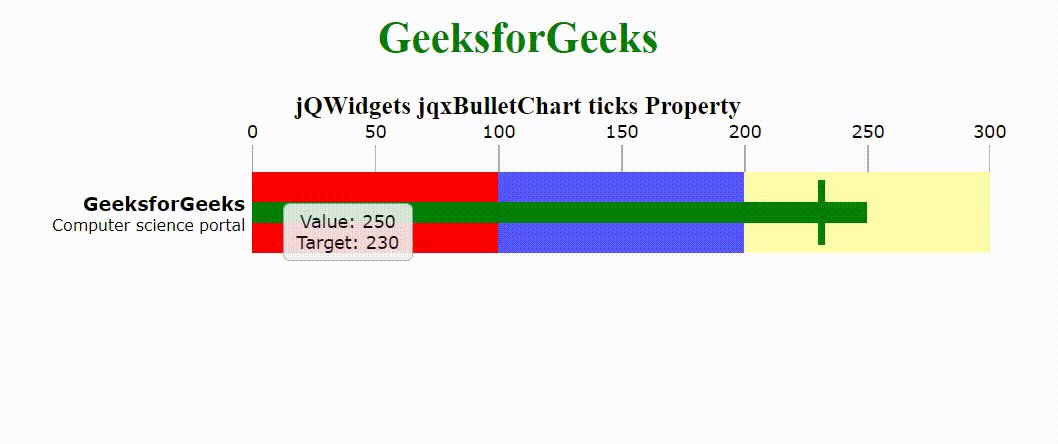
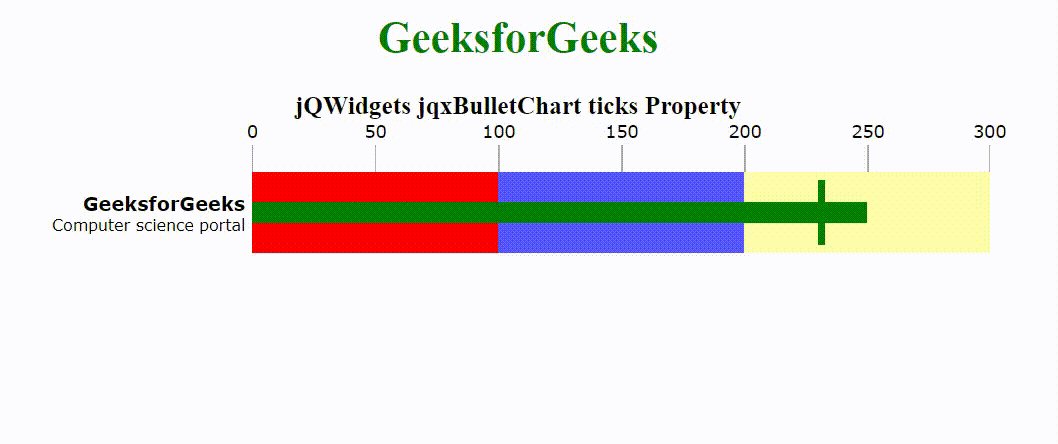
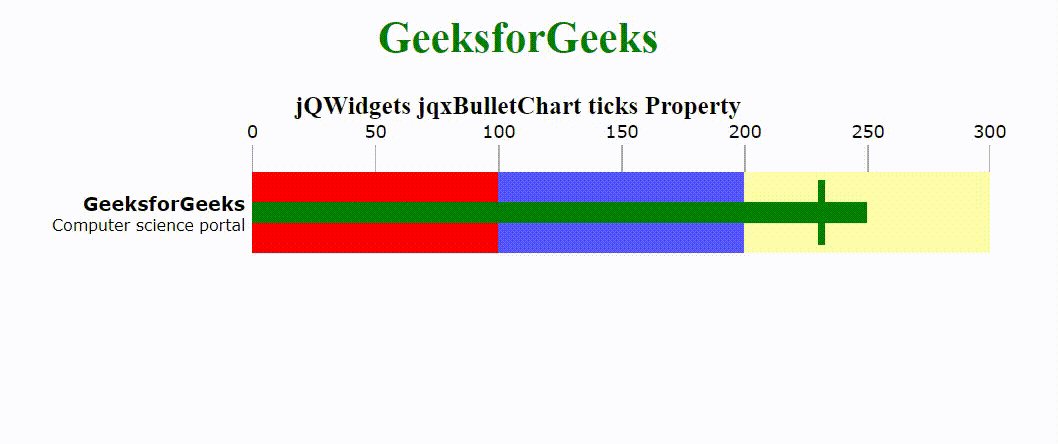
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbulletchart/jquery-bullet-chart-api.htm