在 HarmonyOS 中实现 CircleImageView 库
您是否希望在 HarmonyOS 中为您的应用程序创建一个非常干净和圆润的配置文件图像,那么我们已经为您提供服务。在本文中,我们将向您介绍在 HarmonyOS 中创建的 CircleImageView 库,并指导您基于它创建简单的应用程序是多么容易。让我们开始吧。

CircleImageView 是一个非常易于使用且功能强大的库。即使在世界上最新的操作系统之一 HarmonyOS! 上运行,该库的性能也非常好。 CircleImageView 不仅涵盖了以圆形格式显示图像,我们还可以包含一些其他属性。下面列出了其中的一些。
- 创建具有指定边框(颜色、宽度)值的圆形图像
- 您可以调整图像的亮度/对比度以及透明度值(alpha)
- 提供图像的不同方式,如 URI、资源 ID、PixelMap、PixelMapElement 等。
在我们继续之前,我肯定想强调一下激发我们灵感的原始 CircleImageView 包 (de.hdodenhof:circleimageview),并轻松移植到 HarmonyOS。您可以考虑多种用例
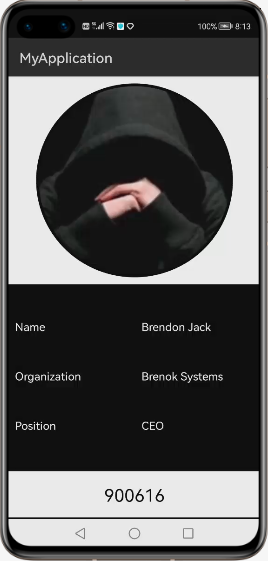
- 将其用作单个配置文件图像
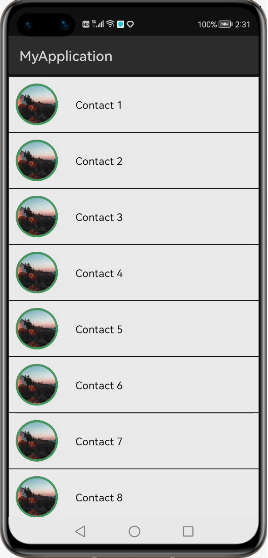
- 将其用作联系人页面中的联系人图像。
- 如果您一直在使用任何聊天应用程序,那么您肯定遇到过列表视图格式的个人资料图像,而 CircleImageView 最适合您。

聊天应用程序中的 CircleImageView
现在我们知道了 CircleImageView 可以用来做什么,现在让我们看看如何实现并开始创建简单的创新应用程序。
分步实施
第 1 步:这里我们将使用专门为运行 HarmonyOS 应用程序而设计的 DevEco studio IDE,如果您还没有安装,那么您可以从 SDK 的官方链接获取它。此外,我们在此处提供了环境设置的分步说明。
第 2 步: DevEco Studio 启动后,您可以创建一个选择“文件”-> 新建 -> 新建项目选项,然后您会看到多个模板可供选择,选择如下所示的模板,即Empty Ability .
第 3 步:下一步,您必须使用项目详细信息、路径和确保选择“配置项目”
- 语言如Java和
- API 版本为5
第 4 步:完成初始设置后,您就可以开始使用该应用程序了。
第 5 步:接下来添加 CircleImageView 依赖项,为了在您的 HarmonyOS 移动应用程序中使用该库,您需要首先通过在entry/build.gradle 文件中添加以下依赖项来安装它。
dependencies {
implementation fileTree(dir: ‘libs’, include: [‘*.har’])
implementation ‘io.openharmony.tpc.thirdlib:circleimageview:1.0.0’
testCompile ‘junit:junit:4.12’
}
第6步:添加依赖后,让我们定义布局文件,您可以通过导航到以下路径“entry” -> src-> resources ->base -> layout ->ability_main.xml找到布局
在ability_main.xml 添加以下代码
XML
Java
@Override public void onStart(Intent intent)
{
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
CircleImageView civ;
civ = (CircleImageView)findComponentById(
ResourceTable.Id_tempciv);
civ.setBorderColor(Color.BLACK);
}XML
Layout.xml:
Java
CircleImageView civ;
civ = (CircleImageView)findComponentById(ResourceTable.Id_tempciv);
civ.setBorderColor(Color.BLUE);
civ.setBorderWidth(20);XML
Java
CircleImageView civ;
civ = (CircleImageView)findComponentById(ResourceTable.Id_tempciv);
civ.setPixelMap(ResourceTable.Media_Desert);你可能已经观察到我们有 ohos:image_src="$media:profilepic"在上面的代码中,这里我们指的是要在 CircleImageView 中显示的图像。图像存储在 Media 文件夹中并被引用,如下所示。
第 7 步:现在我们已经添加了依赖项和布局细节,现在让我们在Java文件中添加功能部分。导航到“MainAbilitySlice. Java” ,如下图。
第 8 步:用下面的代码替换onStart功能,其中我们引用的布局是Layout_ability_main,组件 id 是Id_tempciv , 然后将边框设置为 CircleImage。
Java
@Override public void onStart(Intent intent)
{
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
CircleImageView civ;
civ = (CircleImageView)findComponentById(
ResourceTable.Id_tempciv);
civ.setBorderColor(Color.BLACK);
}
第9步:就是这样,我们添加了依赖项,创建了布局文件,然后是调用onStart的Java文件和保存图像的媒体文件。现在我们可以通过选择“Build” -> Rebuild Project来重建项目
第 10 步:构建成功后,您可以在本地远程模拟器上运行应用程序。为了访问模拟器,您需要注册您的 id 并完成验证。接下来导航到“工具”->“设备管理器” ,系统将提示您登录并授予访问权限,完成后您将显示一个包含模拟器列表的对话框,如下所示,您可以通过单击播放来选择模拟器每个模拟器上的按钮,您可以激活它。
第 11 步:如果模拟器正在运行,那么您应该看到如下屏幕所示。

第 12 步:您几乎可以使用HarmonyOS 中内置的 CircleImageView 库启动您的第一个应用程序,现在模拟器已启动,单击“运行”绿色播放按钮,这将显示CircleImageView ,如下所示。
您已经成功使用 CircleImageView 库构建了您的第一个 HarmonyOS 应用程序,您可以在此处找到包含该库的完整代码。在“ circleimageview ”文件夹下可以找到库代码,在“ entry ”下可以找到应用程序代码。现在是自定义CircleImageView 的时候了。下面是该库支持的 XML 属性列表。
- civ_color – 指定边框颜色。
- civ_border_width – 指定边框宽度。
- civ_bg_color – 指定背景颜色
应用程序开发人员的公共 API 列表
设置方法setAlpha() setDisableCircularTransformation() setBorderColor() setImageDrawable() setBorderOverlay() setImageUri() setBorderWidth() setPadding() setCircleBackgroundColor() setPaddingRelative() setColorFilter() setPixelMap()
吸气剂方法getAlpha() getColorFilter() getBorderColor() isBorderOverlay() getBorderWidth() isDisableCircularTransformation() getCircleBackgroundColor()
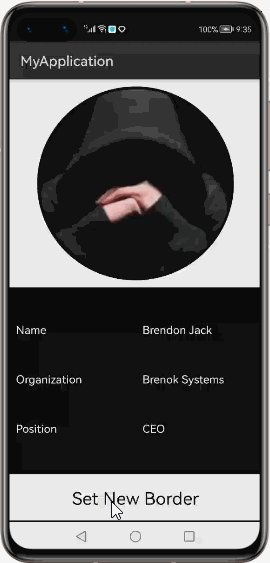
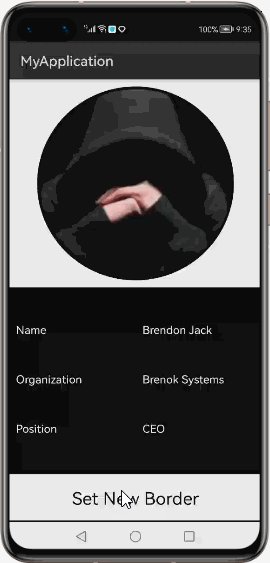
让我们自定义边框相关的属性
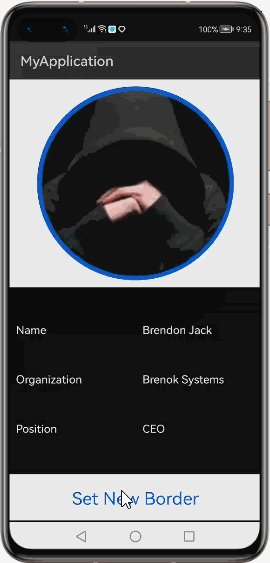
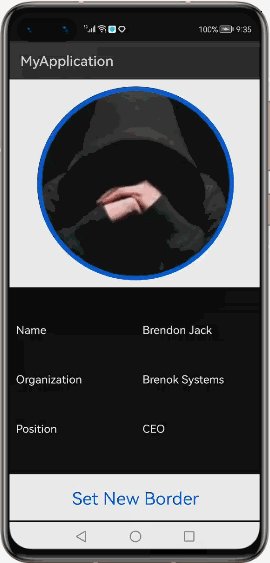
在此自定义中,我们最初将边框颜色设置为黑色,然后单击按钮将边框颜色更改为蓝色,如下所示。

XML
Layout.xml:
Java
CircleImageView civ;
civ = (CircleImageView)findComponentById(ResourceTable.Id_tempciv);
civ.setBorderColor(Color.BLUE);
civ.setBorderWidth(20);
在此示例中,我们在运行时更改图像
在这里,我们在媒体文件夹中存储了两个不同的图像,单击按钮时,我们更改图像,如下所示。

XML
Java
CircleImageView civ;
civ = (CircleImageView)findComponentById(ResourceTable.Id_tempciv);
civ.setPixelMap(ResourceTable.Media_Desert);