基础 CSS 手风琴子菜单切换
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
Accordion Menu用于将基本的垂直菜单转换为可扩展的手风琴菜单。 Accordion Submenu Toggle用于使父项具有其链接,并允许打开或关闭子菜单。这意味着我们可以拥有同一个父项的链接以及 Accordion 菜单。当我们切换项目时,将打开超链接,如果我们单击下拉图标,则将打开子菜单。我们使用手风琴菜单类和data-submenu-toggle=”true”属性使其正常工作。在本文中,我们将讨论如何在 Foundation CSS 中创建手风琴子菜单切换。
基础 CSS 手风琴子菜单切换类:
- 手风琴菜单:用于创建手风琴菜单。
句法:
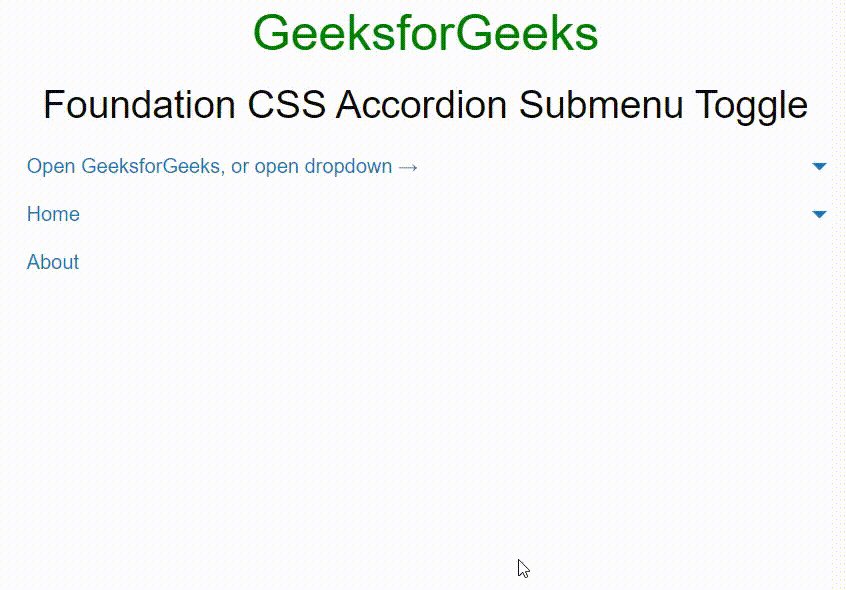
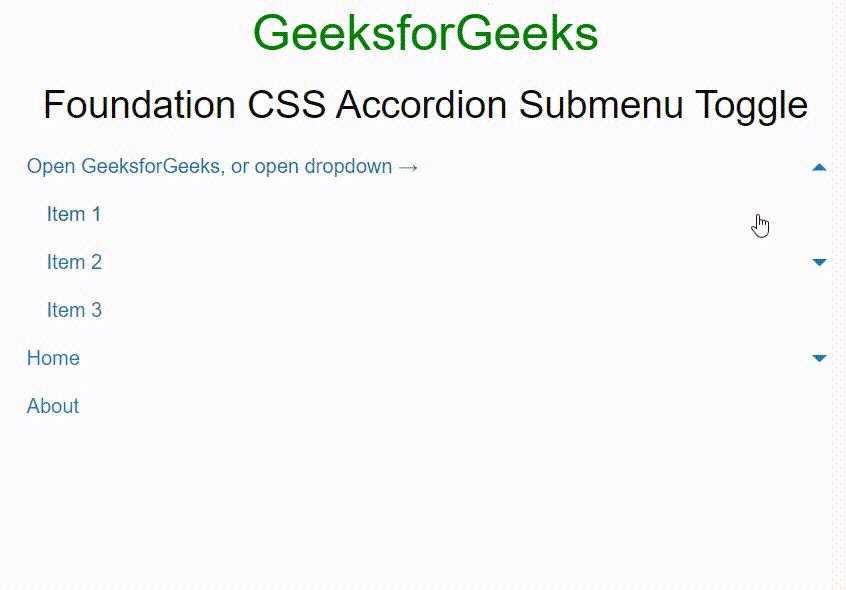
示例 1:以下代码演示了 Accordion Submenu Toggle。
HTML
GeeksforGeeks
Foundation CSS Accordion Submenu Toggle
HTML
GeeksforGeeks
Foundation CSS Accordion Submenu Toggle
输出:

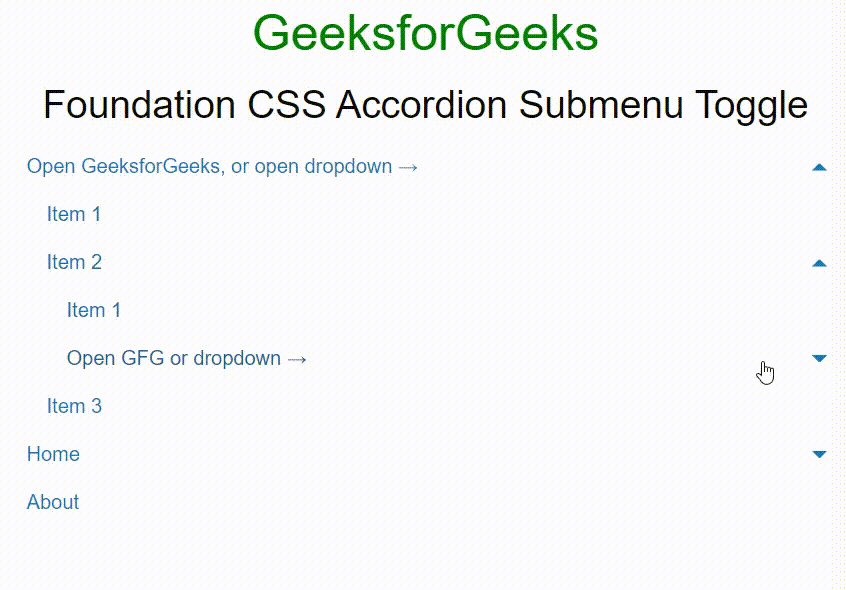
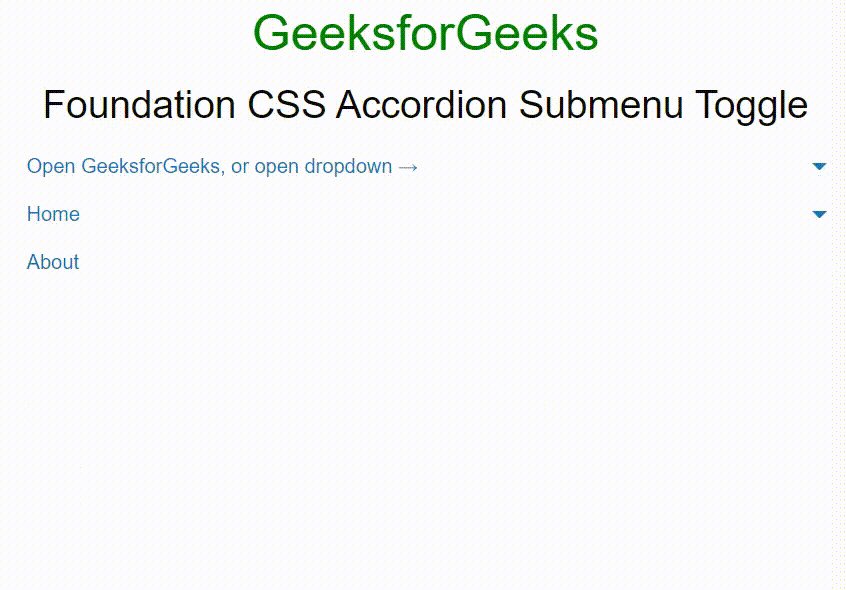
示例 2:以下代码演示了带有菜单和子菜单切换的 Accordion子菜单切换。
HTML
GeeksforGeeks
Foundation CSS Accordion Submenu Toggle
输出:

参考: https://get.foundation/sites/docs/accordion-menu.html#submenu-toggle