语义 UI 占位符类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。在本文中,我们将了解占位符变体。
Semantic-UI Placeholder Type用于为即将出现在网页布局中的内容保留空间。
Semantic-UI 占位符类型使用的类:
- placeholder:该类用于显示即将显示的内容的预留空间布局。
句法:
...
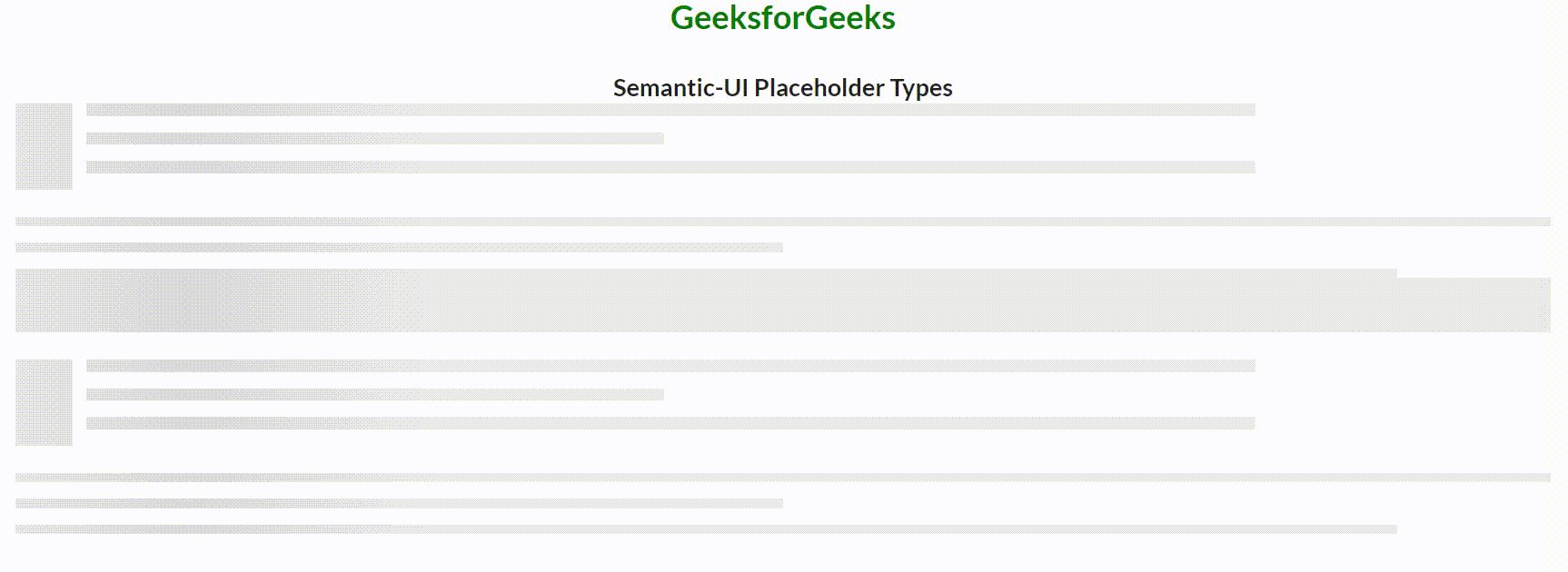
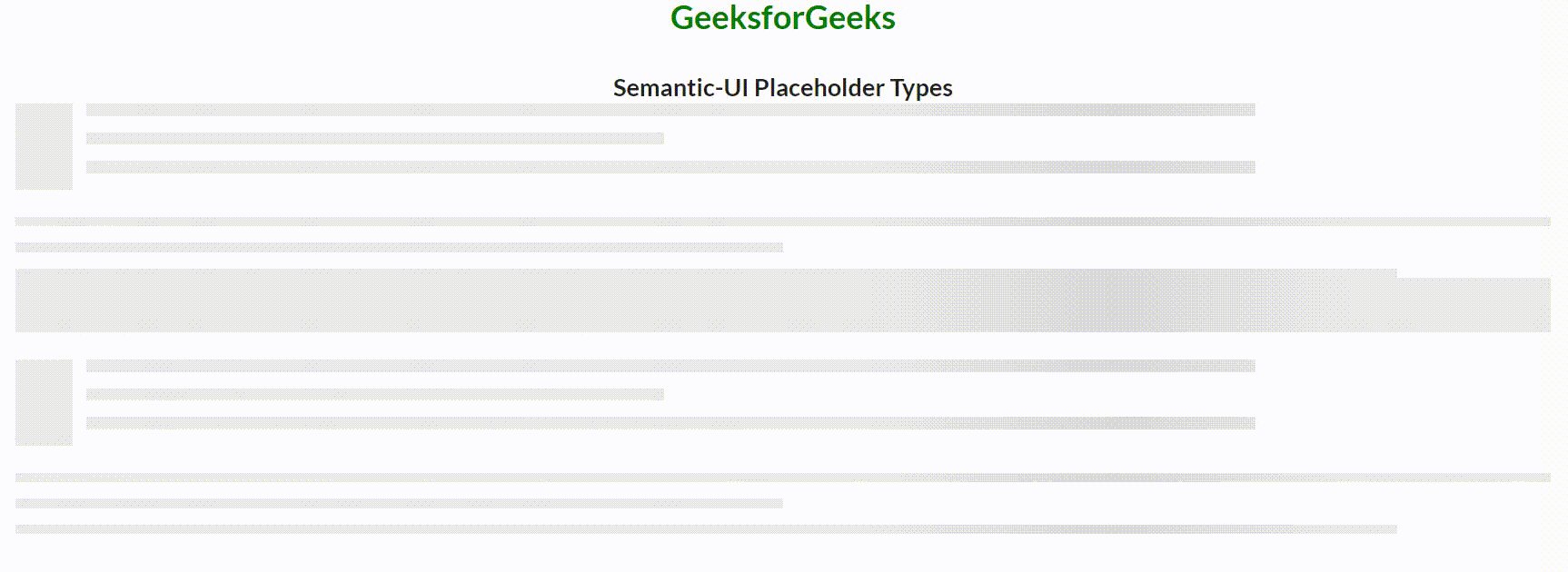
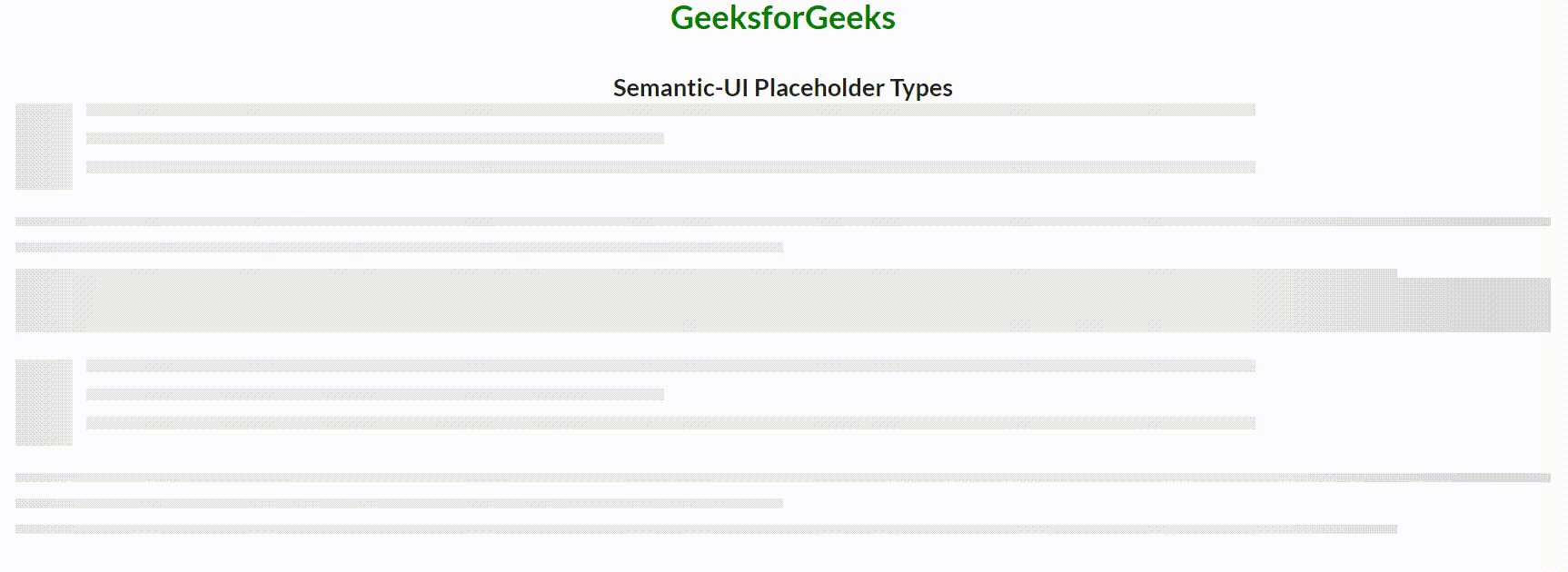
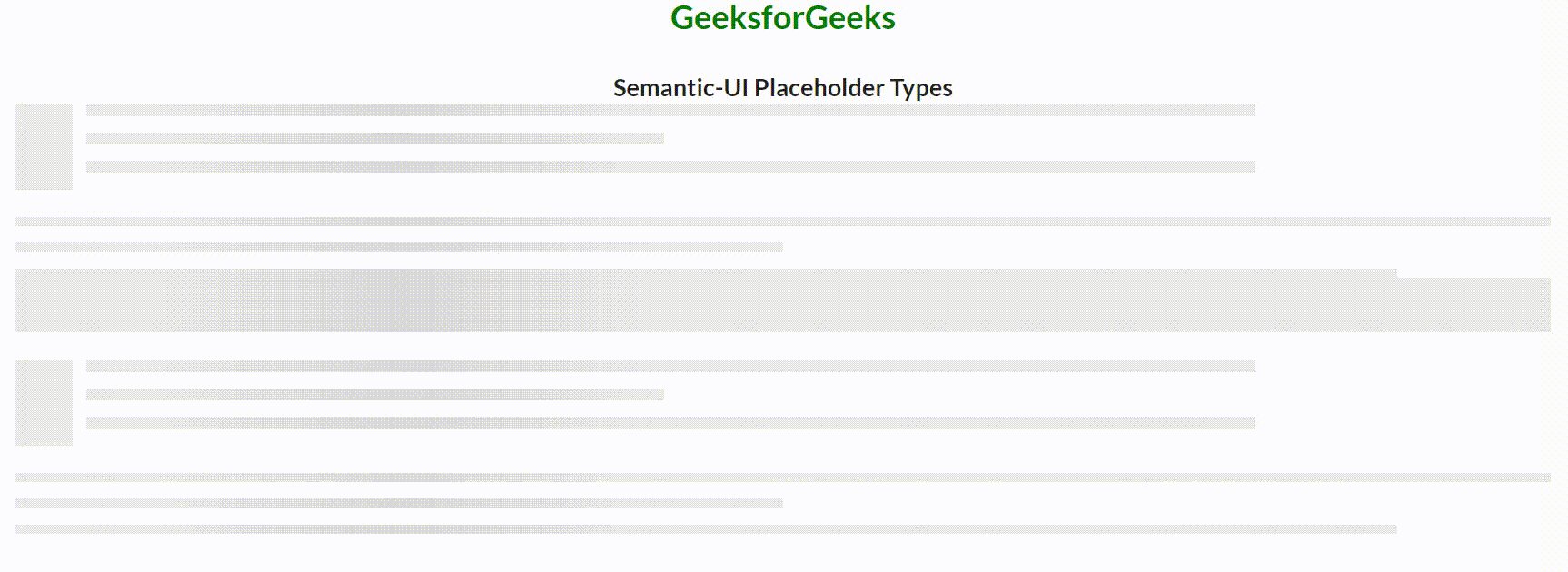
示例 1:在此示例中,我们使用 Semantic-UI 占位符类型创建一个简单的博客布局。
HTML
Semantic-UI Placeholder Types
GeeksforGeeks
Semantic-UI Placeholder Types
HTML
Semantic-UI Placeholder Types
GeeksforGeeks
Semantic-UI Placeholder Types
输出:

示例 2:在此示例中,我们正在创建一个五列卡片布局,该布局将很快使用 Semantic-UI 占位符类型显示内容。
HTML
Semantic-UI Placeholder Types
GeeksforGeeks
Semantic-UI Placeholder Types
输出:

参考: https://semantic-ui.com/elements/placeholder.html#placeholder