布尔玛导航栏品牌
Bulma 是一个 CSS 框架,它带有预样式组件,使开发人员可以更轻松地制作美观且响应迅速的网站。它基于弹性盒。在本文中,我们将了解如何在 Bulma 中使用 Navbar Brand 。
导航栏品牌是导航栏的左侧,可以包含导航栏项目和导航栏汉堡 作为最后一个孩子。无论视口大小如何,导航栏品牌始终对用户可见。
Bulma Navbar 品牌类:
- navbar-brand:这个类定义了一个包含导航栏项目和导航栏汉堡的容器。它位于导航栏菜单的左侧。
- navbar-burger:此类用作navbar-brand容器的最后一个子级。它包含三个空的 span 标签,显示触摸设备上的汉堡菜单按钮,或者当汉堡菜单处于活动状态时显示十字按钮。
句法:
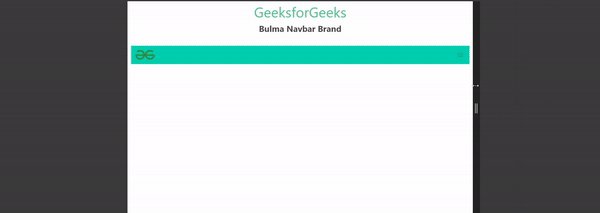
示例:下面的示例显示了在 Bulma 中使用navbar-brand类。在下面的输出中, navbar-brand具有主背景颜色。
HTML
GeeksforGeeks
Bulma Navbar Brand
输出:

布尔玛导航栏品牌
参考: https://bulma.io/documentation/components/navbar/#navbar-brand