布尔玛导航栏菜单
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
导航栏是包含项目、链接、按钮等的水平栏。它有一个由菜单项组成的导航栏菜单。它是导航栏品牌的兄弟。导航栏菜单在小于 1024 像素的触摸设备中不可见。如果我们也想在触摸设备上显示这个菜单,那么我们需要添加一个is-active类。
Bulma 导航栏菜单类:
- navbar-menu:这是用于设置导航栏菜单的类。
- navbar-brand:这是用于设置导航栏标志的类。
- navbar-start:这是用于设置导航栏开始或左侧部分的类。
- navbar-end:这是用于设置导航栏结束或右侧部分的类。
句法:
对于触控设备或移动设备:
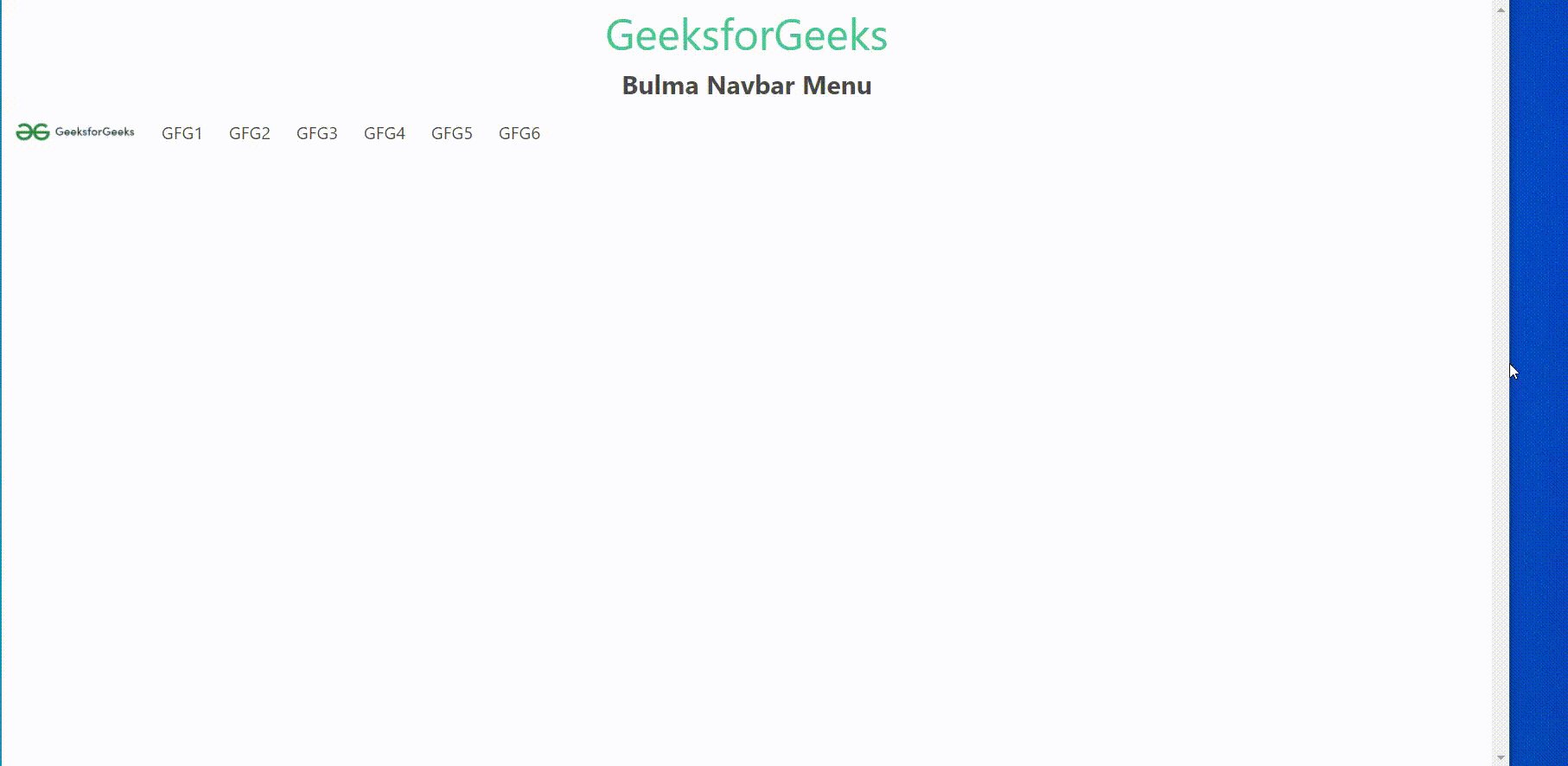
示例 1:假设我们要创建一个包含一些项目和徽标的导航栏菜单,那么我们可以轻松地使用navbar-brand类(用于徽标)和navbar-menu 。 navbar-menu分为navbar-start和navbar-end 两部分。 navbar-start是navbar-menu的左侧部分, navbar-end是菜单的右侧部分。
HTML
Bulma Navbar Basic
GeeksforGeeks
Bulma Navbar Menu
HTML
Bulma Navbar Basic
GeeksforGeeks
Bulma Navbar Menu
输出:

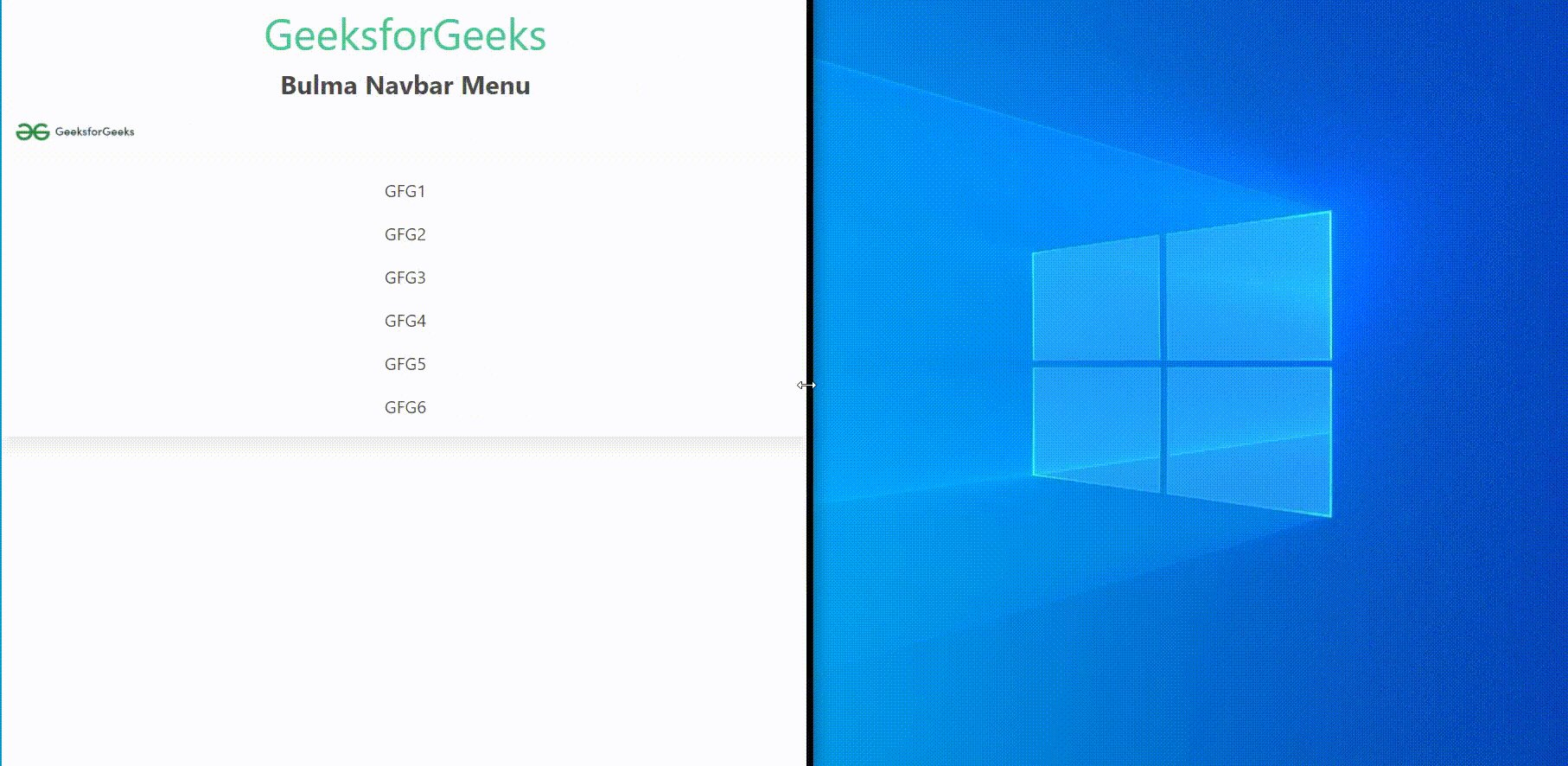
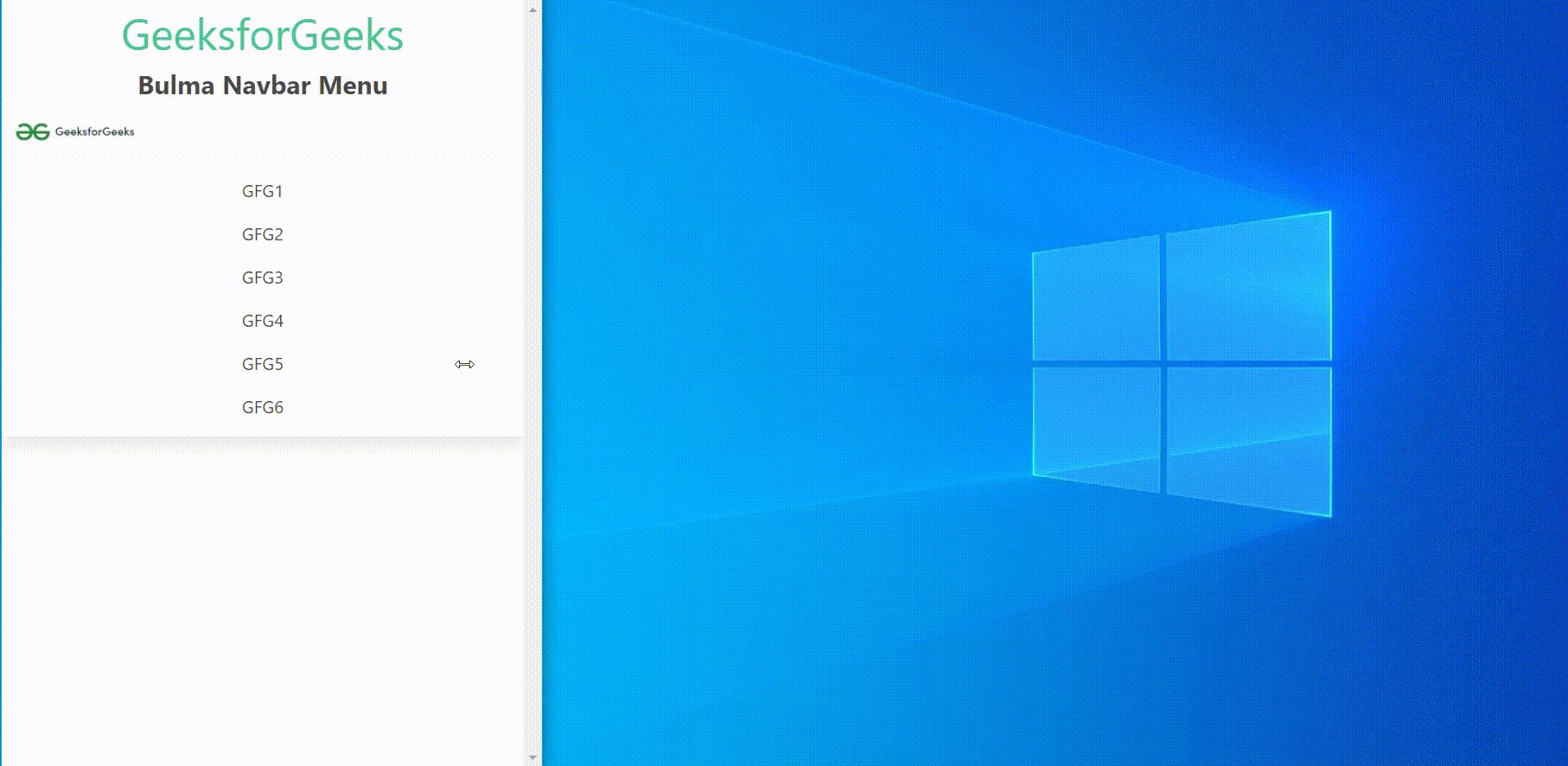
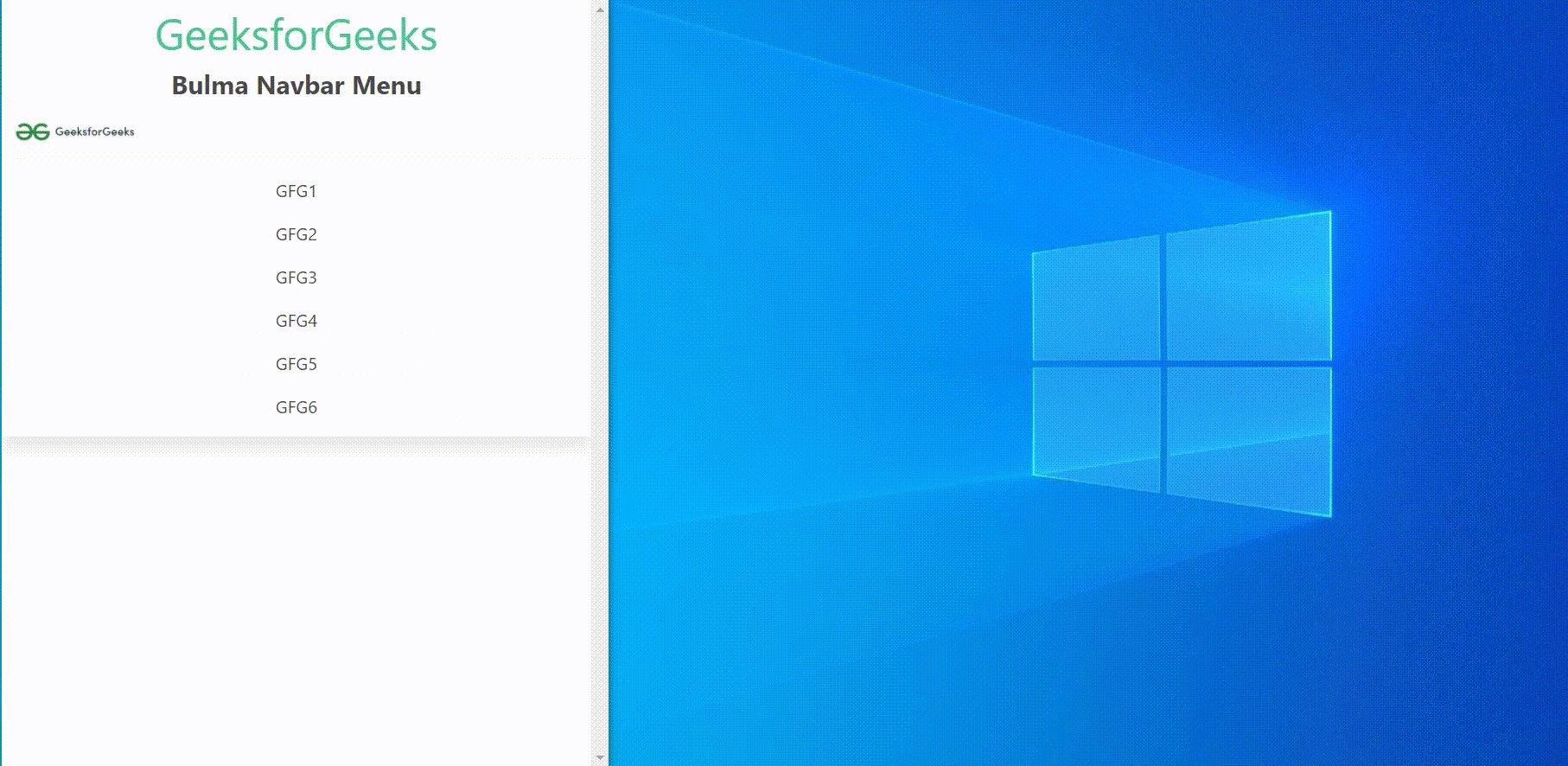
示例 2:当我们想在触摸设备或屏幕尺寸较小的移动设备上显示此导航栏菜单时,请使用 navbar-menu div 中的is-active修饰符类。
HTML
Bulma Navbar Basic
GeeksforGeeks
Bulma Navbar Menu
输出:

使用 is-active 修饰符类
参考链接:https://bulma.io/documentation/components/navbar/#navbar-menu