HTML | DOM 样式 outlineStyle 属性
HTML DOM 中的StyleoutlineStyle 属性用于设置或返回元素周围轮廓的样式。
句法:
object.style.outlineStyleobject.style.outlineStyle = value:
属性值:
返回值:此方法返回一个表示元素轮廓样式的字符串值。
示例 1:
HTML | DOM Style outlineStyle Property
Geeks for Geeks
HTML | DOM Style outlineStyle Property
Welcome to Geeks for Geeks.
输出:
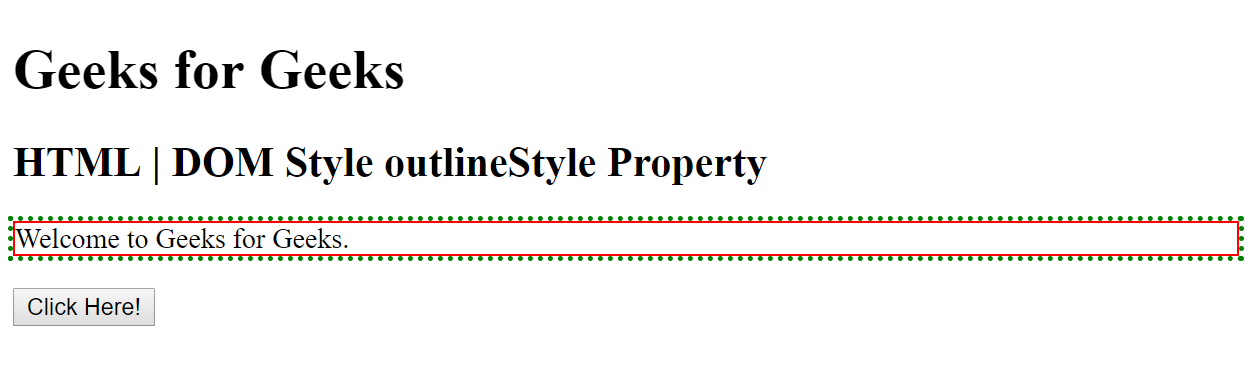
- 在点击按钮之前:

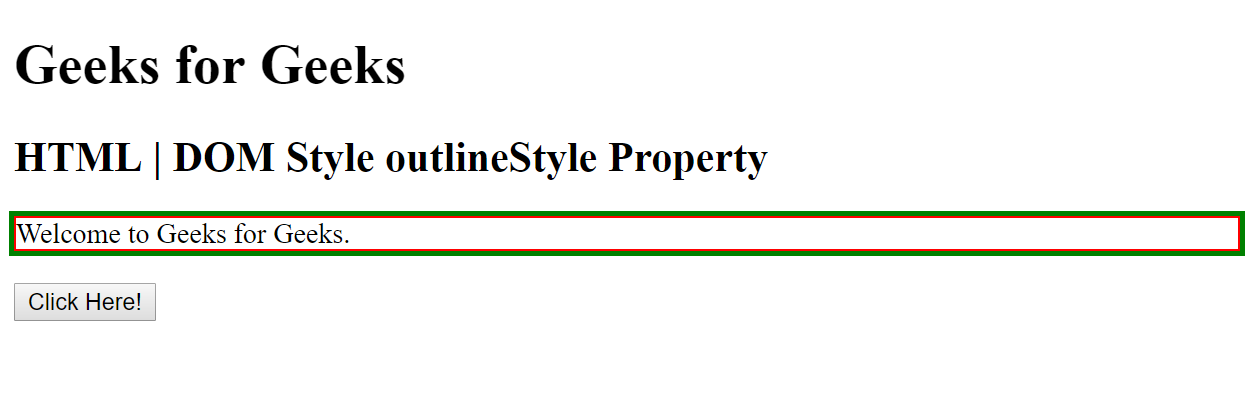
- 点击按钮后:

示例 2:
HTML | DOM Style outlineStyle Property
HTML | DOM Style outlineStyle Property
Welcome to Geeks for Geeks.
输出:
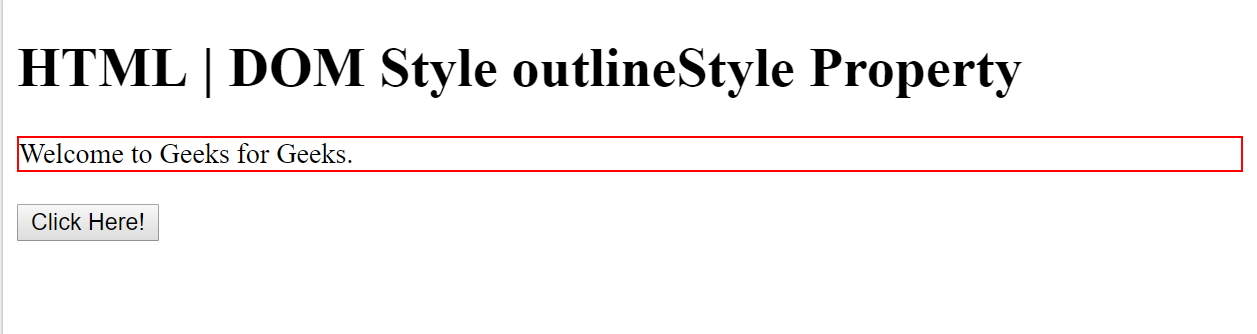
- 在点击按钮之前:

- 点击按钮后:

支持的浏览器: DOM Style 的 outlineStyle 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器