DOM Style border属性用于设置或返回元素边框的样式。我们可以为各个边(上、右、下、左)设置不同的边框样式。 border-style 属性可以为每一边取多个值。
句法:
object.style.borderStyle object.style.borderStyle = value DOM 边框样式属性值
- none:不创建边框,保持原样
- hidden:就像 None 一样,除非添加背景图像,否则它不会显示任何边框,然后无论用户定义的值如何,border-top-width 都将设置为 0。
- dotted:一系列的点显示在一条线上作为边框。
- 实线:使用单条实线和粗线作为边框。
- 虚线:一系列方形虚线用作边框。
- double:平行放置的两条线作为边界。
- 凹槽:显示 3D 凹槽边框,其效果取决于边框颜色值。
- ridge:显示3D 脊状边框,其效果取决于border-color 值。
- inset:显示 3D 内嵌边框,其效果取决于边框颜色值。
outset:显示 3D 起始边框,其效果取决于边框颜色值。
返回值:它返回一个表示元素边框样式的字符串值。
示例 1:
GeeksForGeeks
DOM Style border Property.
GeeksForGeeks.
A Computer Science Portal for geeks.
输出:
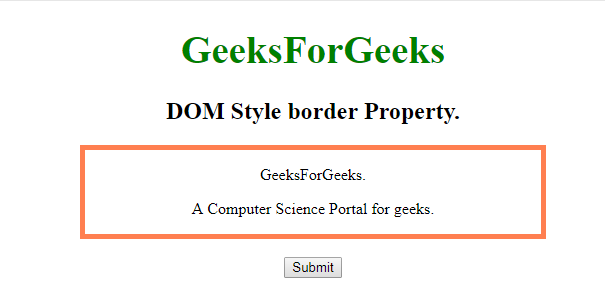
单击按钮之前: : 
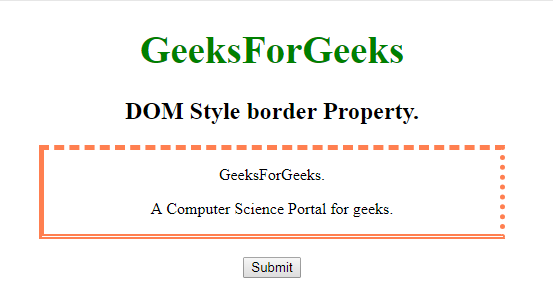
点击按钮后: 
示例 2:
GeeksForGeeks
DOM Style border Property.
GeeksForGeeks.
A Computer Science Portal for geeks.
输出:
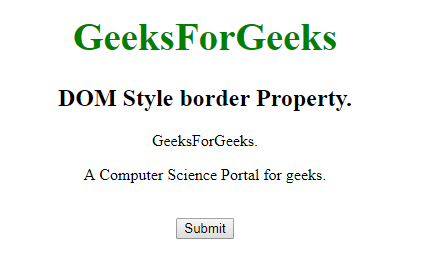
点击按钮前: 
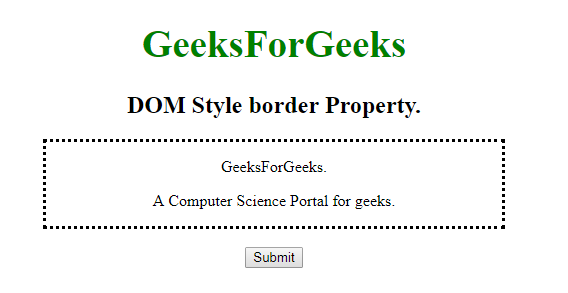
点击按钮后: 
支持的浏览器: DOM Style border属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器