jQWidgets jqxGrid 自适应属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
自适应属性用于设置或返回显示的 jqxGrid 的自适应模式是否启用。它是布尔类型,默认值为 false。
句法:
设置自适应属性:
$('#Selector').jqxGrid({ adaptive: false});返回自适应属性:
var adaptive = $('#Selector').jqxGrid('adaptive');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
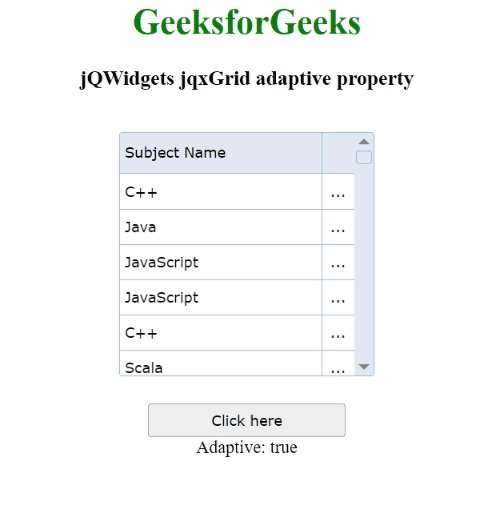
示例:下面的示例说明了 jQWidgets 中的 jqxGrid自适应属性。
HTML
GeeksforGeeks
jQWidgets jqxGrid adaptive
property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm?search=