Fabric.js 多边形borderOpacityWhenMoving 属性
在本文中,我们将看到如何绘制一个画布多边形,当用户使用FabricJS移动多边形时,边框不透明度会发生变化。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、形状、填充或笔划宽度时,可以自定义多边形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标签中创建一个包含多边形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和多边形的实例,并使用borderOpacityWhenMoving属性启用画布多边形的borderOpacityWhenMoving ,并在Canvas 上渲染多边形,如下所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
borderOpacityWhenMoving: number
}
);
参数:此属性接受如上所述和如下所述的单个参数:
- borderOpacityWhenMoving:此参数定义多边形的边框不透明度。
注意:维度像素是创建多边形所必需的。
下面的示例说明了 JavaScript 中的 Fabric.JS Polygon borderOpacityWhenMoving属性:
示例 1:
HTML
GeeksforGeeks
Fabric.js | Polygon borderOpacityWhenMoving Property
HTML
GeeksforGeeks
Fabric.js | Polygon borderOpacityWhenMoving Property
输出:

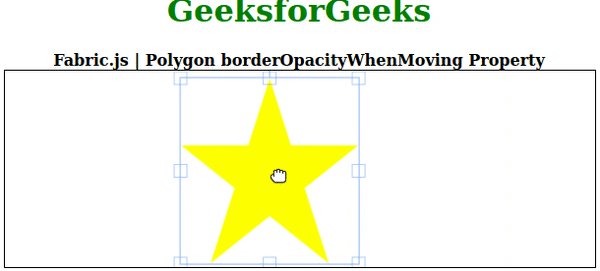
示例 2:
HTML
GeeksforGeeks
Fabric.js | Polygon borderOpacityWhenMoving Property
输出:
