在这篇文章中,我们将看到如何改变使用Fabric.js文字画布的borderOpacityWhenMoving。画布意味着书写的文本是可移动、可旋转、可调整大小和可拉伸的。此外,文本本身不能像文本框一样编辑。
为此,我们将使用一个名为Fabric.js 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标签中创建一个包含文本的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Text 的实例,并使用borderOpacityWhenMoving属性设置画布文本边框的不透明度。
句法:
fabric.Text(text,
borderOpacityWhenMoving: Number
); 参数:此属性接受如上所述和如下所述的单个参数:
- borderOpacityWhenMoving:指定移动时边框的不透明度,该参数取值范围为 0 到 1。
下面是说明在 Fabric.js 中使用 borderOpacityWhenMoving属性的示例:
例子:
HTML
GeeksforGeeks
Fabric.js | Text borderOpacityWhenMoving Property
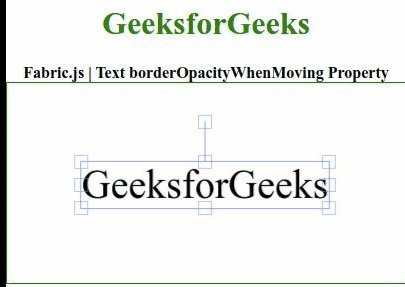
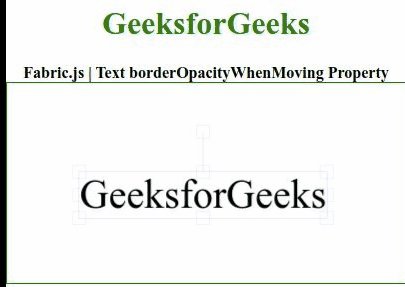
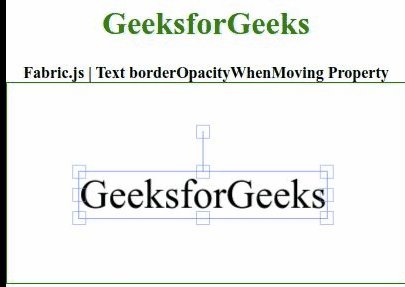
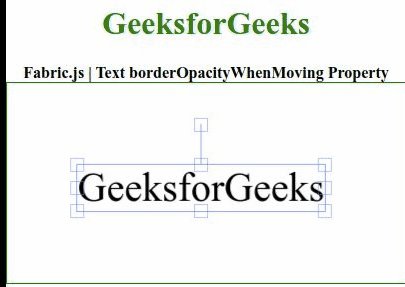
输出: