基础 CSS 按钮组着色
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
按钮是最常见的 UI 元素之一。我们可以使用button类创建一个按钮,并使用button-group类来制作一个按钮组元素。按钮组着色用于为按钮提供颜色。可以使用辅助、成功、警告、警报类对按钮进行着色。在本文中,我们将了解 Foundation CSS 中的按钮组着色。
基础 CSS 按钮组着色类:
- primary:该类用于将按钮的颜色设置为调色板的主色。原色是蓝色。
- 次要:该类用于将按钮的颜色设置为调色板的次要颜色。次要颜色是灰色。
- success:该类用于将按钮的颜色设置为调色板的成功颜色。成功的颜色是绿色。
- alert:该类用于将按钮的颜色设置为调色板的警告颜色。警报颜色为红色。
- 警告:该类用于将按钮的颜色设置为调色板的警告颜色。警告颜色为黄色。
句法:
示例 1:以下代码演示了按钮组着色。
HTML
GeeksforGeeks
Foundation CSS Button Group Coloring
HTML
GeeksforGeeks
Foundation CSS Button Group Coloring
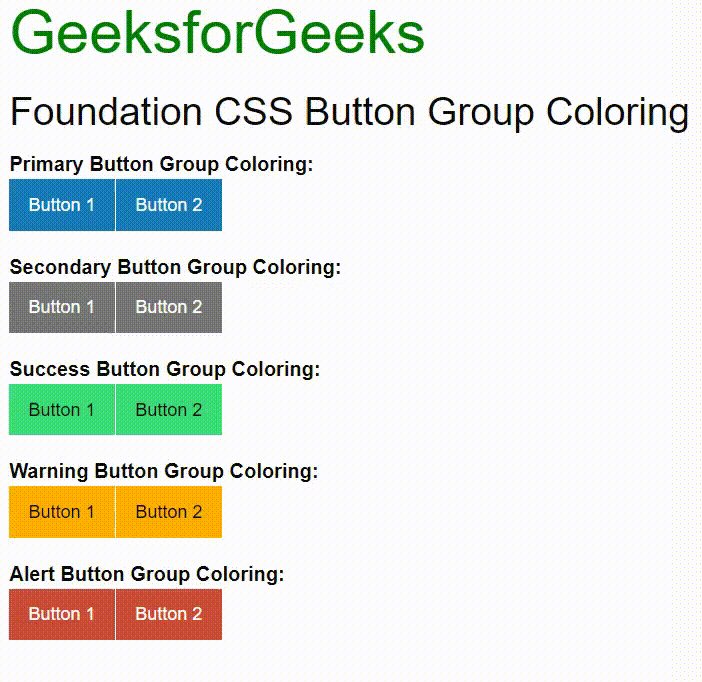
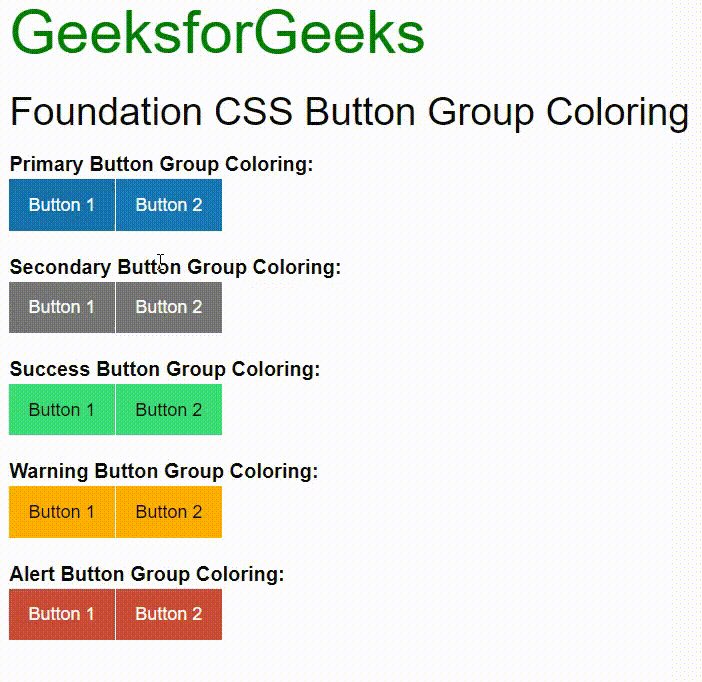
Primary Button Group Coloring:
Secondary Button Group Coloring:
Success Button Group Coloring:
Warning Button Group Coloring:
Alert Button Group Coloring:
输出:

示例 2:以下代码演示了具有相同类的按钮组着色。整个按钮组可以使用相同的类着色。
HTML
GeeksforGeeks
Foundation CSS Button Group Coloring
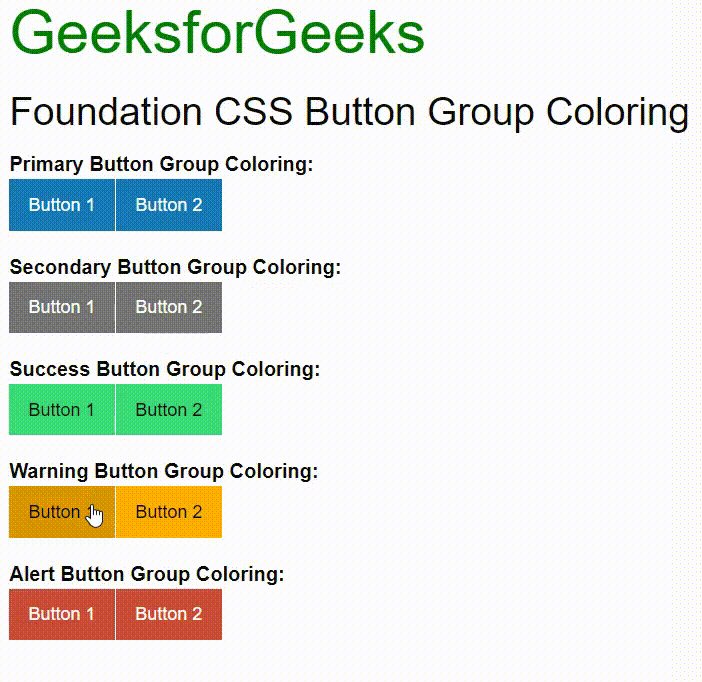
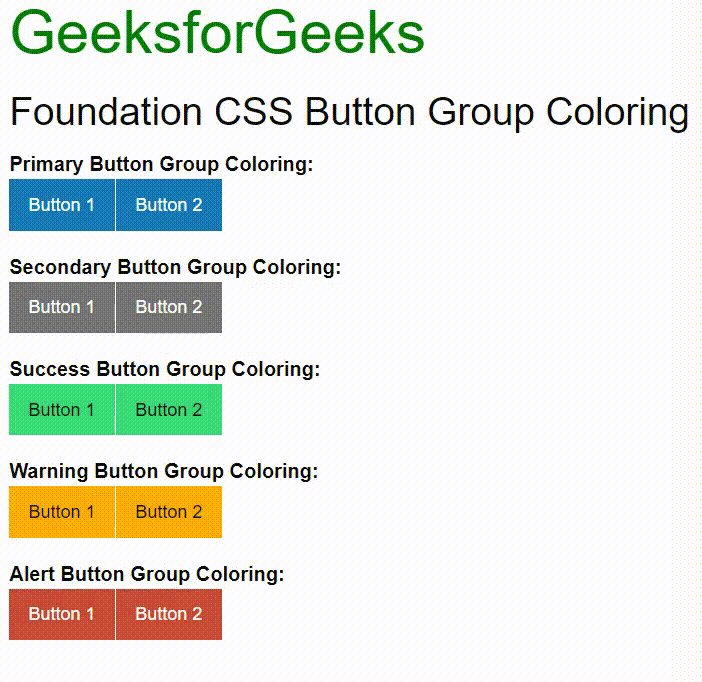
Primary Button Group Coloring:
Secondary Button Group Coloring:
Success Button Group Coloring:
Warning Button Group Coloring:
Alert Button Group Coloring:
输出:

参考: https://get.foundation/sites/docs/button-group.html#coloring